Glyphs 自動勉強会 Vol. 3
2021. 10. 22 Fri 20:00–
Glyphsの自動勉強会です。Glyphsのみならず、文字に関することならなんでもOK。勉強会といっても堅苦しいものではなく、気軽に色々話せたらと思います。
自動勉強会について
hashrockさんが開催されている神システム
雑談とセミナーの間みたいな感じ
ネタを集めておいて、参加者が三人以上でやったら開催
Glyphs自動勉強会は、月1–2回くらいの頻度でやっていきます
毎回アーカイブを取り、Youtubeに限定公開でアップロード予定
参加資格
文字に興味がある方なら誰でもOKです!
むしろ、色々質問してくれると嬉しいです
参加方法、ルール
GlyphsユーザーDiscord “Spur into Glyphs Club” に入ってください
#auto-studyroom で日程決めなどをしています。通話は🔈自動勉強会で行います。
聞き専が良い方はマイクをミュートにしてください。
Scrapboxも好きにいじってください!
スライドとかは用意せず、下の項目に従って話しながら進めていきます。適宜Webサイトを参照したりGlyphsを画面共有したり。
目次に加筆した方は、自分のアイコンをつけてもらえると助かります。
目次(自由に追加してください)
前回に追記があれば
たぬき侍さんの追記(作業期間)
作ってる・作ったものアピールコーナー
お題募集中!
- 作者を指定
- 漢字とかなの字面
- 築地系 とか
- 重心
- 用途
- 連綿指定
書籍本文用, 電車広告用, サイネージ用, 商品パッケージ用,サイン用
連綿(字をつなげる), アセンダー・ディセンダーの要素を付加, ステンシル, にじみ, 角丸
柔らかい, 優しい, 鋭い, 刺々しい, 落ち着いた, 元気な
縦書き用, 横書き用
アイスブレイクがわりに、低いUPMで1単語作ってみる課題みたいなもの
できる人がやって、全員で見てみて、意見とか話せたら嬉しい
単語はなんでもOK
軸があってバリアブルしてるとなお良い
テーマはTypeCookerにランダムで決めてもらう
日本語版TypeCooker Japaneseはこちら
作った方はこの先に画像置いてもらえると嬉しいです!
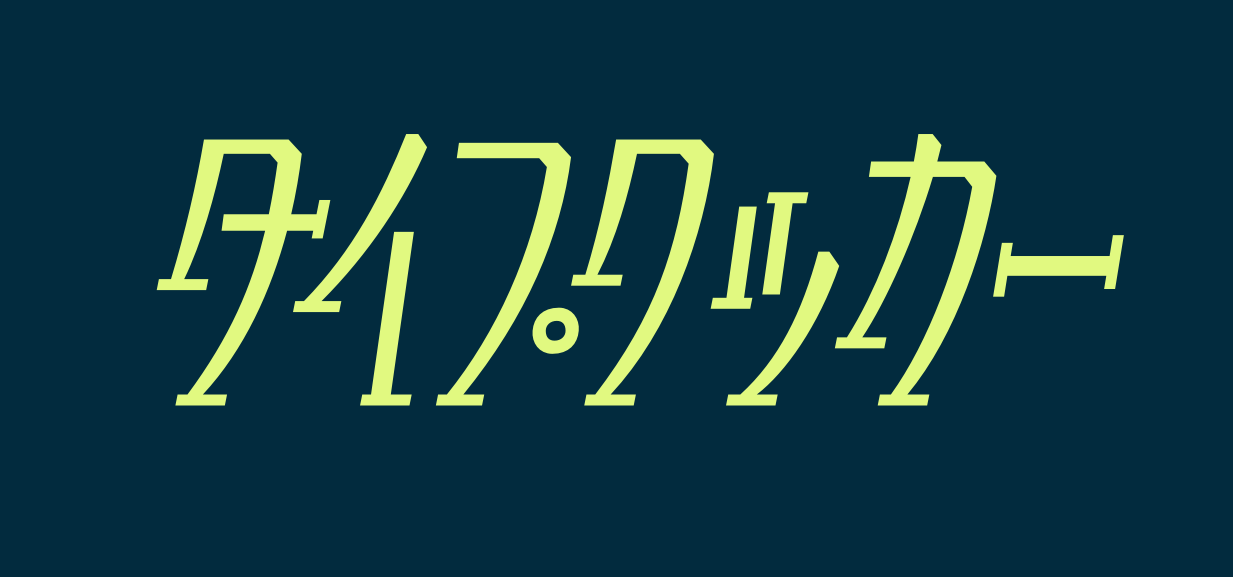
