Glyphs 自動勉強会 Vol. 5
12.4 Sat 20:00–
#自動勉強会 #Glyphs_自動勉強会 (元ページ)
Glyphsの自動勉強会です。Glyphsのみならず、文字に関することならなんでもOK。勉強会といっても堅苦しいものではなく、気軽に色々話せたらと思います。
自動勉強会について
hashrockさんが開催されている神システム
雑談とセミナーの間みたいな感じ
ネタを集めておいて、参加者が三人以上でやったら開催
Glyphs自動勉強会は、月1回くらいの頻度でやっていきます
毎回アーカイブを取り、Youtubeに限定公開でアップロード予定
Youtubeでライブ配信することにしました。終わったら自動でアーカイブが生成されます
参加資格
文字に興味がある方なら誰でもOKです!
むしろ、色々質問してくれると嬉しいです
参加方法、ルール
GlyphsユーザーDiscord “Spur into Glyphs Club” に入ってください
もしくは、直前に@wolphtypeがつぶやくYoutubeライブをご視聴ください
#auto-studyroom で日程決めなどをしています。通話は🔈自動勉強会で行います。
進行は今後他の人にお願いするかもしれません
聞き専が良い方はマイクをミュートにしてください。
Scrapboxも好きにいじってください!Discord・Youtubeでのコメントも自由に。
スライドとかは用意せず、下の項目に従って話しながら進めていきます。適宜Webサイトを参照したりGlyphsを画面共有したり。
目次に加筆した方は、自分のアイコンをつけてもらえると助かります。
目次(自由に追加してください)
お知らせ:自動勉強会の形を少し変えます
Scrapboxの書き方を変えます
どういう仕組み?どう使える?などの疑問点の記入をメインにして、当日の会話で埋めていく形にします
色んな人に書き込んでもらいたいです、準備も当日も🙏
司会を輪番制にします
次回司会をやってくれる人を募集中!
次回Scrapboxの準備を、自動勉強会が終わった当日のアフターに行います
Youtubeで配信し、アーカイブをオープンにします
クローズドでやる意味もないなと感じたのでよりアクセシブルになるよう配信をし、今までのアーカイブも公開予定です
Discordのイベント機能を利用し、会話への参加を自動勉強会チャンネルへのコメントで行えるようにします
人数を正確に把握しつつ、喋れてない人でも参加できる仕組みを作りたいです(YoutubeのコメントでもOK)
作ってる・作ったものアピールコーナー
ピクセルツール使ってみた
UPMチャレンジ
アイスブレイクがわりに、低いUPMで1単語作ってみるチャレンジ
