Glyphs 自動勉強会
自動勉強会というシステムがとてもライトさ・持続性・もともととても良かったので始めてみました。
聞きたいこと・知りたいことをためていき、3人以上参加者が集まったら開催されるシステムです。
最低月1くらいでできたらいいなと思っています。
他の自動勉強会のscrapboxの参考:
何となくルール
質問はGPOSの構造が…みたいなところからカーニングってどうやってやるの?みたいな内容まで、どんなレベルでもOK(むしろ、初学者の人たちにたくさん質問してもらいたいです)
これを宣伝したいとか、経験談とか、話したいことも歓迎
Glyphs Discordサーバーで1時間くらいで行う(重くしすぎない)。可能ならば録画し、アーカイブとして残したい(見れなかった人のために)サーバーに参加したい方は、Twitter: @wolphtypeかDiscord: wolphtype#2979まで申請いただければ。
やると決まったテーマは一番詳しそうな人にお願いし、簡単なレジュメを作ってもらう(ペライチでもスライドでも実演でもOK)
もちろん断っても良い。その場合は次に詳しい人や、勉強しつつ発表など
1つのコンテンツを教えてもらうだけでなく、みんなに「どうやってやってる?」と聞くなどの形式も良さそう
Wolphtypeが作りましたが特に仕切ろうという気持ちはないので、自由に出入り、仕切りなどしていただいて構いません。
内容はGlyphsのことはもちろん、文字に関することなら何でもOK
Discord招待リンク https://discord.gg/tvkh8GSRgb
簡単なscrapboxの使い方
行頭に半角スペースもしくはtabで階層が1つ下がります(プレーンテキスト→箇条書き1→箇条書き2→etc…)
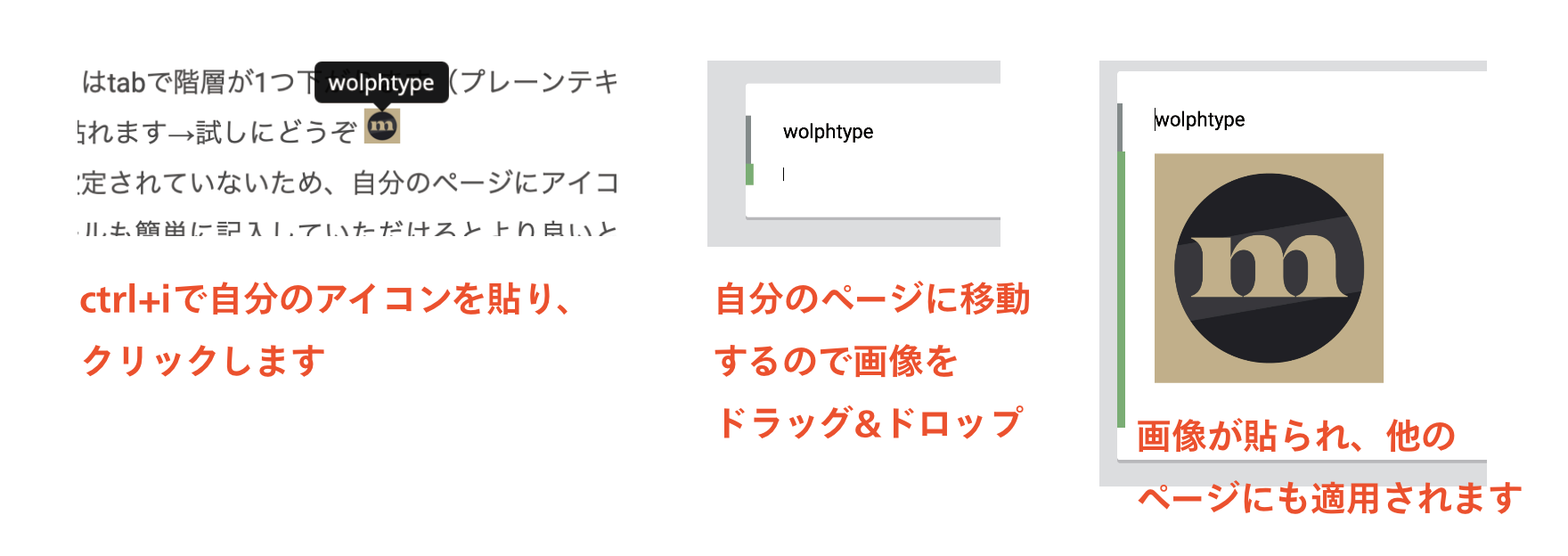
最初は自分のアイコンが設定されていないため、自分のページにアイコンの画像をドラッグ&ドロップで配置してください
自分のページにプロフィールも簡単に記入していただけるとより良いと思います!(#member と入れてもらえるとメンバー一覧できて便利です)
僕も慣れてないので、整えたり追加したりは自由にしていただいて大丈夫です
開催予定
Glyphs 自動勉強会 Vol. 1 9. 26 20:00–
Glyphs 自動勉強会 Vol. 2 10. 10 20:30–
Glyphs 自動勉強会 Vol. 3 10. 22 20:00–
Glyphs 自動勉強会 Vol. 4 11. 7 20:00–
Glyphs 自動勉強会 Vol. 5 12. 4 20:00–
Glyphs 自動勉強会 Vol. 6 1. 23 20:00–
Glyphs 自動勉強会 Vol. 7 2. 27 20:00–
Glyphs 自動勉強会 Vol. 8 4.17 20:00–
トピック一覧
聞きたい内容にアイコンをつける(→ctrl+iでアイコンがつけれます)と順位が上がります
