Glyphs 自動勉強会 Vol. 7
2.27 20:00–
#自動勉強会 #Glyphs_自動勉強会 (元ページ)
Glyphsの自動勉強会です。Glyphsのみならず、文字に関することならなんでもOK。勉強会といっても堅苦しいものではなく、気軽に色々話せたらと思います。
自動勉強会について
hashrockさんが開催されている神システム
雑談とセミナーの間みたいな感じ
ネタを集めておいて、参加者が三人以上でやったら開催
Glyphs自動勉強会は、月1回くらいの頻度でやっていきます
毎回アーカイブを取り、Youtubeに限定公開でアップロード予定
Youtubeでライブ配信することにしました。終わったら自動でアーカイブが生成されます
参加資格
文字に興味がある方なら誰でもOKです!
むしろ、色々質問してくれると嬉しいです
参加方法、ルール
GlyphsユーザーDiscord “Spur into Glyphs Club” に入ってください
もしくは、直前に@wolphtypeがつぶやくYoutubeライブをご視聴ください
#auto-studyroom で日程決めなどをしています。通話は🔈自動勉強会で行います。
進行は今後他の人にお願いするかもしれません
Youtubeのコメントや、Discordのauto-studyroomチャンネルで話すのもOK
聞き専が良い方はマイクをミュートにしてください。
Scrapboxも好きにいじってください!Discord・Youtubeでのコメントも自由に。
スライドとかは用意せず、下の項目に従って話しながら進めていきます。適宜Webサイトを参照したりGlyphsを画面共有したり。
目次に加筆した方は、自分のアイコンをつけてもらえると助かります。
目次(自由に追加してください)
今回のサムネ
一回くらい動かしてみたかったのでそれっぽいキネティックタイポグラフィ作ってみようと思いやってみました
Cavalryでやったけど難しかった
書体はNarukami, Biela(自分で作ったやつ)+TPスカイ クラシック
作ってる・作ったもの・買ったものアピールコーナー
前作っていた書体のLightウェイト
なんだか細くしたら前の面白さが減った気がするのでもうちょっと練りたい
幅が狭くなって普通っぽくなった?
セリフの処理が普通すぎるのでもっとカーブをきつくしつつ伸ばす?
どちらも図版たっぷりでいい感じです 特に白井先生の作品は今まで本でまとまってなかった(gggのちっちゃい本しかなかった)のでかなり嬉しい
アイデアの目次集がめちゃくちゃいい
白井先生の方は追加入荷分も売り切れたらしく新しく入手はできるのかな…
Jaroslav Bendaの方はいずれ販売もされるのではないでしょうか(多分)
自然対数を使って伸縮させるフィルタ
関連フォント
最近書体界隈であったことなど
Shorai Sans
漢字の処理が結構今までの書体と違う(台湾や中国の書体っぽい?)という意見をよく見るかも
和文制作されてる方の意見聞きたい
他にも注目されてる方がいましたが「表、哀、衣」などのハネの出し方がかなり短くて特徴的。書体によっては出さないところだし、太いウェイトでぶつからないようにする処理かと思うが、初見だとちょっとドキッとした…
作る側の感覚ですが、まだ違和感ありますね(こういった書体が増えたら感覚も変わってくるかも)
この処理、私も含め、私の周りの友達3名みんな違和感があると納得されてませんでした。
製作陣はいつもの小林さん、土井さんに加えゴナ・ナールの中村さんが参加
> Avenir Nextで最も太いHeavyに相当するウェイトから制作を開始。極太で画数が多い文字の場合、それぞれの線の太さや重なり具合のバランスを取るためには常に創意工夫が必要とされます。Shorai Sansでは中村氏を始め小林・土井が試行錯誤を行い、今までにないアプローチでシンプルかつ大胆で絶妙な調整が行われました。例えば、漢字「得」のぎょうにんべんや平仮名「な」では、独特な線の重ね方がされており、書体の個性がよく現れています。
濁音半濁音にブラケットレイヤー使われてるっぽい
製作中は3マスターだったっぽいけど製品版は?
4/7まで日本語の書体販売サイトで60%オフ
3/10にイベントあります
明朝体の教室
鳥海さんは「の」で書体を判別する
助詞でよく使われることが多いため
TypeProjectさんの欧文パートナー見本帳プレゼントキャンペーン
第2回のTypothequeのも当たって嬉しい
第3回、Dinamoが現在受付中なのでよかったらどうぞ
UPMチャレンジ
アイスブレイクがわりに、低いUPMで1単語作ってみるチャレンジ
できる人がやって、全員で見てみて、意見とか話せたら嬉しい
単語はなんでもOK
軸があってバリアブルしてるとなお良い
テーマはTypeCookerにランダムで決めてもらう
日本語版TypeCooker JPはこちら
作った方はこの先に画像置いてもらえると嬉しいです!
最低限動く環境は
メモリは多い方がいい(スクリプト、プラグインよく使う場合特に)
Intel vs M1
M1 Proは順調に動いてます、不便感じることなし
M1 Airも16GB、順調
漢字1万4千字x5ウェイトをフィルターを使って書き出したら10分~15分かかった(MacBook Pro (Retina, 13-inch, Early 2015)プロセッサ:2.7 GHz Intel Core i5)
Adobe系が動けば困らなさそう
基本的にあんまり困ることなさそう
和文だとやはり時間かかる?文字数、ノードの量?
Intel vs M1 Pro
M1 Pro, 映像の時軽いな〜ってなる
Glyphsの恩恵はあんまないかも
スマコンが多いGlyphs2ファイルをM1MAXメガ盛りで動かすと遅かったそうです(先輩談)Glyphs2はAppleSilicon未対応?だったので遅かったと思われます。
Glyphs2はRosettaで動くのでネイティブで動く3の方がよく動く
デュアルモニタの利点
普通のデザインの時もメインでデザインしてサブで調べ物をするということができる
今ならiPadのSidecarもあるのでSidecarも良さそう
iPad、iPhoneのGlyphs Viewerというアプリもある
解像度
高い方が基本的には良い
FullHDだったけどちょっと粗い感覚あった
身の回りのディスプレイが高画質化しているのでFullHD程度だと気になってしまう
粗いやつも必要?
Monotypeのオフィスに粗いモニタがあってそれでテストをしていたらしい
ヒンティング
Glyphsのオートヒント、あまり精度高くない?
Googleの人はTTF Autohintというものを使っていた
そもそも欧文用に作られてる
項目のカスタマイズができる
コンビニのプリントはセブンイレブンが一番いいらしい(店の差もあるらしい)
新聞広告にテスト印刷を出すみたいなのもあったらしい
別デバイスで見る方法
Sidecar
Glyphs Viewer
Webでローカルのネットワークに走らせる(localhost)で見る
Kindle Oasisめちゃめちゃいいです! Kindle OasisにTTFフォント(OTFをインストールすると若干、組版がずれる不具合があります。)をインストールしてそのフォントで小説を読めて、より引きや黒みのバランスをチェクしやすいです。
インストールはWiFi, USBでできる
通勤などKindleを使うタイミングで入れてみてチェックする
参考資料
OpenType機能はそもそもなにをしてくれるものなのか?
