Glyphs 自動勉強会 Vol. 1
2021. 9. 26 20:00–
Glyphsの自動勉強会です。Glyphsのみならず、文字に関することならなんでもOK。勉強会といっても堅苦しいものではなく、気軽に色々話せたらと思います。
自動勉強会について
hashrockさんが開催されている神システム
雑談とセミナーの間みたいな感じ
ネタを集めておいて、参加者が三人以上でやったら開催
Glyphs自動勉強会は、月1–2回くらいの頻度でやっていきます
毎回アーカイブを取り、Youtubeに限定公開でアップロード予定
参加資格
文字に興味がある方なら誰でもOKです!
むしろ、色々質問してくれると嬉しいです
参加方法、ルール
GlyphsユーザーDiscord “Spur into Glyphs Club” に入ってください
#auto-studyroom で日程決めなどをしています。通話は🔈自動勉強会で行います。
聞き専が良い方はマイクをミュートにしてください。
Scrapboxも好きにいじってください!
スライドとかは用意せず、下の項目に従って話しながら進めていきます。適宜Webサイトを参照したりGlyphsを画面共有したり。
目次(自由に追加してください)
自己紹介→人数が多かったのでやめます
Scrapboxについて
作ってる・作ったものアピールコーナー
Masaki Andoさん
今市達也さんの新しいゴシック体
ゴシック体のうろこを全部取り払った
グロテスク風のゴシック体
Glyphsのホームページでは、用途の1つとしてレタリングが書かれている(タイプデザイン・レタリング・アイコンデザイン)
手法
書体デザインのフォーマットのなかでレタリングをしていくことになる
「A」グリフの中に1つのレタリング
利点
曲率を含めたパスの扱いやすさ
バックアップを簡単に保存できる
変形前やレイヤーでバックアップが取れて変更前後でかんたんに比較できる
ベジェはillustratorに簡単に移せる
編集しながら複数サイズでのプレビューが可能
iPhoneやiPadのアプリがあって実機プレビューもできる
バリアブルなレタリングが作れる😎
文字として書き出せるのでフォントとしてWebなどで利用可能(使うかどうかは別)
フォント書き出しすれば使われている箇所全部一気に置き換わる(イラレのシンボル的な)
クライアントの欲しいウェイトが分からなかったとき、バリアブルフォントで提供
案をたくさん作っても作業スペースが圧迫されない
プレゼン資料に案を並べたりするのが楽
疑問・問題点
1000ユニットじゃ足りない問題
英語の横方向ならば十分いけるけど…
縦方向のレタリングは詰みでは?→CJKとして作る?
複数行にわたるレタリングとかは普通にキツそう
ユニット数は増やせるが…
2000~3000あたりが最近のスタンダード?(バリアブルフォントでは形が崩れやすいので)
1回目で、Glyphs のグリッド間隔 0 にして、座標を小数で表せるようにした場合、整数より処理が遅くなるかもという話、気になったので調べました。
Glyphs 内部では座標を Objective-C NSPoint 型で保持しているようで浮動小数で管理しているため、仕組み上は処理速度に関係ないと思います。
CFF(PostScript)と TrueType 形式の仕様の話は、
TrueType は、座標が整数なので、出力したファイルを開くと、整数座標になっています。
CFF は、小数可能なので、出力した otf ファイルを Glyphs で開くと座標は小数のままでした。
OpenType 仕様は https://docs.microsoft.com/en-us/typography/opentype/spec/ ですが、
TrueType は、たぶんこれ(https://docs.microsoft.com/en-us/typography/opentype/spec/glyf )で、ぱっと見 整数だろうなと思いますが、
CFF は、たぶんこのフォーマット部分(http://wwwimages.adobe.com/www.adobe.com/content/dam/acom/en/devnet/font/pdfs/5177.Type2.pdf )の話で、CFF 自体めちゃややこしい。
バイト数節約のため小数値も指定できる、という感じっぽいです。
一色しか使えない
カラーフォントとして作るのはあまりに面倒だしできることも少ない
イラレでやったほうが早いのでは?
モノクロで作ってイラレに移すのが現実的?→Glyphsで作る以上単色のレタリング向きではあると思う
画像の取り回しがちょっと重い気もする
Glyphs3 画像のコピペできなくなってる?→できた
1ファイルに1レタリングだと無駄にファイルを作ることになる…
Logo.glyphsみたいなデータを作ってそこにストックしたりする→ロゴのファイルを探さなくても文字パネルのフォント一覧から呼び出せるから割と便利
Stylistic SetsやCharactor Variantsなどのフィーチャーを利用して、なるべく一つのファイルで済むようにする
そもそもどのウェイトから作るか?