作ってみました!設定は250UPMでWidth: Condensed, Contrast: AmountVisible, Stroke: EndingsSerifs, Contrast Type: Expansion, Weight: Light, Construction: Italic 
カタカナだからできたかもしれないが、ひらがな等で曲線によってはつらいかもしれない
プラグインpresenterを使用
有料プラグイン、PDFへの書き出しができて編集も可能
twitterなどにかっこいいグラフィックを投稿したいときに便利
最近Glyphs3に対応、2→3へのアップグレードは無料クーポンがあるらしい
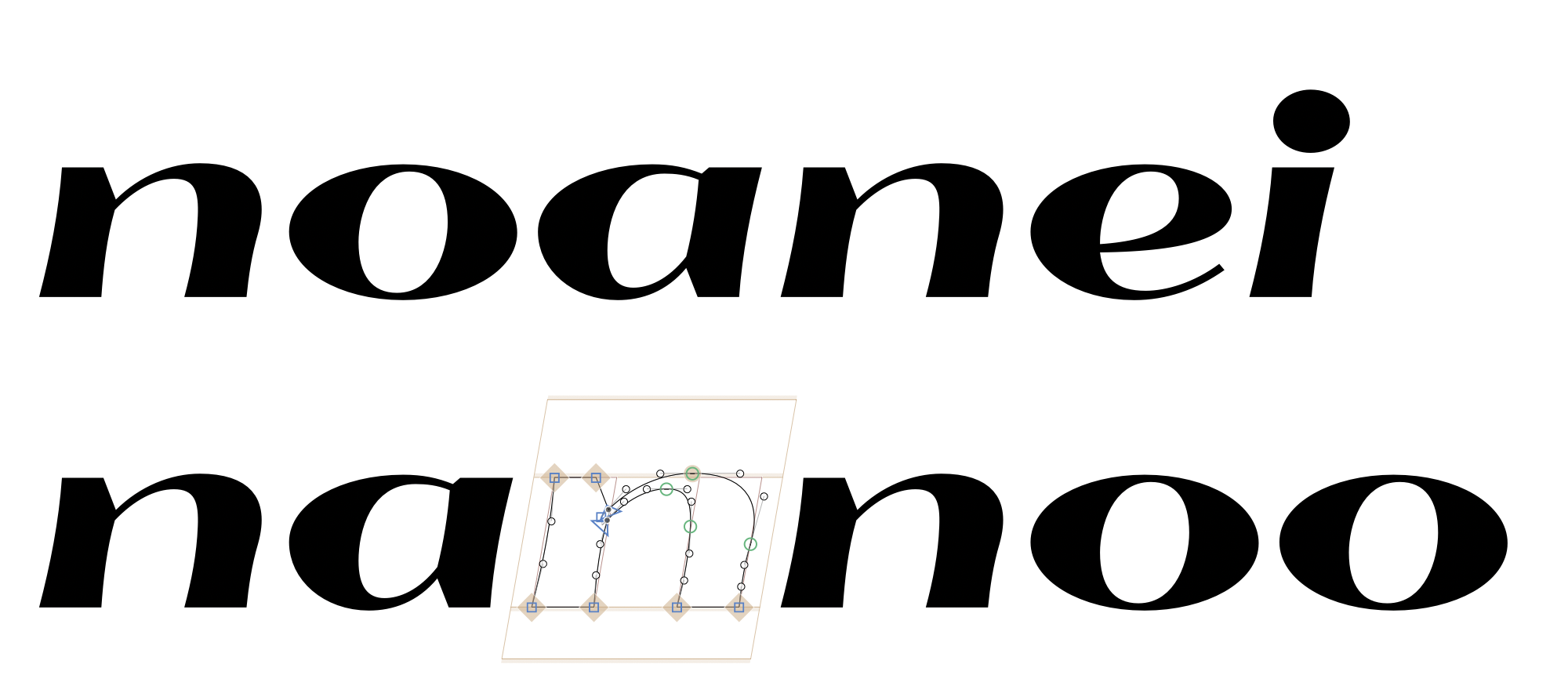
作ってみました。ワイド、イタリック、セリフなし、線の端は直線、コントラスト多め、ボールド、コントラストのタイプ:拡張モデル(拡張モデル(Expansion):毛筆やGペンのように太さが自在、平ペンモデル(Translation):太さの調整はストローク角度による。)
次回以降も挑戦者求む。
TypeCookerのお題はスクショを取ると良い
プラグインImage Frameをつかっても便利
Leonhard Laupichier氏のプロジェクトで、機能性よりも感情、アートとしての側面からタイプデザインをみて集めた本
タイポグラフィを技術的なツールではなく、表現力や芸術的な価値、感情の視覚化としてみる
自身の書体、Arachneを作るときに出会ったらしい
自分の書体であるArachneを制作していたときに、その書体を表現する方法を見つけなければならないという段階になって、その書体が反映するキャラクターや、そこから連想される感情、絵や色について集中的に考えるようになりました
Sorry Pressからオーダー可能
あげられている書体が似通っていないものもあるがどちらも個性的であり、本の目的の中では一貫している
こういった書体、ソースは?
モジュラーベースのデザイン?
書体制作ソフトの普及によるタイプデザインの民主化、グラフィックデザイナーへの普及?
アート、ストリートの文脈から?
黒背景にガチガチのクローム(金属)エフェクトをかけたやつ
