Glyphs 自動勉強会 Vol. 6
1.23 20:00–
#自動勉強会 #Glyphs_自動勉強会 (元ページ)
Glyphsの自動勉強会です。Glyphsのみならず、文字に関することならなんでもOK。勉強会といっても堅苦しいものではなく、気軽に色々話せたらと思います。
自動勉強会について
hashrockさんが開催されている神システム
雑談とセミナーの間みたいな感じ
ネタを集めておいて、参加者が三人以上でやったら開催
Glyphs自動勉強会は、月1回くらいの頻度でやっていきます
毎回アーカイブを取り、Youtubeに限定公開でアップロード予定
Youtubeでライブ配信することにしました。終わったら自動でアーカイブが生成されます
参加資格
文字に興味がある方なら誰でもOKです!
むしろ、色々質問してくれると嬉しいです
参加方法、ルール
GlyphsユーザーDiscord “Spur into Glyphs Club” に入ってください
もしくは、直前に@wolphtypeがつぶやくYoutubeライブをご視聴ください
#auto-studyroom で日程決めなどをしています。通話は🔈自動勉強会で行います。
進行は今後他の人にお願いするかもしれません
Youtubeのコメントや、Discordのauto-studyroomチャンネルで話すのもOK
聞き専が良い方はマイクをミュートにしてください。
Scrapboxも好きにいじってください!Discord・Youtubeでのコメントも自由に。
スライドとかは用意せず、下の項目に従って話しながら進めていきます。適宜Webサイトを参照したりGlyphsを画面共有したり。
目次に加筆した方は、自分のアイコンをつけてもらえると助かります。
目次(自由に追加してください)
作ってる・作ったもの・買ったものアピールコーナー
ピクセルフォント用のGlyphsスクリプト