一般的には太い方(Black)から作る
Boldを作るときはRegularを横に並べて間を埋める(大曲さん)
ctrl+optでナッジ移動をするとカーブを維持したまま動かせる
ヘアラインの作り方(大曲さん)
ヘアラインの太さからベジェハンドルのX差、Y差を計算する
ジオメトリックに決まるので比較的簡単にできる
自分で考えたら導き出せた
線幅に対して55%が理想
太い方から作ると字形の破綻が少ないため
gやaは密度が高い
Regularで無茶をするとBoldが被害を受ける
制限が厳しい方から作る
字形をしっかり固定させてからBlack作りたい気持ちもある
細い方で無茶すると太い方が作れない
そのため、フォントによってはBoldまでしか作らないことも
和文はBoldくらいが限界のことも多い、既存の漢字フォントと合わせる場合は太さの目安にできる
和文と欧文を別マスターで作って、あとで組み合わせて和文書体としてリリースしたりする(欧文も別でリリースできるため)
細めのBlackまでになっている
コンセプトを維持するために作らないということもある
Regularから作るのは最初はいいが、後々3マスターになると面倒なことも
ブレースレイヤーで十分だったりする
LightとBlackを作った後、Regularを自動生成して調整する手もある(結局3マスターだけど)
ぽ、ぼ、鷹、鬱、酬などが太さに問題出やすい
マスター補間で中間ウェイトを作るか、1ウェイト1マスターで作るか
マスター補間で中間ウェイトを作る
2マスター作れば、中間ウェイトを一気に出力できる
バリアブルフォントにできる
ブレースレイヤー・ブラケットレイヤー
1ウェイト1マスター
マスターの互換性を無視できる
手数は必要だが、制約が少なくデザインや視覚調整での自由度は高い
ファミリー構成として細かなウェイト展開などがいらないのであれば利点も多い
ヘアライン一歩手前の線幅のムラが気になる(ちょっとの差が大きくなる)
LightとBoldからRegularを自動生成したりする(大曲さん)
いいLightといいBoldからはいいRegularが出てくる
(Regularだけ頑張るのではなく)「ファミリー全体で品質を担保しましょう」
一般にリリースされている書体のThinとBlackを重ねて、どのように太くしているかをみてみる
a-z length(や、あらゆるグリフの幅)変える?変えない?
欧文は変わるのが一般的だが、あえて変えないこともある
和文は変えないのが一般的だが、メトリクス情報は変更が必要だろう