詰め情報の適用(GPOS)
文字の位置?の切り替え
サイズの変更(BASE)
特定の状況における文字の切り替え(GSUB)
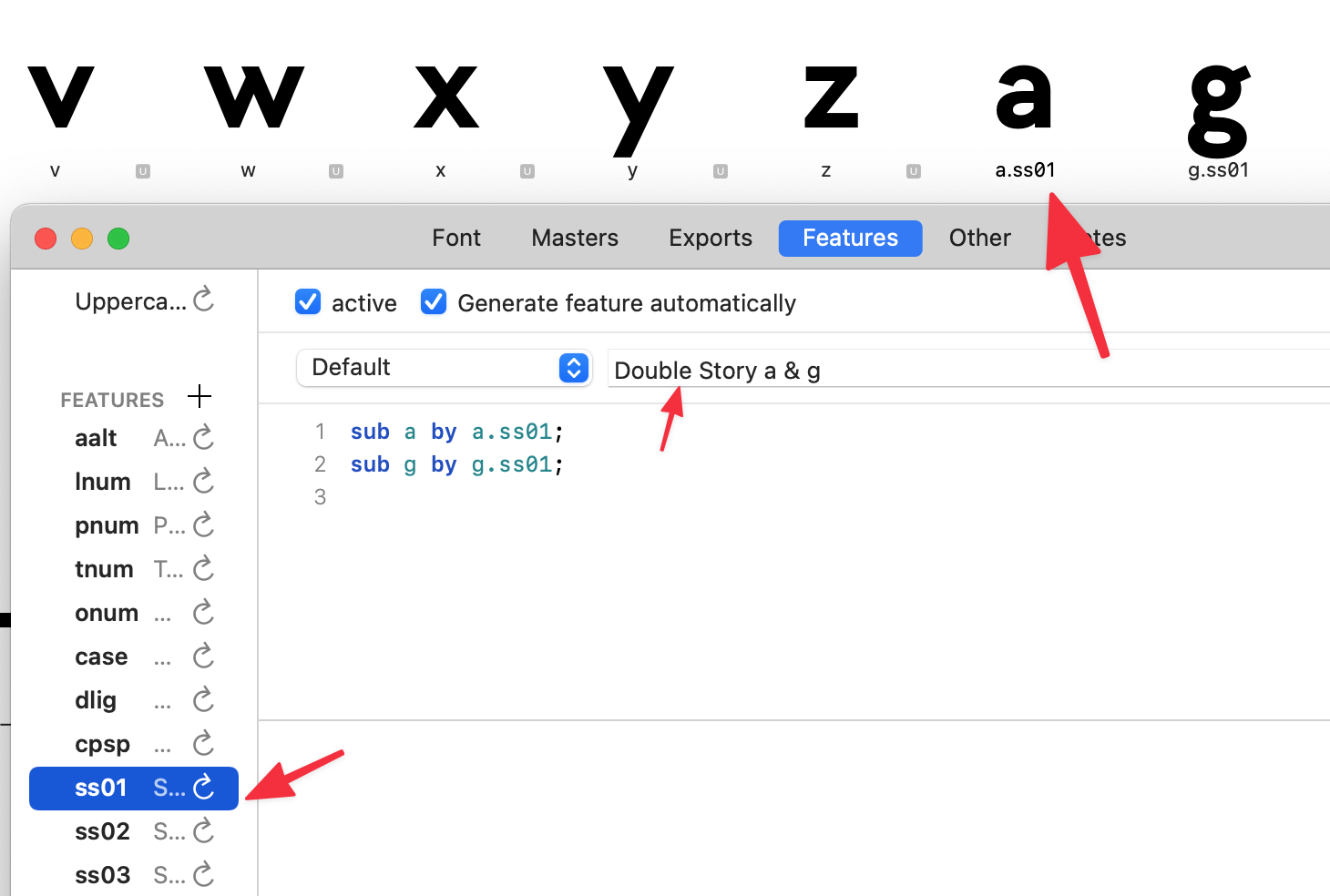
GlyphsでのOpenType機能の実装
フォント情報、Featuresタブで書いたり自動で生成される
文字作ったらUpdateを押すと実装される
OpenType機能、ざっくばらんな一覧
kern カーニング
文字の組み合わせによって詰めたりしてくれる
逆に開けることもできる
To Tu Yaみたいな組み合わせなど 和文もある
適用するにはIndesign, illustratorなどで「メトリクス」にする
オプティカルはイラレなどが勝手に判断する
Glyphsではoption + control + 矢印で詰められる
文字をいくつかのグループに分けて文字を詰める(カーニンググループ)
大曲さんのスクリプト Set Kerning Groupsで自動でつけれる
和文はひたすら組み合わせをやる
漢字はあまりやらない、よく使うものだけ
ペアカーニングをやらないでプロポーショナルメトリクスだけやった→やっぱやろうと思ったけどきつい
Permutation Text Generatorで組み合わせを作ることも可能