今田さん(ボカッシイやゴカール等の作者 )が自作明朝体フォントをKindle Paperwhiteに入れて読み心地チェックをしているそうで、私も自作明朝体を同じようにKindle のE Inkの端末で読み心地チェックしようとKindle Oasisを買う予定です。(ケースは購入済み。)E Inkは紙に近いというので本文用明朝体フォントを文庫サイズに表示したら読み心地チェックに最高なのではと思っています。
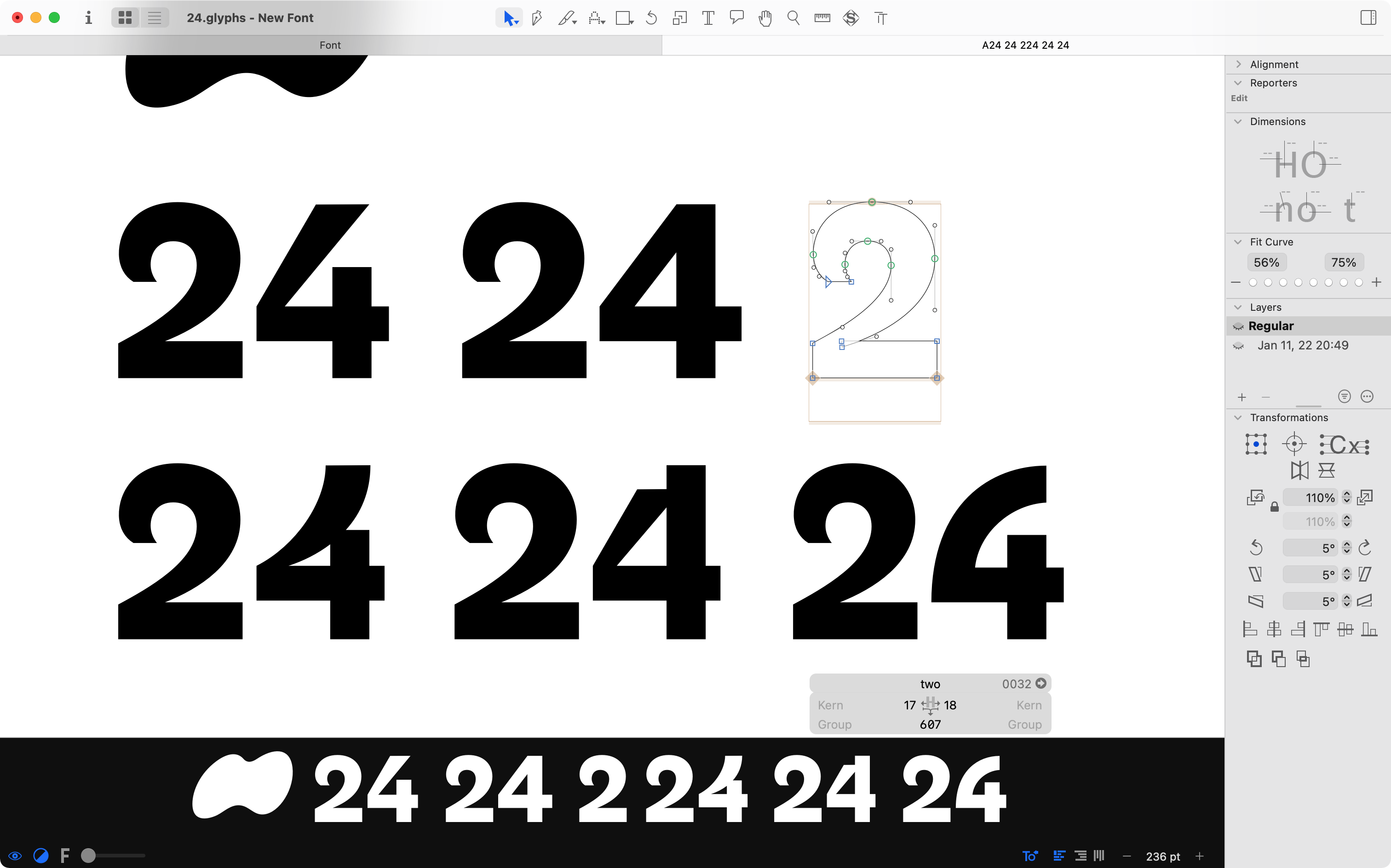
UPMチャレンジ
アイスブレイクがわりに、低いUPMで1単語作ってみるチャレンジ
できる人がやって、全員で見てみて、意見とか話せたら嬉しい
単語はなんでもOK
軸があってバリアブルしてるとなお良い
テーマはTypeCookerにランダムで決めてもらう
日本語版TypeCooker JPはこちら
作った方はこの先に画像置いてもらえると嬉しいです!
文字系年賀状紹介コーナー
籠字&髭文字っぽい感じにしました。文字の髭と虎の縞模様を合わせたかった。Adobe Frescoで清書、ピクセルブラシとベクターブラシの使い分けが楽でいいですね。 https://twitter.com/a_110moco/status/1479449630689869824?s=21 タイムラプスhttps://twitter.com/a_110moco/status/1479451359942709248?s=21 
今年作りたい書体宣言、抱負
レタリング系手を出したい
タギング、グラフィティやストリートのタグやりたい 卒制で和文をやっていたが、グロテスクの幅広目作りたい(小原くん)
卒業制作はまじめなものだったので遊んだ花形も作りたい(コミティアに出したい)
ムサビ卒制展、書体・タイポグラフィ系の感想
小原くん
カラーフォントとは何か
書体デザイナー側で色を指定して、ユーザーが使う
バリアブルフォントと一緒に語られること多いけど方向性は
バリアブルフォントは選択肢を増やす
カラーフォントは選べる部分がへる
カラーフォントの種類
仕組みは?