コントラスト強めの書体が多く見える
実際のグラフィックデザインでも使われていたり
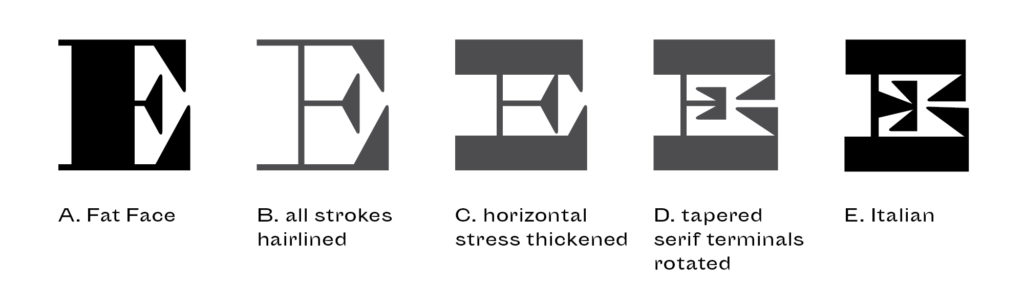
一般的に縦が太く、横が細いローマン体のコントラストを逆にしたもの
他のものと比べると結構歴史がある
19世紀初頭、1821にロンドンのCaslon & Catherwoodの見本帳に載っているのが最初、昔はitalianと呼ばれた
最初「グロテスク・イタリアン」「リバース・エジプシャン」などとも
–1860 ヨーロッパのいくつかのファウンダリやメーカー、1885にはアメリカで金属活字、木活字どちらも使われていた
https://djr.com/backasswards/ (Download Slides)
親剛体(しんごうたい)[楽フォント]https://rakufont.co.jp/font.jsp?id=1002 (ポップ体ですが )
)
製作中の書体を比較的安く販売・購入できるプラットフォーム
完成度が高くなるにつれ値段が上がる
↑のムーブメントが活性化した原因の一つにはなっていそう
Mirta
Kaligari
Future Mono
作る過程に価値がある、最近配信プラットフォームも増えてきてるし、Instagramも
ヘアラインにコントラストついてる系
どんなのがこのカテゴリに属するのかあまり定まってないけど、近そう
行書の横方向バージョン?
骨格で横書きに適する形へのアプローチをしている
ビースト明朝(横組み用かななどもそうですよね) https://www.flopdesign.com/syotai/beastmincho.html
石井細明朝 横組用かな(横組は脈絡を切るというアプローチ※上のビースト明朝と逆。)https://archive.sha-ken.co.jp/typeface/005-0-LMNKL+KLMPY/ 
払い→止めに変換など
大日本タイポのATypI香港のプレゼン思い出しました(横書きかなの再発明)http://www.cbc-net.com/log/?p=6425 
ねっとり系(オールドアメリカンな感じ)
食との関連付けが強そう
Round Serif
Commarcial Typeの作ったヨーグルト会社Chobaniのカスタム書体が元
コンポーネントってなに?