聞きたいこと、話したいこと、気軽にどんな内容でも書いてください!
個人単位で書体を売るときの最適なプラットフォームってどこ
Underware
SIL Open Font License
オープンソースならソースコードを公開する必要がある?(フォントのソースコードとは?)
簡体字・繁体字・日本語の漢字、など漢字同士の違い
漢字を扱うタイプファンダリの状況
Glyphsでの漢字制作
Done
どんな時に書体を作ろうと思い立つのか?
そもそものモチベーションとか
どの文字から作り出す、などあるか
総作業量・作業期間はどれくらいなのか
コンポーネントってなに?
コンポーネントとセットで覚えたいアンカー機能
いろんなコンポーネント(コーナー、キャップ、セグメント、スマート)
漢字を効率よくつくるときの漢字の部首のパーツ(縦棒、横棒、しんにょう・・・)をどういう構成でどういう名前(_part.HaraiL、_part.Yoko・・・・)で作ったらいいか知りたい。(https://twitter.com/yoshi_typo/status/996547477305147397?s=20)
面白い活用例があれば知りたい
曲率の話
RMX Harmonizer以外を使ってる人の話も聞きたい
参考 Discovering How to Have Fun with Color Fonts Filicudi という木製の活版を再現したフォント作成、さらにをカラー化。七色の背景は contextual alternates で順に並ぶようにしている。ss でバナー形状違い、(たぶん)パレット違いでカラーバリエーションフォントを提供 
リガチャー関連
前後関係に依存する文字
和文のフィーチャー、和文の作り方
外部機器を使ったカーニング
仮名のペアカーニング設定は「あぁあああぃあいあぅあうあぇあえあぉあおあゕあかあがあきあぎあくあぐあゖあけあげあこあごあさあざあしあじあすあずあせあぜあそあぞあたあだあちあぢあっあつあづあてあであとあどあなあにあぬあねあのあはあばあぱあひあびあぴあふあぶあぷあへあべあぺあほあぼあぽあまあみあむあめあもあゃあやあゅあゆあょあよあらありあるあれあろあゎあわあゐあゑあをあんあァあアあィあイあゥあウあヴあェあエあォあオあヵあカあガあキあギあクあグあヶあケあゲあコあゴあサあザあシあジあスあズあセあゼあソあゾあタあダあチあヂあッあツあヅあテあデあトあドあナあニあヌあネあノあハあバあパあヒあビあピあフあブあプあヘあベあペあホあボあポあマあミあムあメあモあャあヤあュあユあョあヨあラあリあルあレあロあヮあワあヷあヰあヱあヲあンあ、あ。あ,あ.」(英語の場合は「AAABACADAE・・・・?」)こんな感じで横書きの場合と縦書きの場合をチェックしていかないといけないと思うんですけど、皆さんどこまでの精度でやってらっしゃるのでしょうか。きりがなくなってしまうんです。どこまでやったら「ペアカーニング設定してます!」って言えるのか・・・。
第11回 Glyphs 自動勉強会 Vol. 11