Bubble Kern, Kern Onなどがあるのでそこら辺が解決方法になってくれたら…
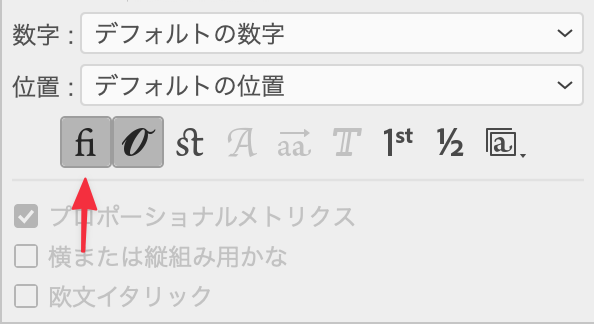
liga 標準合字
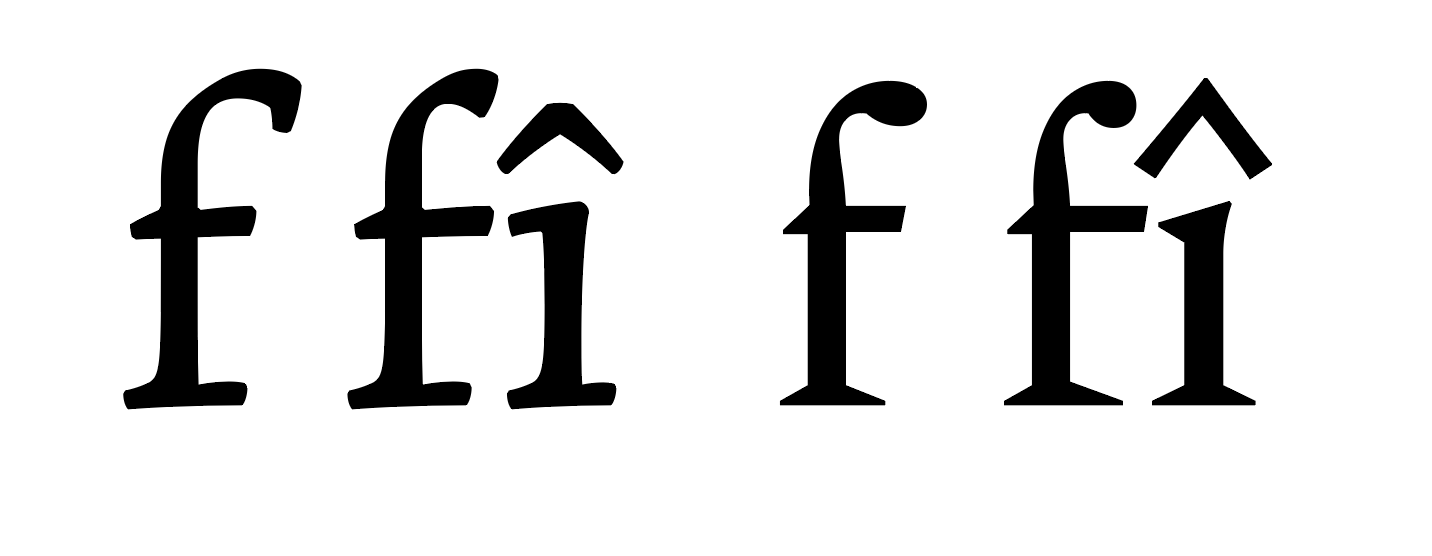
fi ffi fl ffl ff に使われる
デフォルトでオン
それらの組み合わせが繋がる
Glyphsでもそれらの組み合わせは標準の合字となる
x_x.liga のようにグリフ名をつけると標準の合字になる
fをぶつからない形にする方法もある 例えば発音記号と隣り合う時など
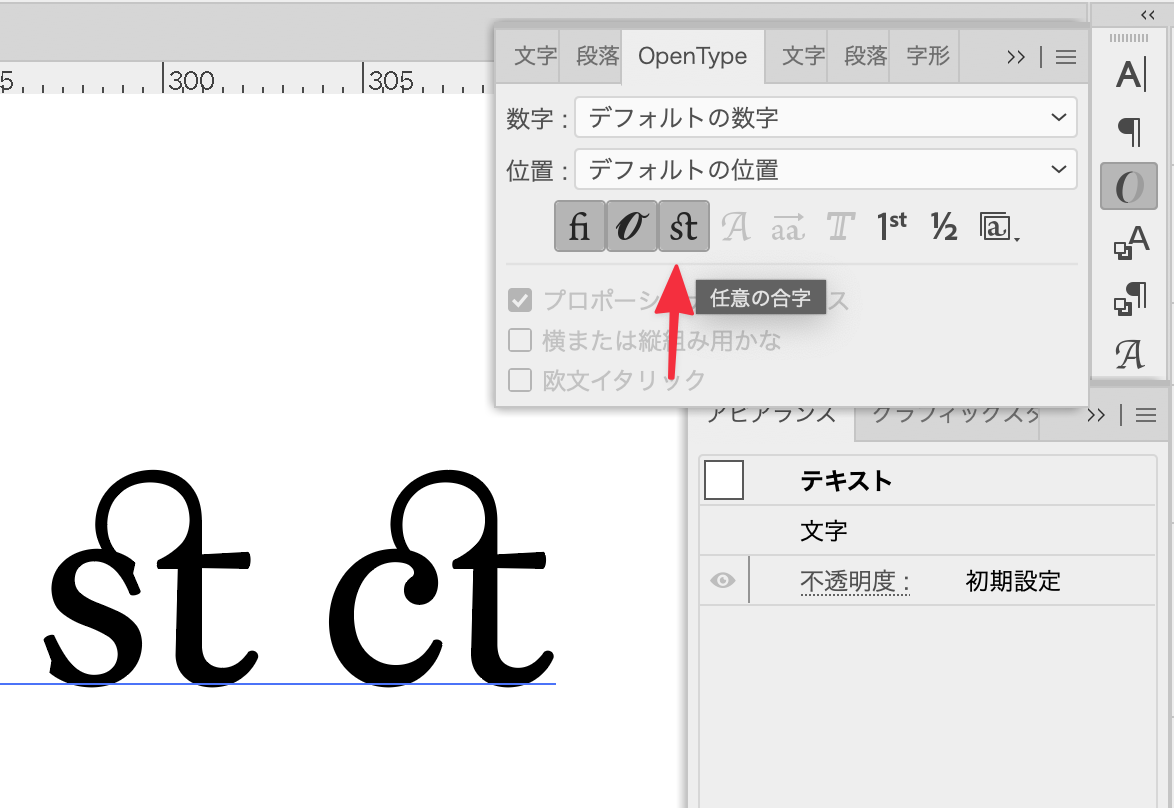
dlig 任意の合字
自動ではくっつかないけど、好みや装飾でつけられるもの
st ct ti ftが多い
fiなどの組み合わせでなければx_xで勝手にdligになる
ちゃんと指定したい時は.dligをつける
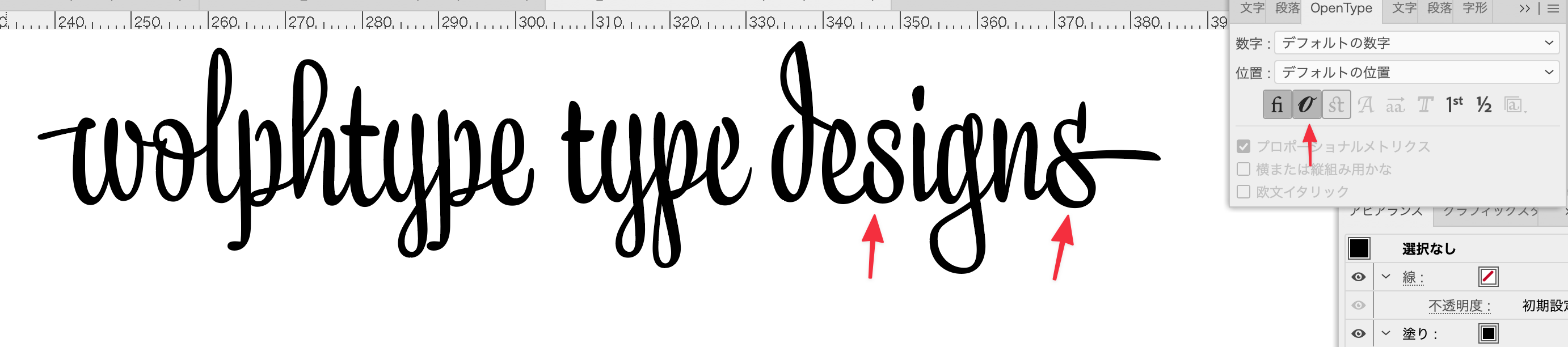
calt 前後関係に依存する字形
文字と文字グループなど、隣のグリフの内容でデザインが変わる
スクリプト体で多い 文字の繋がりなど
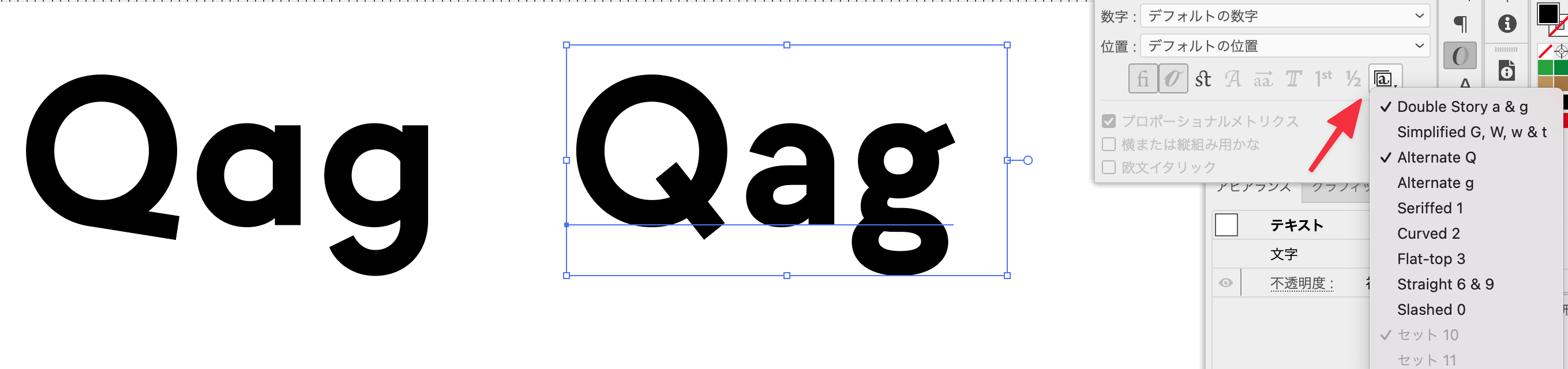
ssXX スタイルのセット
シンプルに特定の文字のデザインを切り替えるもの