Glyphsの特徴である「再利用」の機能の1つ、形を使い回す機能
形をそのまま配置する通常の「コンポーネント」と、一部分に適用される「コーナーコンポーネント」「キャップコンポーネント」などがある
グリフをそのまま配置可能。コピペするより早い
和文なら「ふ」から「ぶ、ぷ」などで使えるかも→調整入れるからそのまま、はあまりないかも、行けることもある
ゃゅょ→フィルターなどで調整
.vertにコンポーネントで配置
主要なエレメント・グリフのデザインが固まってきたら
ベースのコンポーネントを編集すれば、コンポーネントを使用しているグリフすべてに編集が反映される
コンポーネントを解除すれば通常のアウトラインとして残る、そこから編集も可能
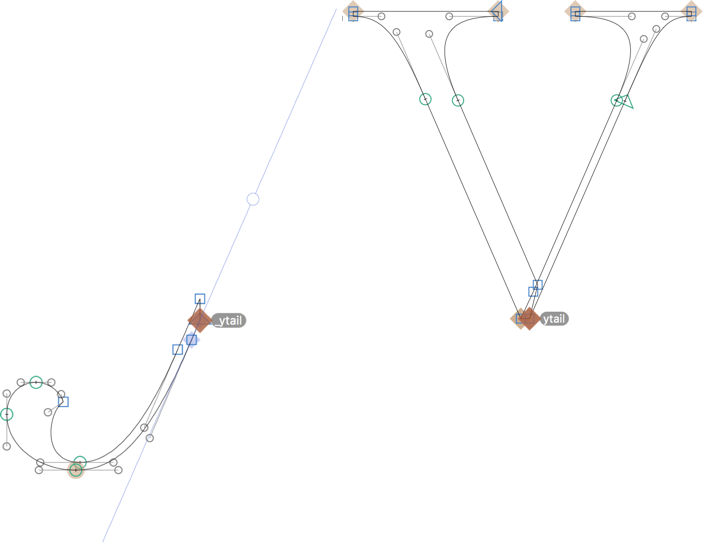
コンポーネントとセットで覚えたいアンカー機能
#exit と#entry, Qtailと_Qtailを2つのグリフにそれぞれ置くことでそこが吸着する機能
いろんなコンポーネント(コーナー、キャップ、セグメント、スマート)
コーナーコンポーネント _corner
「角」に対してコンポーネントを適用する。主にセリフ、角丸などで使うことが多い
上下比率の変更や反転などもでき、左側を作っておけば右側にも使いまわせる
アンカーを使えばY, Xなどの斜めのステムにも適用できる
Glyphs3から、2つのオブジェクトの重なった交点にも置けるようになった!