書体をGlyphsで開いてみて、スペーシングがどのように変わっているか観察してみる
マスターをコピーして太くしていくのが一般的?
1から書いていくべきなのか?
コピーして編集すると開始点やパスの数などマルチプルマスターにミスが生じにくく思う
細くする・太くするプラグインやスプリクト
ラフテクスチャをPythonで自作(標準のフィルタが良くない)
イタリックは?
バリアブルとして繋げるかによる
サンセリフの方が繋げることが多そう(字形の変化的に)
コンデンス・エキスパンド
ウェイトの値の設定、字幅によってウェイトの限界が異なる。
「酬」の厳しいチェックが入った
.LFF -> SVG -> Illustrator
プラグインを入れればGlyphsから書き出せる
そもそも、.kstって何
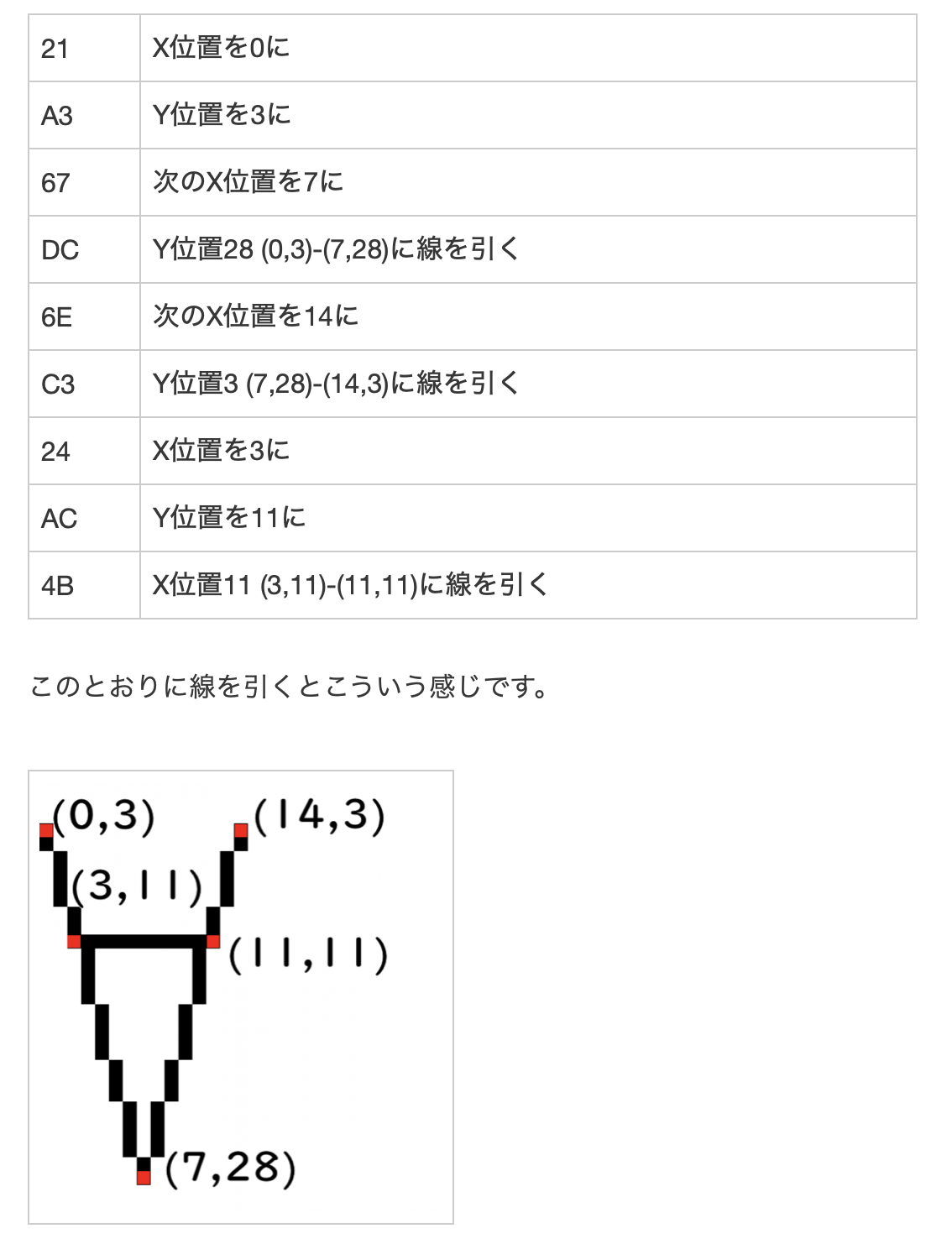
フォントはビットマップフォントとスケーラブルフォントに大別されるがさらにスケーラブルフォントはアウトラインフォントとストロークフォントに分けられる
文字の形をコンピュータ上で表現する為のデータ形式の一つ。文字の形状を、中心線の曲線のパラメータ(ベクタデータ)として表現する形式で、スケーラブルフォントの一種です。CAD ソフトに多く用いられ、刻印や彫刻を目的とした NC スライス機器等に対し、制御用データとして使われる機会が増えてきています。
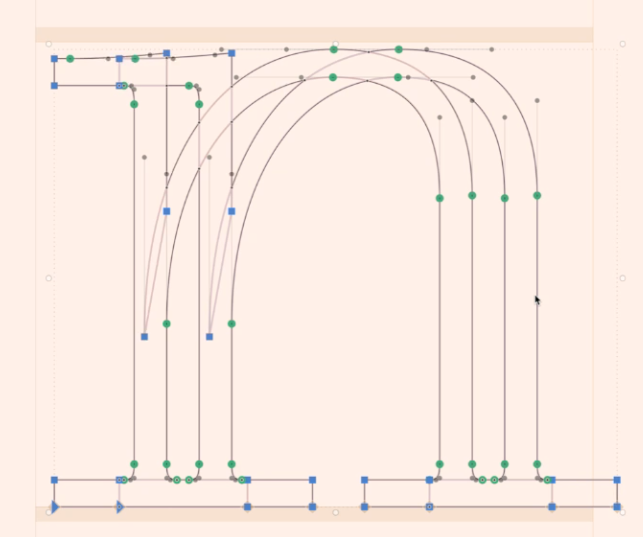
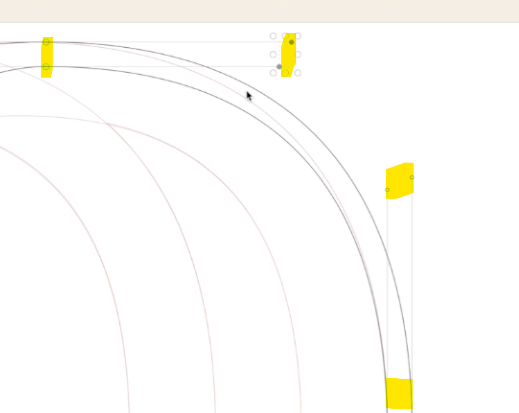
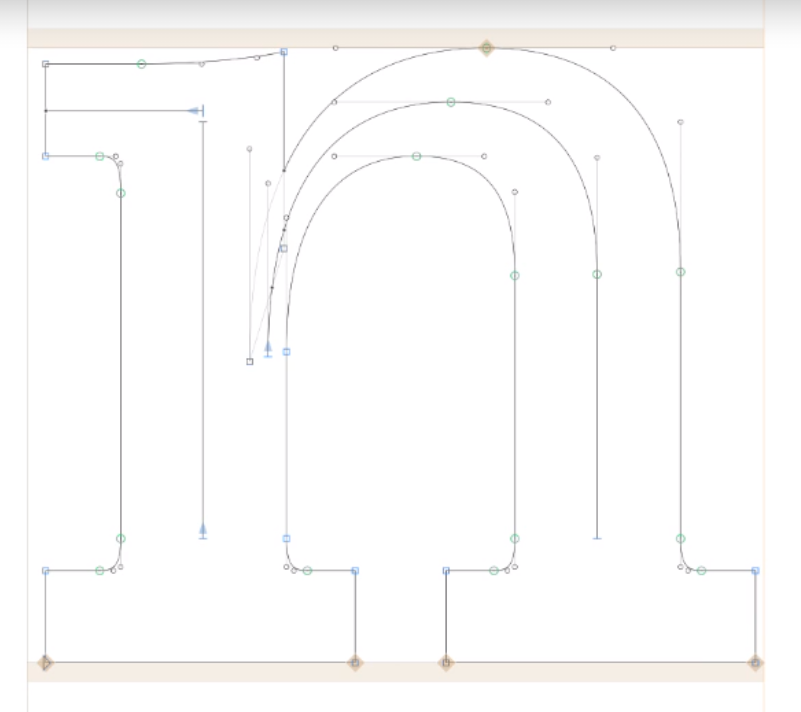
開始位置と終了位置の座標を指定し、線を引く処理を繰り返してるっぽい
ストロークフォントとアウトラインフォントの思想の違い
文字はもともとストロークでできている
書くツールによって表現が異なる
鉛筆や等幅のマジックならばストロークフォント的(サンセリフ)っぽいけど…
幅のあるブラシやカリグラフィペンなどになると同じ骨格でも太さの幅ができ、面が発生する
金属活字は太さの幅があるブラックレターから発生し、そこから写植・デジタルに移行したから面が基本になった?
鉛筆のような筆記具がずっと使われ続けていた世界ならもっとストロークフォントが流行っていた可能性
手書き文字フォントとかはストロークフォント的な感じかも(骨格が重要)
骨格が一緒で筆記具が違う書体などはそれに近そう(FWの花風ペン字体とか)