3のフラットトップ、ラウンドトップ?
aやgの一階建て、二階建ての切り替えなど
書体デザイナーの遊びポイント
cvXX 文字のバリエーション
スタイルのセットと同じ感じで使える
~99まで作れる
あまり使われてない
機能がサポートされてないことも
salt デザインのバリエーション
一種類だけ作れるオルタネート
昔はイラレはこっちしか使えなかった
最近はあまり使わない(使うならスタイルのセットに入れたものを全部入れておくなど)
locl ローカライズの字形
特定の言語で字形が切り替わる
例えばトルコ語ではiがドットありとなしで変わる、その時にリガチャーが発動したら困る
そう言った時に大事
自動で発動
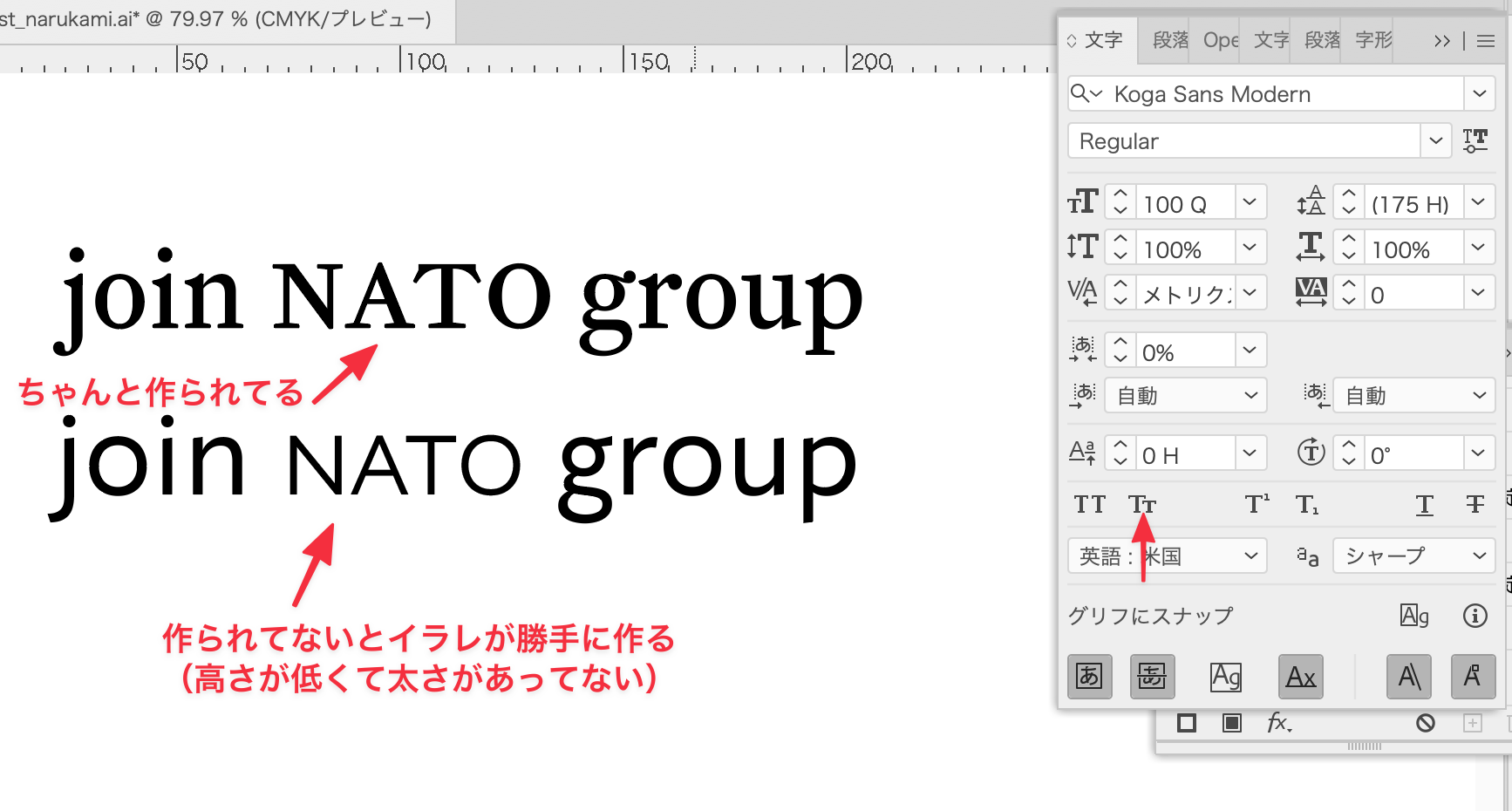
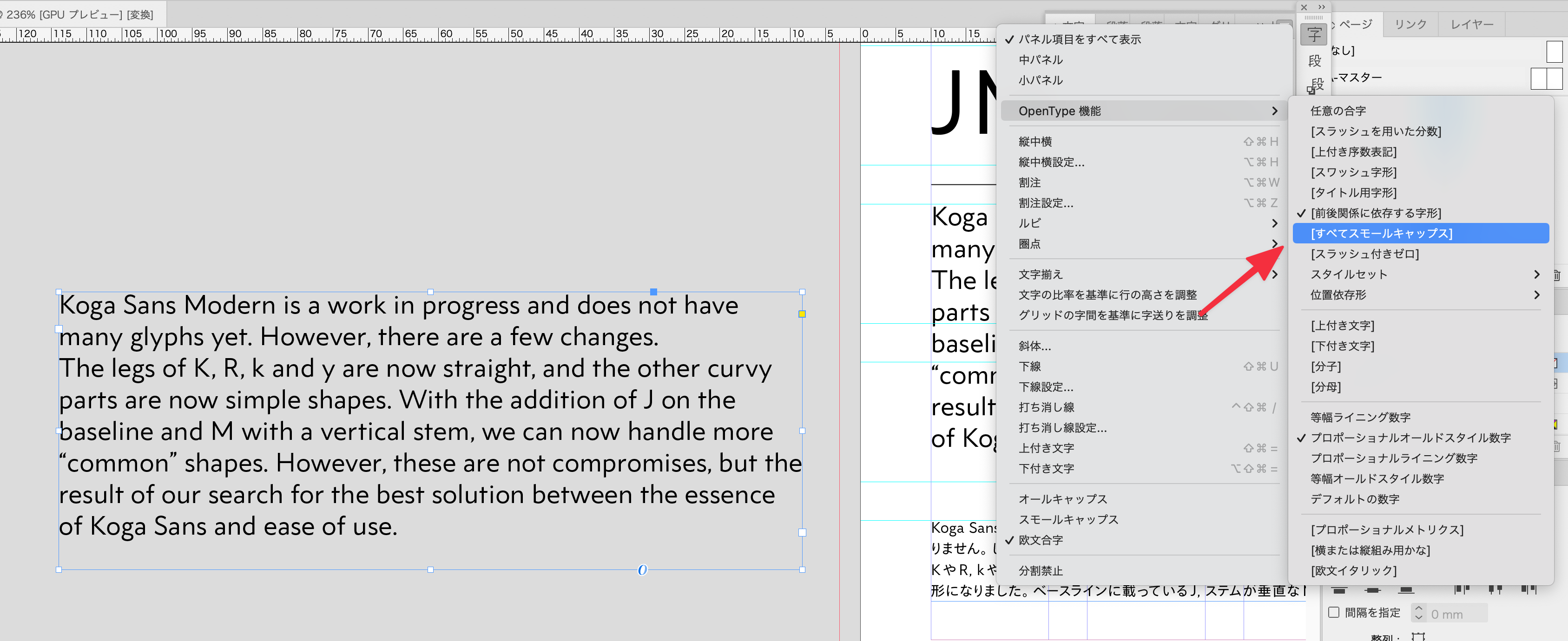
smcp スモールキャップス
文中における大文字の団体名などが目立たないように作る
装飾でも使うことがある
Ando Masakiのようにする時にANDOだと目立つのでその部分をスモールキャップにするとか
Glyphsでは.scをつける
FontRemixToolsで生成して調整することが多い
c2sc 大文字のスモールキャップス
全部の文字をスモールキャップにする
団体名などはむしろこちらが正しい