svgが書体に埋め込まれている
アニメーションsvgを埋め込める
svgにできることは大抵できる(グラデーションとか)
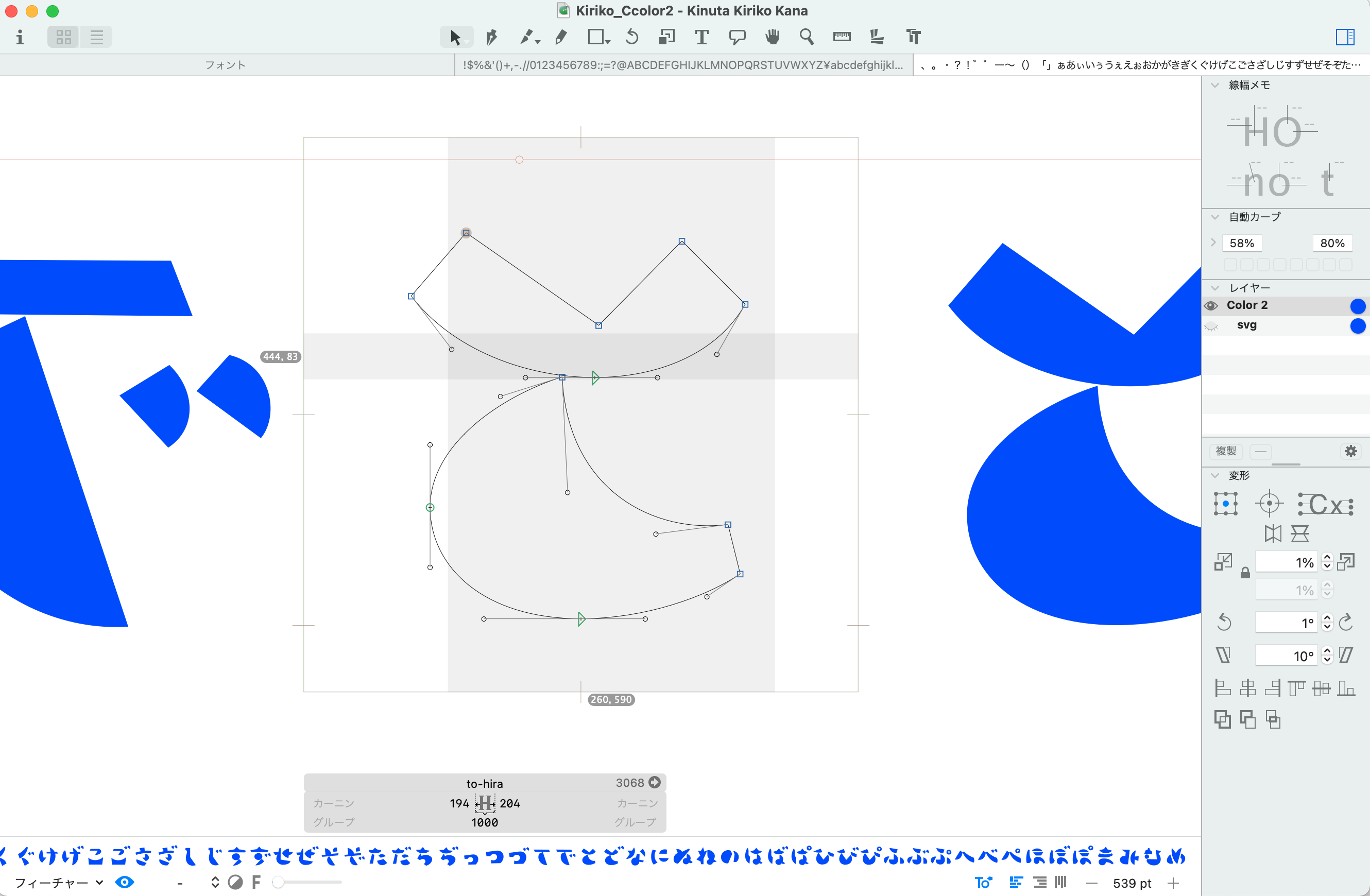
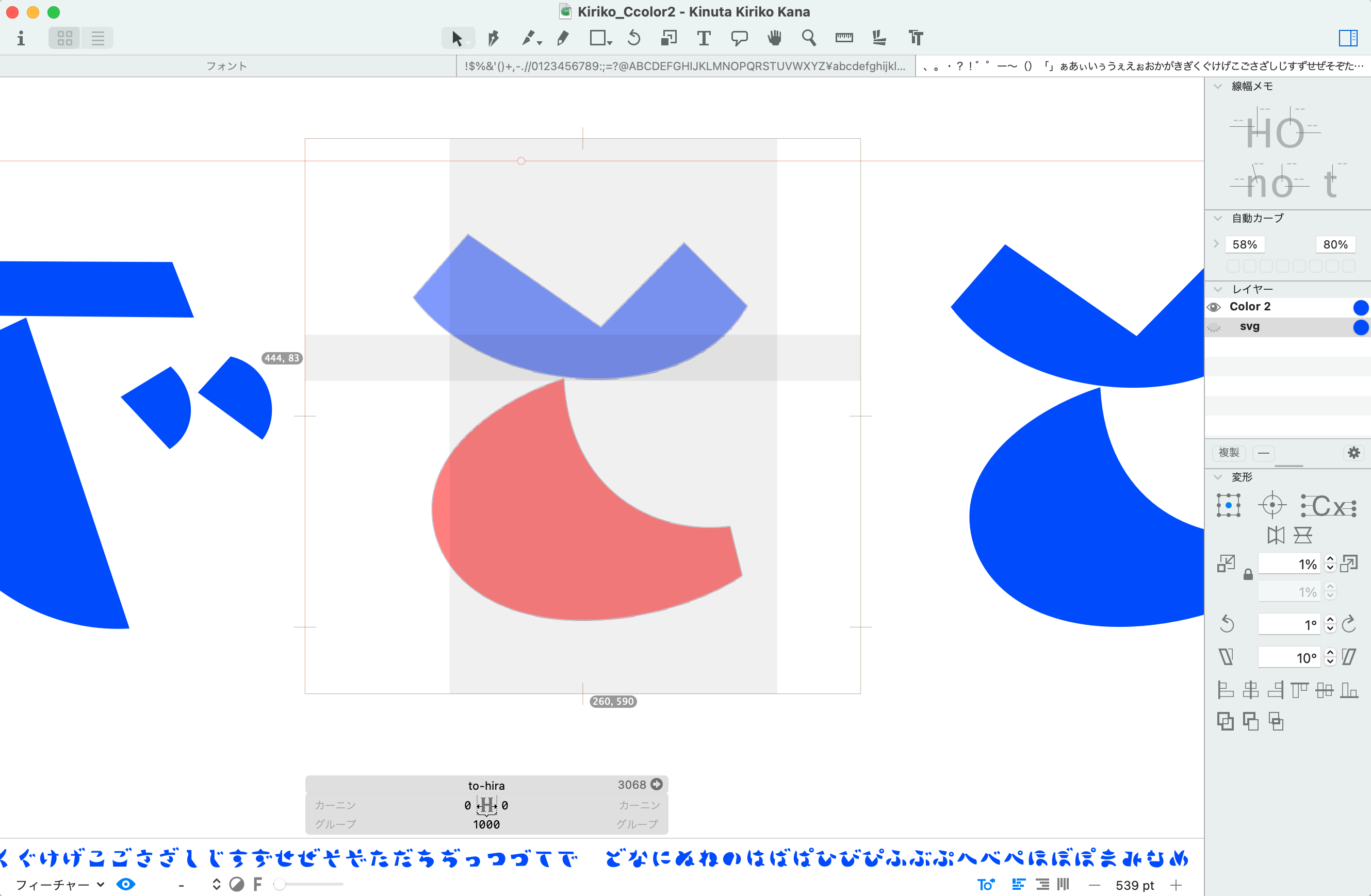
svgレイヤーにsvgをそのまま埋め込む