キャップコンポーネント _cap
コーナーコンポーネントの「ターミナル」版。主にステムのセリフ、角丸などに使う
コーナーコンポーネントよりも数が少なくなるので基本こっちを使ってることが多いかも。
MetroやKoga Sans, Kabelで見られるような斜めカットにも使える
あまり分解はしない。管理から外れてしまうので
セグメントコンポーネント _segment
Glyphs3からの新機能。「辺」に対してコンポーネントを適用できる
Optimaなどの抑揚のあるフォントなどに使える
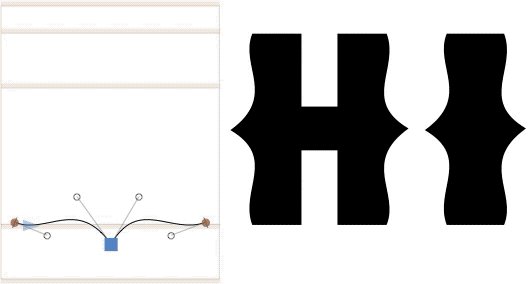
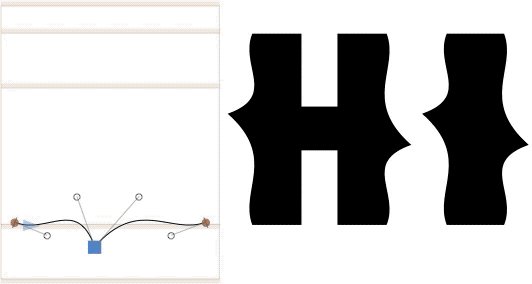
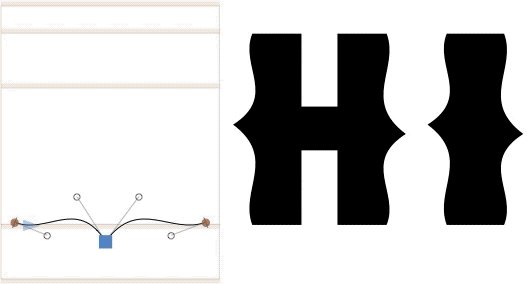
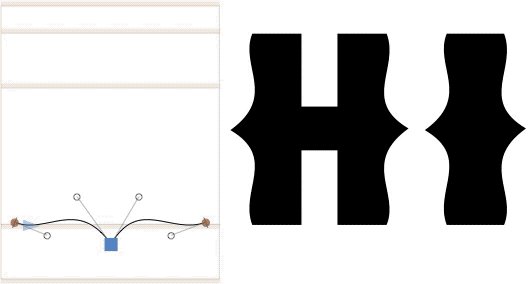
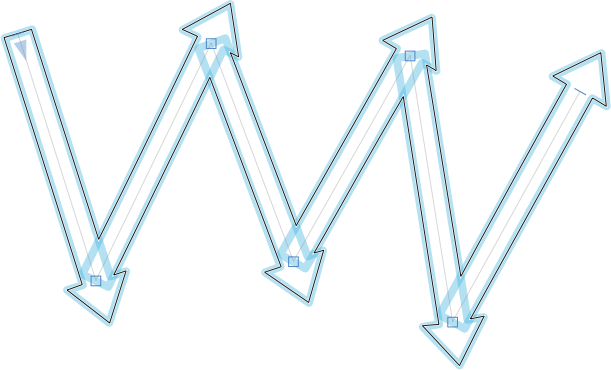
ブラシ _brush
illustratorのブラシのように、ブラシに登録したコンポーネントをパスに適用できる機能
ブラシにするパスは1つで完結している必要がある(2つのオブジェクトで穴を開けるとかはできない)
伸ばす部分を指定するためにstartとendのアンカーを設置する
曲線には付いていくが歪みなどがある
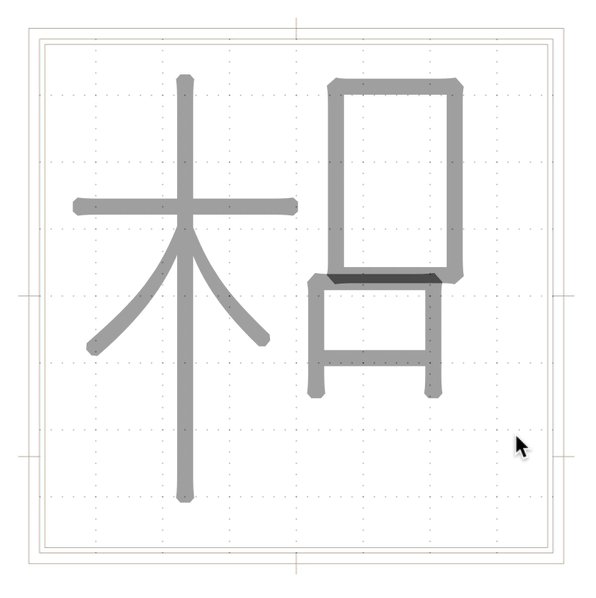
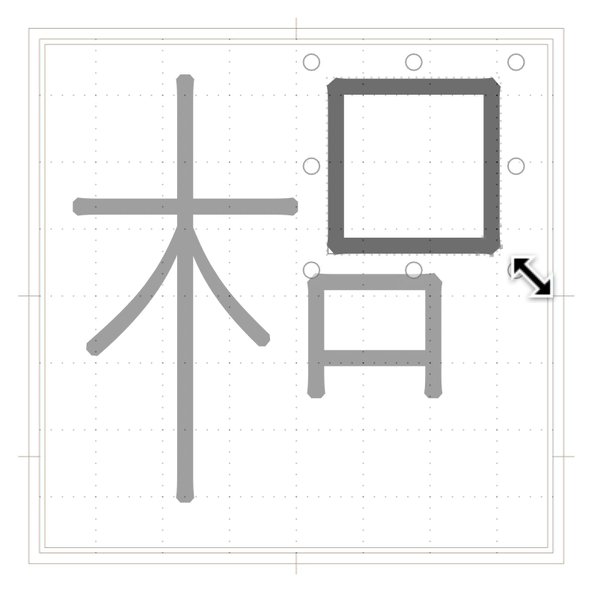
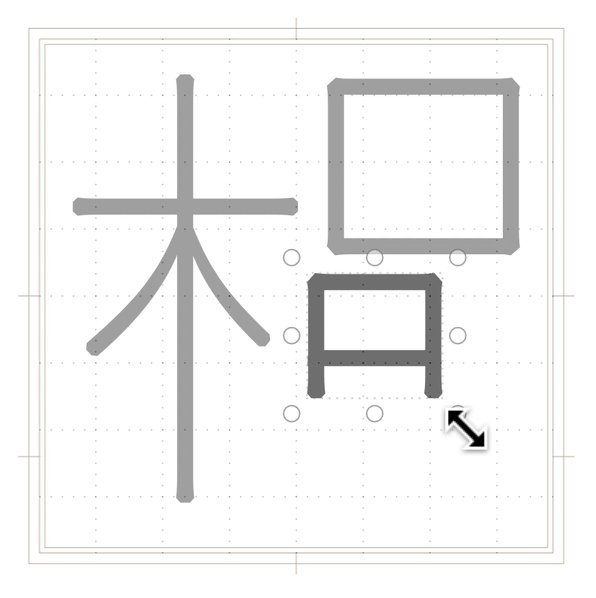
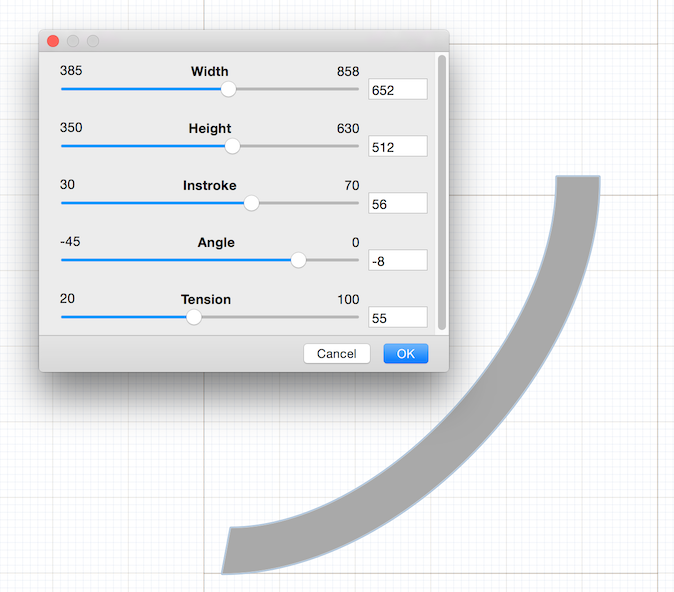
スマートコンポーネント _part _smart
かつてはpartと呼ばれていたため名残で_partを使っているが、スマートコンポーネントと呼ばれるようになったので_smartも使えるようになった