.scで作れば、Glyphsが勝手に設定してくれる
人によってはA.scのようにグリフを作ることも
A→a.scに変換された時、コピーするとaになってしまうため
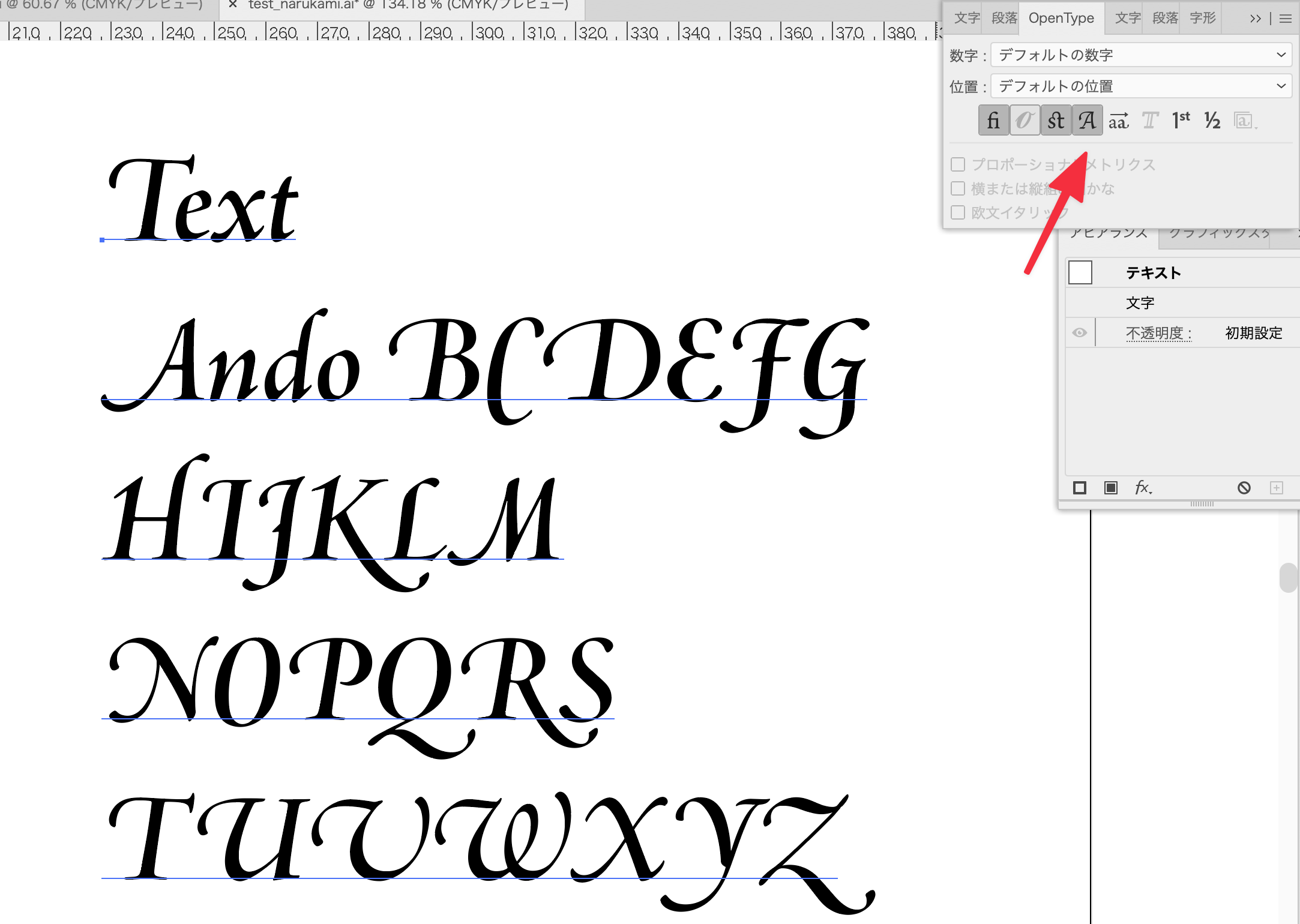
swsh スワッシュ字形
ローマン体などで装飾のスワッシュがある字形に切り替える
文頭などでピンポイントに使う(文章全部スワッシュとかにはしない)
Glyphsでは.swsh
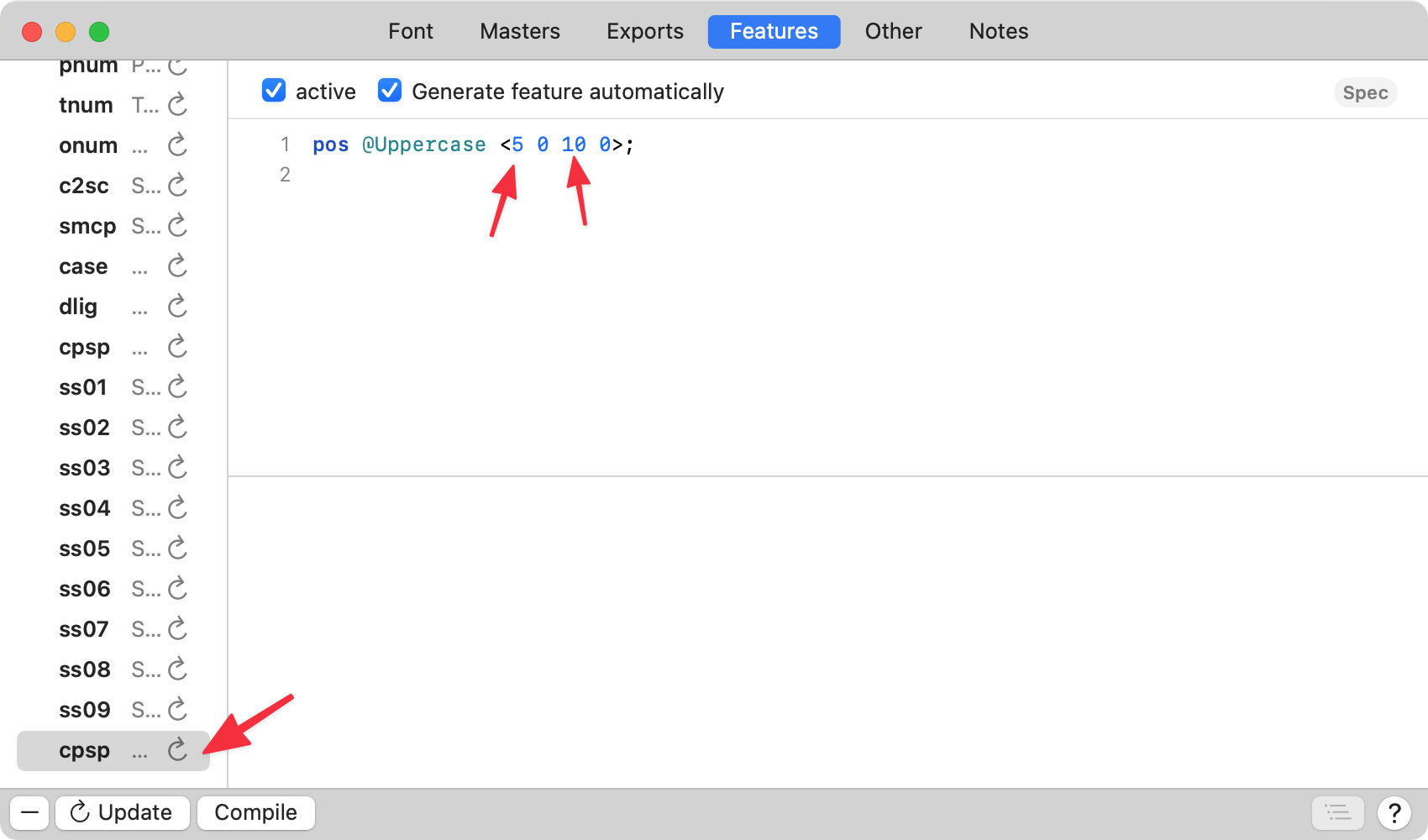
cpsp 大文字のスペーシング
大文字は小文字との組み合わせに合わせてスペーシングが設定されるが、それだと大文字だけの文章がキツくなってしまう
そのため、イラレなどの機能で全部大文字にした時に文字間にスペースが追加される
手打ちで大文字にしても入らない
1 2 3 4の1が左に追加する量、3が右に追加する量
titl タイトル用字形
大きく使った時に切り替える物だが、最近は別のスタイルにすることが多いのでほぼ使われない
数字系
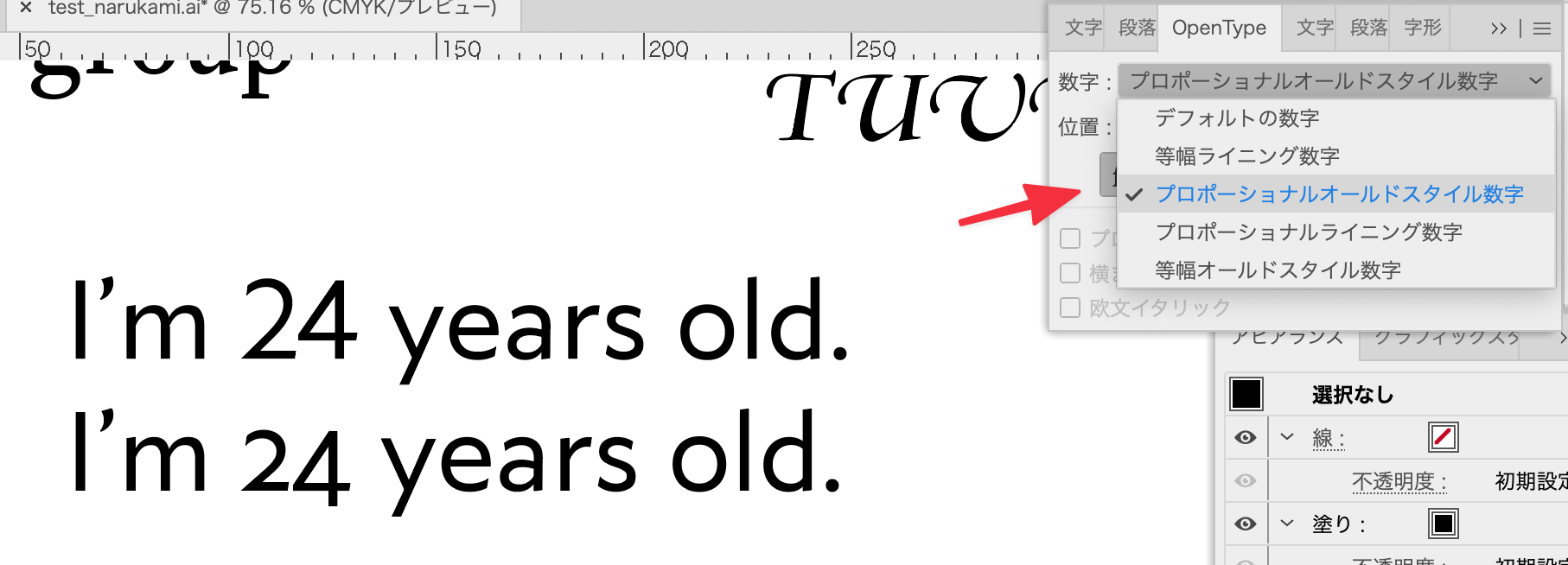
onum オールドスタイル数字
文章中に数字が入ると大文字みたいに目立つ
目立たないように小文字のような感じでアセンダーディセンダーを持つ数字がある