カラーレイヤーを作ってcpalと同じ感じで出す
例
参考 Discovering How to Have Fun with Color Fonts Filicudi という木製の活版を再現したフォント作成、さらにをカラー化。七色の背景は contextual alternates で順に並ぶようにしている。ss でバナー形状違い、(たぶん)パレット違いでカラーバリエーションフォントを提供 
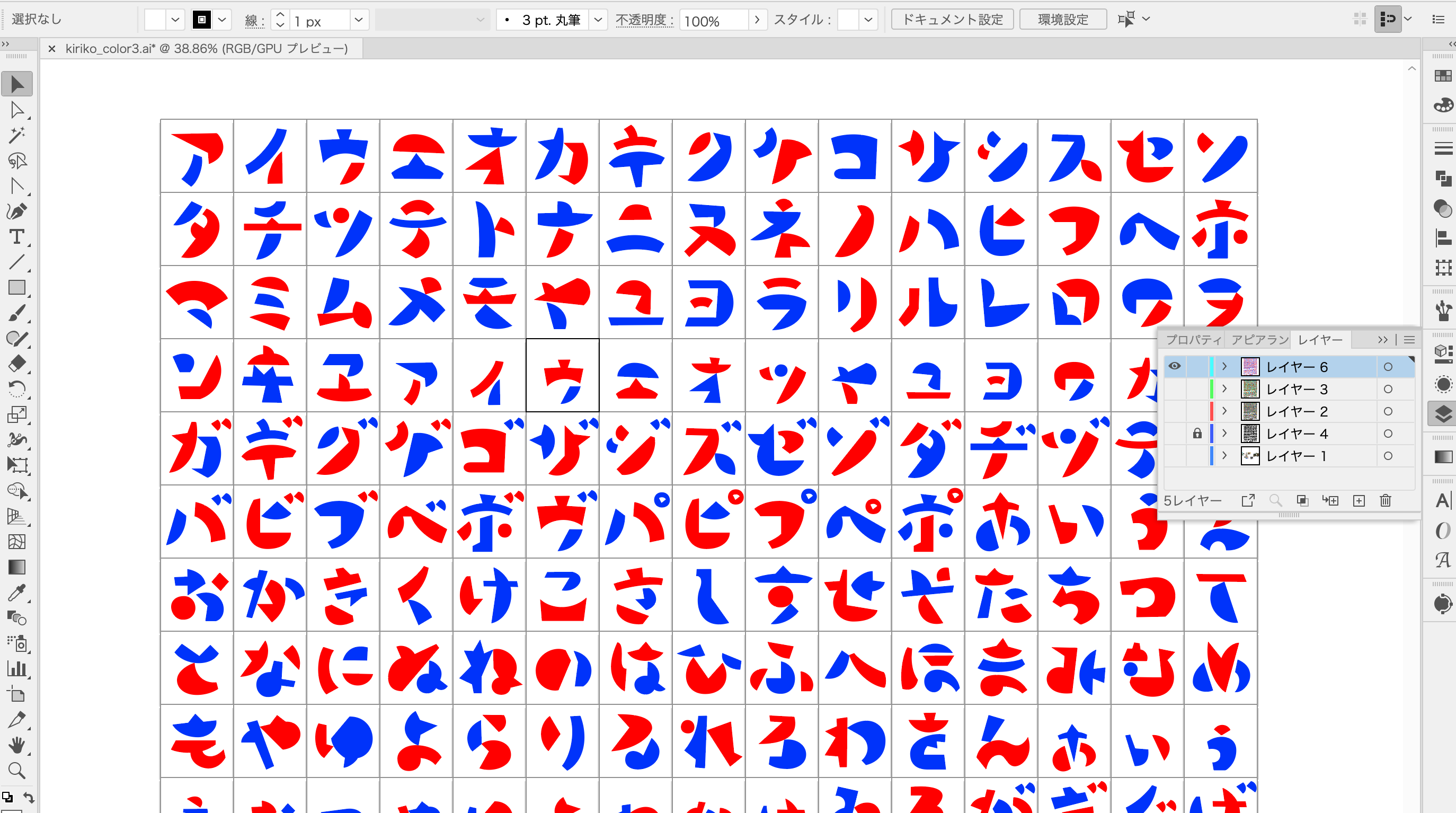
一部のイラスト字形に使われている
元々イラレで作っていた文字
イラレで1文字ごとにアートボードつくり着彩→svg書き出し
Glyphs
マスターとはべつにsvgレイヤーをつくり画像をペースト→出力!