基本的な作り方はGlyphsのチュートリアルに書かれています。(https://glyphsapp.com/learn/smart-components) 
形を変形させるのにアンカーポイントを操作しなくていいので楽
自分で設定した範囲で動かせるので、形の統一感がとりやすい
コンポーネントになっているので、元になっている_part.グリフを修正すればそれに関連したグリフを一気に修正できる。
チーム制作の時に、アウトラインを統一できる
作るのに時間がかかる(メンタルにくる)
構造上、再現するのが難しい形がある(カーブが連続するエレメントなど)
補間軸の順番を簡単に変更できない
下でも触れているように、名前の設定が難しい(多人数で作るならルールが必要)
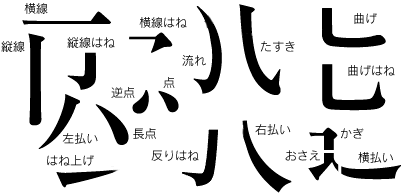
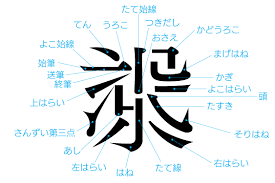
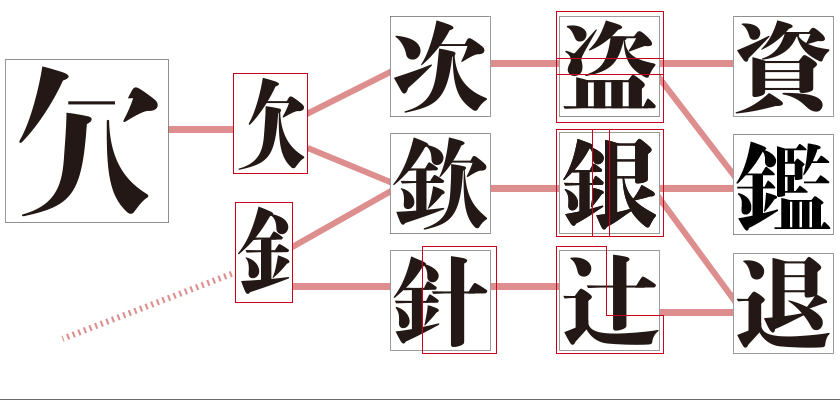
漢字を効率よくつくるときの漢字の部首のパーツ(縦棒、横棒、しんにょう・・・)をどういう構成でどういう名前(_part.HaraiL、_part.Yoko・・・・)で作ったらいいか知りたい。(https://twitter.com/yoshi_typo/status/996547477305147397?s=20)
とりあえず私が考えたやり方は、
上のエレメント毎にスマコンをつくり、それらがある程度伸びたり縮んだりできるようにしておく。
次に上のエレメントを組み合わせて「欠」や「金」といったつくりやしんにょうをスマコンでつくる。
①エレメント
②偏(へん)、旁(つくり)、冠(かんむり)、脚(あし)、構(かまえ)、垂(たれ)、繞(にょう)https://kanjitisiki.com/busyu/kousei.html
③組み合わせて漢字にする