小文字より少し高くすることが多い
物によってはデフォルトの数字になっていることも
lnum ライニング数字
よく見る大文字と一緒の大きさ、またはちょっと小さい大きさの数字、高さが揃っている
デフォルトの数字になっていることが多い
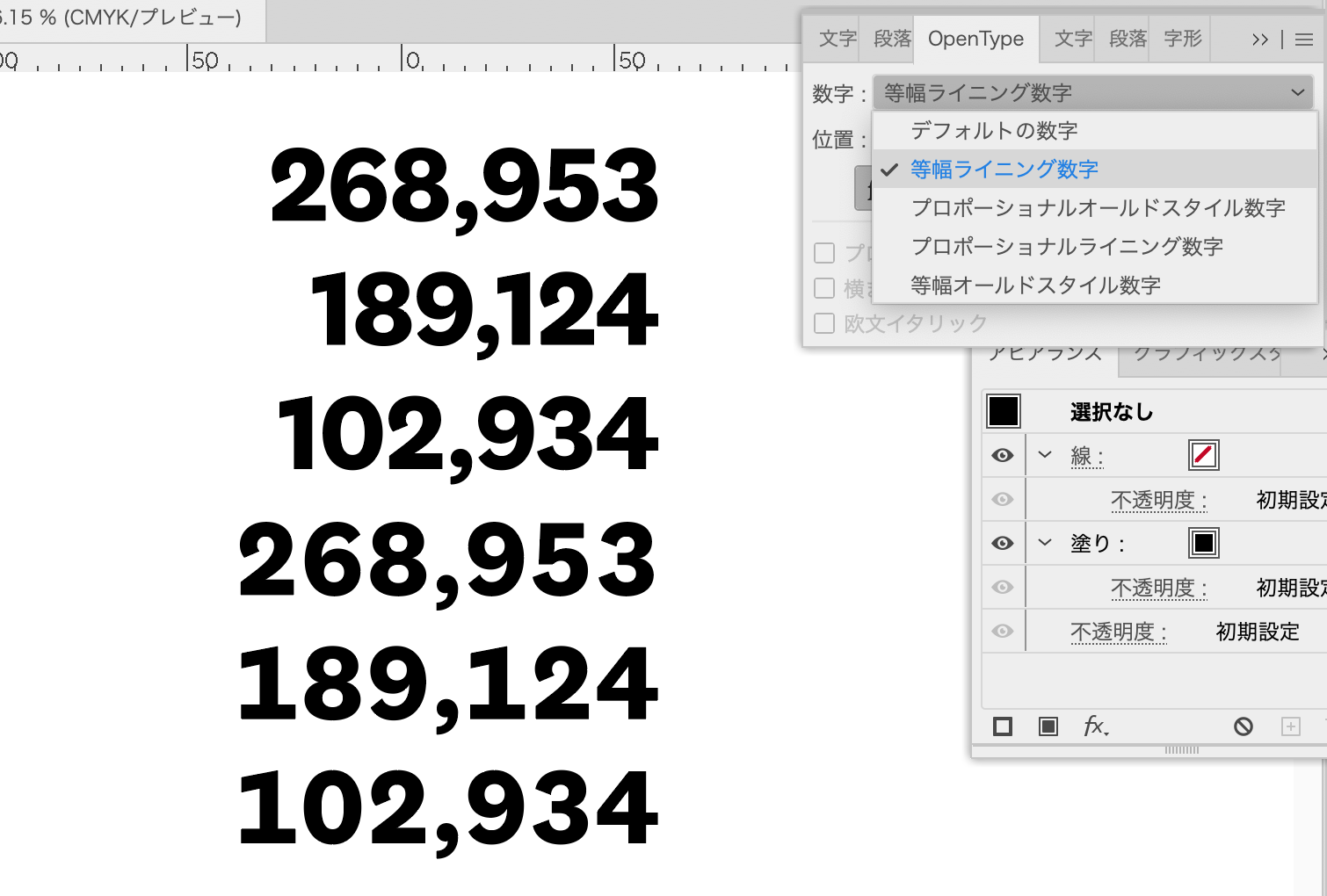
tnum 等幅数字
表組みや動くモーションなどで数字の桁がブレないようにするために必要
表組みはExcelなどOpenType機能に詳しくない人が使うので、その人たち向けに等幅をデフォルトにすることも多い
.tf で等幅ライニング
.tosfで等幅オールドスタイル
pnum プロポーショナル数字
文字の幅が文字ごとの幅になっている
一般的なデザインならこっちを使うことが多い
.lf でプロポーショナルライニング
.osf でプロポーショナルオールドスタイル
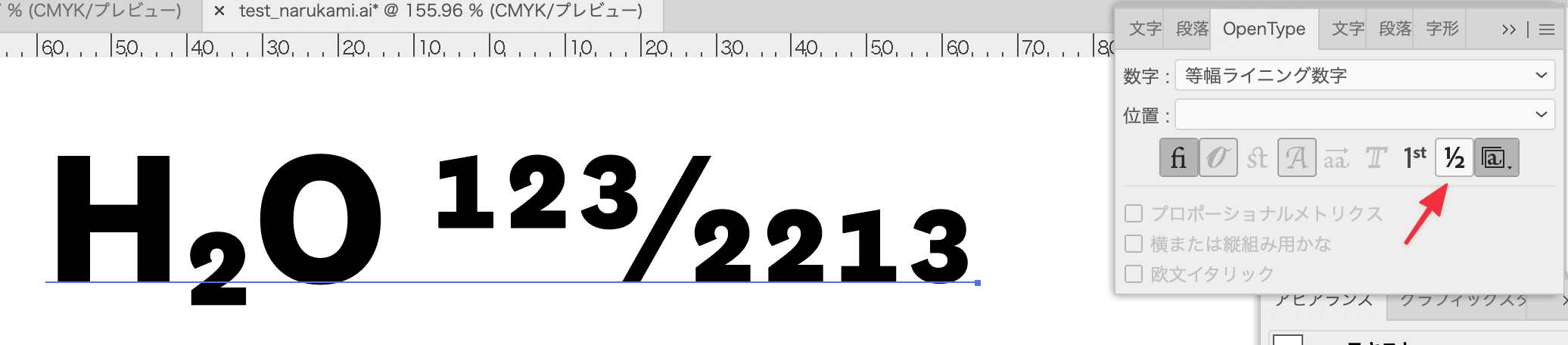
frac 分数
1/2のように数字/数字にしたときに分数になる
分母から作って上に移動させて分子などを作る
分母 .dnom 分子.numrを作ってfractionグリフを作るとそれぞれが呼び出される
分子分母をそれぞれ呼び出すことも
ordn 上付き序数表記
sups 上つき数字
subs 下付き数字
化学式や脚注で使うことが多い