Firefox, Safariでしかカラーで見れない(他ブラウザだとモノクロになる)
なのでWeb表示用はcpalとかが必要かも
年賀状などの特定の用途に
アイコンフォントに
sbix(Apple)
仕組みは?
ラスター画像の埋め込み
ファイルサイズ重い
バリアブル対応してない
サイズごとに用意しなきゃいけない
例
Apple Color Emoji
Microsoft Color Font(COLR/CPAL)
仕組みは?
仕組みが一番わかりやすい、フォントらしい
色をパレットとして登録して、レイヤーごとに指定
レイヤーにその色の形を書いていく
複数パレット
統合されて書き出される
フォールバックは白黒で表示される
アルファや上下関係がつけられる
表現力がない(透明度くらい)
例
大曲作例、SVGとCPAL出力用 https://github.com/Tosche/Pixel-Color-Font-with-Glyphs
Layered Color Font
仕組みは?
色を付ける部位をスタイルとして書き出す
ユーザーが色をつける
例
Gill Sans Shadow, Futura Outline的なフォント
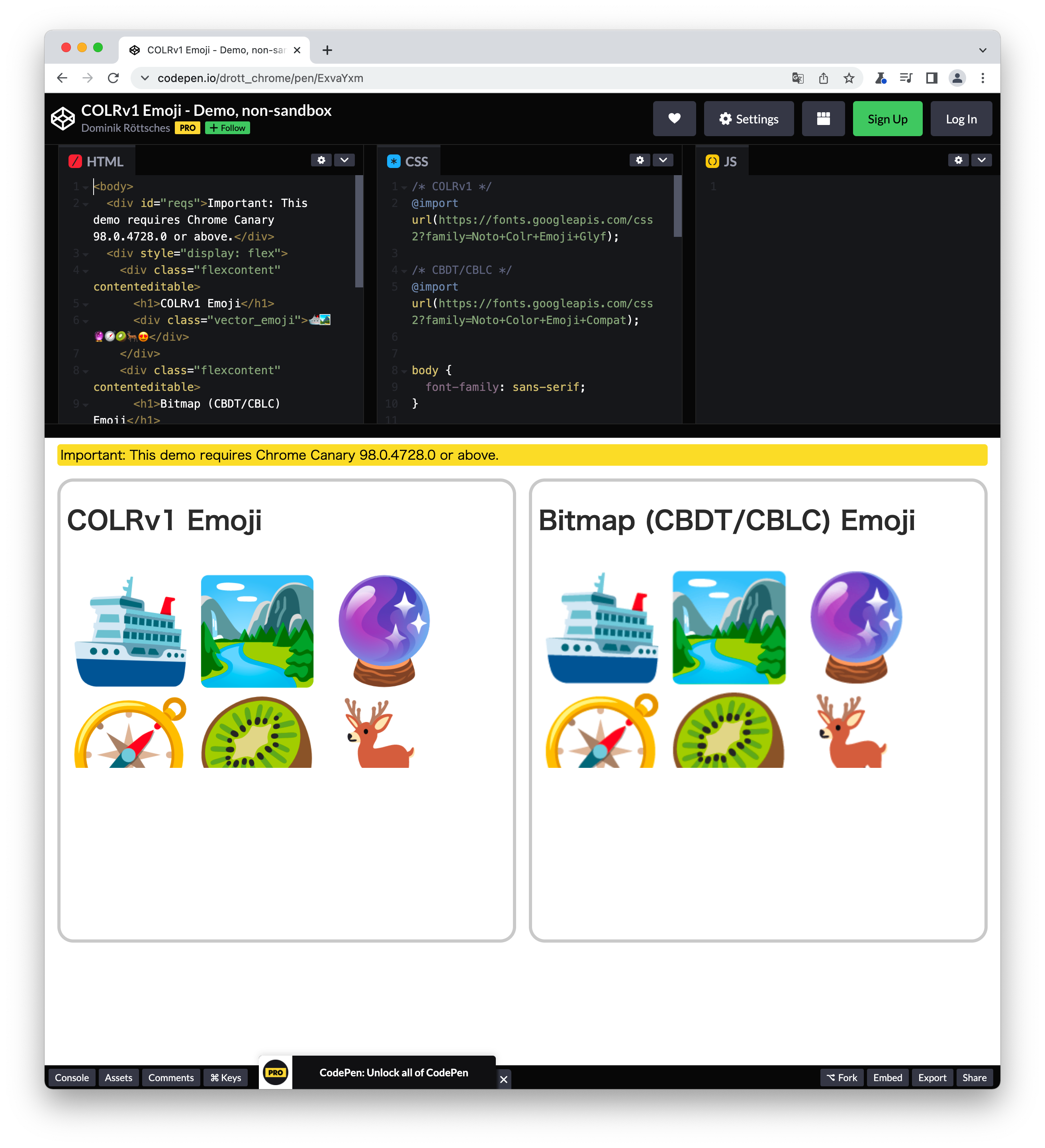
Google Color Font CBDT/CBLC
引退
新しいカラーフォントの形式(COLRv1)
cpal, CBDTのアップデート版 Microsoft, Google
色のバリアブルが可能
ユーザーが色を変化できる幅が増えた
グラデーション他さまざまな表現が使えるように
デザイナーが一般的に作れるようになるのはまだ先になりそう
Appleは消極的 アプリケーションで使えるようになれば…
実用性は?
特定の用途 季節のイベントとかに色が指定されてるので使いやすい
特定のイベント用に作る、オーダーメイド
アイコンフォント
過去の活字時代のコンセプトの復刻
Webサイトのインタラクション
利点は?
カラーが指定されてる
かすれなどアナログ表現ができる
(ベクターだとにじみでがたつかせるくらいが限界)
Layeredなら好きな色で指定できる
カラバリも実装できる
ブランディングへの対応
不利な点は?
種類がたくさんあって対応状況がバラバラ colrv1で解消されるか?