現代のストロークフォント
フォントデータではなくJavaScirptで書かれたパス情報
実際Glyphsで線のみで作って出力するとどうなる?
ペンタブなどで書いた文字から、ストローク情報と肉付け情報を取れないか?
Glyphsは線に太さをつける機能があるのでスクリプトフォントなどはそれで作ることもできる
利点
線の効果、アニメーションと相性が良い
ウェイトを無限に調整可能(とはいえ今はバリアブルフォントがある)
細い場面で効果を発揮しそう
ブラシという概念が入ったらより面白くなるかも?
欠点
太い時の濃度調整で死ぬ
セリフ体などのスタイルは表現が難しそう
バリエーションを無限に出すのが不可能
既存のフォントの骨格だけを抽出することは可能か?
大曲さんの自作スクリプト
選択したポイントがペアになっていれば中心線が生成される
この交点をどうするか問題
FAQ
他に資料はないの?
このScrapboxとそこにリンクしている内容が全てです
回の途中に画面共有でGlyphsを見せたりはするかもしれません
自動勉強会ってなんですか?
hashrockさん考案のシステムを真似させていただいています
詳しくは自動勉強会
どうやって参加すればいいですか?
GlyphsユーザーDiscord、“Spur into Glyphs Club” に入ってください
#auto-studyroom で日程などを決め、ボイスチャンネルの🔈自動勉強会でやっています
Spur into Glyphs Clubって何?
Glyphsは便利なツールですが、まだまだユーザーが少なく、また簡単なことは聞きづらいな…という風潮があると(勝手に)思っているため、気軽に聴ける場所を作りたいと思って作りました
気軽に聞いてくれ〜〜
怖くないです
Glyphs持ってないんですが…
文字に興味があれば誰でも参加はOKです!
GlyphsはMacでしか使えませんが、1ヶ月お試しで使えるのでぜひ使ってみてください
Glyphsってそもそも何?
主に書体を作るためのMac用ソフトウェアです
現在はVer. 3で、現在は書体制作界の覇権を取ってるといっても過言ではないソフトウェアです
開発者のゲオルグさんとライナーさんの対応が素早く、バグフィックスが速かったりバージョンアップデートもこまめにあります
プラグインやスクリプトが充実しており、自分で作ることもできます(Python)
他のベジェ曲線を扱うソフトウェアに比べて圧倒的にベジェを扱いやすいので、レタリングやロゴデザインにもどうぞ