oneinferior →したつき1 onesuperior→上月
zero
スラッシュの入った0を作れる
参考資料 フォントのしくみ
CJKフォントには基本的にグリフ幅が同じ、縦組・横組の両方で使用される、といった特徴がある
hwid 等幅半角字形
アイウのような半角グリフ
fwid 等幅全角字形
大半の和文グリフ、全角欧文など
pwid プロポーショナル字形
グリフ毎に仮想ボディ幅が違う
制作上、全角字形とプロポーショナル字形は別グリフとして扱う(次のpaltとは別物)
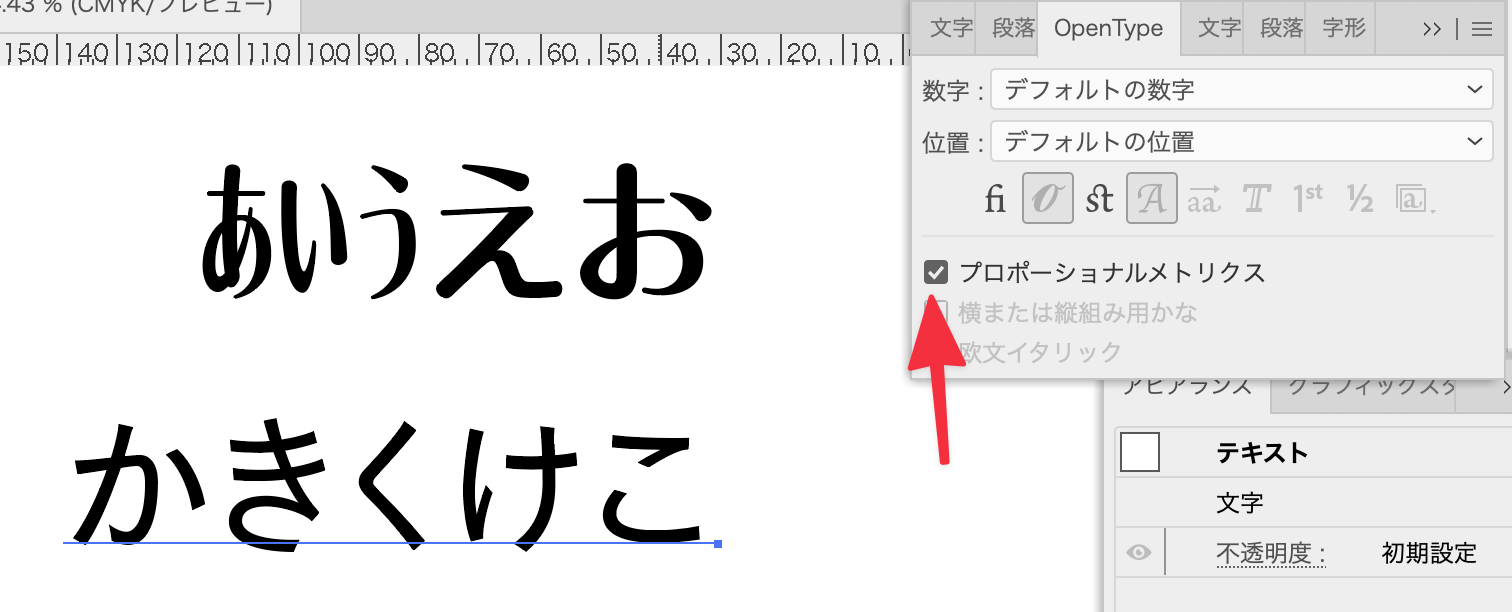
palt プロポーショナルメトリクス
1つのグリフの右アキ、左アキをそれぞれ指定(pwidグリフへの差し替えではなく位置を調整)
和文では、仮名に入れて漢字はいれないかごく一部だけ、というパターンが多いかと思います
詰めることも開くこともできる
フォントによっては10刻み、20刻みくらいで制限していることもある
kern カーニング
説明は前述
paltを設定して、さらにkernを設定する
paltと同じく和文では、仮名に入れて漢字はいれないかごく一部だけ、というパターンが多いかと思います
詰めることも開くこともできる
フォントによっては10刻み、20刻みくらいで制限していることもある
halt 等幅半角メトリクス