ユーザーの選択できる範囲が少ない COLRv1で解決
バリアブルカラーフォント
仕組みは?
CPALを使ってバリアブルできる
普通のバリアブルフォントに色のレイヤーの概念が追加される
cpalなので見るのはwebで
どのように作る?
Microsoft Color Fontでしか作れない
例は?
Typearture
実用性・利点は?
webサイトやイベントのためのオーダーメイドが多そう
フォントなので軽い kb単位
解像度無限
インタラクション、JSで制御ができる
不利な点は?
作るのがただただ面倒
汎用性が低い
バリアブルフォントの動きしかできない(AEでいいやんってなりそう)
今のところブラウザだけの対応
色の補完はできない
FAQ
他に資料はないの?
このScrapboxとそこにリンクしている内容が全てです
回の途中に画面共有でGlyphsを見せたりはするかもしれません
自動勉強会ってなんですか?
hashrockさん考案のシステムを真似させていただいています
詳しくは自動勉強会
どうやって参加すればいいですか?
GlyphsユーザーDiscord、“Spur into Glyphs Club” に入ってください
#auto-studyroom で日程などを決め、ボイスチャンネルの🔈自動勉強会でやっています
Spur into Glyphs Clubって何?
Glyphsは便利なツールですが、まだまだユーザーが少なく、また簡単なことは聞きづらいな…という風潮があると(勝手に)思っているため、気軽に聴ける場所を作りたいと思って作りました
気軽に聞いてくれ〜〜
怖くないです
Glyphs持ってないんですが…
文字に興味があれば誰でも参加はOKです!
GlyphsはMacでしか使えませんが、1ヶ月お試しで使えるのでぜひ使ってみてください
Glyphsってそもそも何?
主に書体を作るためのMac用ソフトウェアです
現在はVer. 3で、現在は書体制作界の覇権を取ってるといっても過言ではないソフトウェアです
開発者のゲオルグさんとライナーさんの対応が素早く、バグフィックスが速かったりバージョンアップデートもこまめにあります
プラグインやスクリプトが充実しており、自分で作ることもできます(Python)
他のベジェ曲線を扱うソフトウェアに比べて圧倒的にベジェを扱いやすいので、レタリングやロゴデザインにもどうぞ