ウェイトの対応は?
LightとBoldそれぞれ用のスマートコンポーネントを作る
もしくは、Weight軸を作っておいて同じものを使い回す
大きくグリッドを切って、pixelコンポーネントをブラシで配置していくような形で作る
pixelペンツールを使うとチュートリアルのように進めていける
FAQ
他に資料はないの?
このScrapboxとそこにリンクしている内容が全てです
回の途中に画面共有でGlyphsを見せたりはするかもしれません
自動勉強会ってなんですか?
hashrockさん考案のシステムを真似させていただいています
詳しくは自動勉強会
どうやって参加すればいいですか?
GlyphsユーザーDiscord、“Spur into Glyphs Club” に入ってください
#auto-studyroom で日程などを決め、ボイスチャンネルの🔈自動勉強会でやっています
Spur into Glyphs Clubって何?
Glyphsは便利なツールですが、まだまだユーザーが少なく、また簡単なことは聞きづらいな…という風潮があると(勝手に)思っているため、気軽に聴ける場所を作りたいと思って作りました
気軽に聞いてくれ〜〜
怖くないです
Glyphs持ってないんですが…
文字に興味があれば誰でも参加はOKです!
GlyphsはMacでしか使えませんが、1ヶ月お試しで使えるのでぜひ使ってみてください
Glyphsってそもそも何?
主に書体を作るためのMac用ソフトウェアです
現在はVer. 3で、現在は書体制作界の覇権を取ってるといっても過言ではないソフトウェアです
開発者のゲオルグさんとライナーさんの対応が素早く、バグフィックスが速かったりバージョンアップデートもこまめにあります
プラグインやスクリプトが充実しており、自分で作ることもできます(Python)
他のベジェ曲線を扱うソフトウェアに比べて圧倒的にベジェを扱いやすいので、レタリングやロゴデザインにもどうぞ