半角幅に位置調整(hwidに差し替えではない)
句読点や括弧類などに入れる
グリフ幅は全角でも半角幅内に収まるようにデザイン
hwidと同じデザインのこともある
vpal 縦組みプロポーショナルメトリクス(paltの縦組み用)
vkrn 縦組みカーニング(kernの縦組み用)
vhal 縦組み等幅半角メトリクス(haltの縦組み用)
vert 縦組み用字形
「。、ぁゃ」など縦組みで別グリフを表示する
hkna/vkna 横組み用かな/縦組み用仮名
この設定がなく、縦横両用の仮名しか入っていないフォントも多い
小塚明朝・小塚ゴシック・ヒラギノ明朝などは入っている
Illustratorなら、OpenType>横または縦組み用仮名、で見られる
pkna プロポーショナルかな
プロポーショナル字形の方とは変わるのか?
サイドベアリングだけ・字形も変わるかの違い?
カスタム合字
連綿できる書体の実装がどうなっているのか気になるところ
vert2はvertの仕切り直し?
アプリケーションによっては2しか使わないなどの使用がある
とりあえずGlyphsに回転字形を入れておくとGlyphsがvert2とかに割り振ってくれる
理想的にはrotateだけあればいいはず?
gsubかと思いきやgpos(移動するだけ)の仕組み?
次回:和文制作(フィーチャー、流れ)