できる人がやって、全員で見てみて、意見とか話せたら嬉しい
単語はなんでもOK
軸があってバリアブルしてるとなお良い
テーマはTypeCookerにランダムで決めてもらう
日本語版TypeCooker JPはこちら
作った方はこの先に画像置いてもらえると嬉しいです!
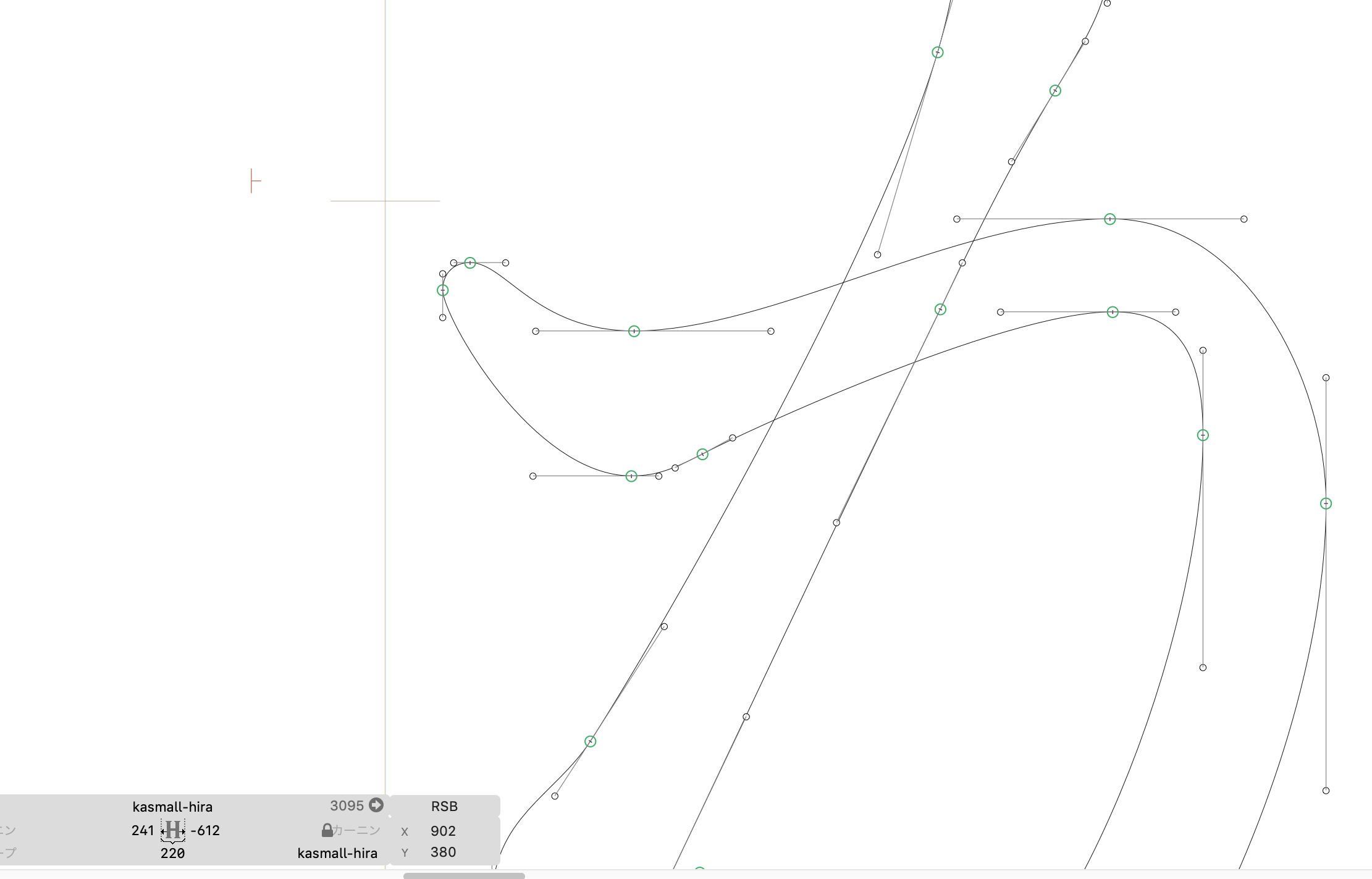
曲率
曲率とは?
湾曲点は曲率が0になる
どのように可視化できる?
どのようなツールがある?
Glyphs
SpeedPunk
古くからあり、Glyphs3対応
フリープラグイン
SuperTool
昔有料だったが今無料になった
Glyphs3未対応
曲率を自動で直す機能(Harmonize)がある
標準機能のRound Cornerのオプションで曲率連続のなめらかな角丸にできる
Illustratorや他のツールでは?
CADはあるらしい
Illustrator
スムーズツールという曲線をなめらかにする機能があるけど、曲率連続にはなってなさそう
おそらくライブで表示できるプラグインはない
Appleみたいなクロソイド式角丸を作るスクリプトはある
曲率を整えるメリットは?
きれい
正円であることよりも正円に見えること
太さがあっていることより同じ太さに見えること
整えない場合もある?
明朝とかだと曲率連続にしないこともある?
あまり気にしてないことも、わざとやらないこともある
ハライの先端などの綺麗にしたほうがいいところはこだわって曲線を作る
筆の動きが必ず曲率が綺麗とは限らない
インクトラップなど、本文やキャプションなどの実際に見る時のサイズを考えてやらないことも どっちか
欧文も必ずしも整えないことはあると思う
スクリプト、流れを気にした書体→気にする
ディスプレイ書体、大きく使われる書体→気にする
本文用など小さい書体では
自分の目で気づかない限りは気にしない
カーブをきれいに書ける自信がないうちは使うと勉強になる
整える方法は?
RMX ToolsやSuperTool→機械的に整えてくれる
SpeedPunk見ながら自分で整える
→どうやったら曲線が綺麗になるのか、曲線が綺麗になる仕組みを体で理解できる
スパイロ曲線で描くフォント
スパイロ曲線とは?
ベジェ曲線はハンドルがあるのに対してスパイロ曲線はない
ポイントを置いていくと曲率連続で勝手に繋がるようにアルゴリズムができている
ポイントを置いていくだけで綺麗な曲線が描ける
FontForgeでできる
Keynote, Pagesで体感できる
どれくらい隣のポイントの曲線まで変えるのかを指定できる(G0, G1, G2, G4, etc)
どのような利点があるのか?
ポイント数が少ない=データ量が少ない
必ずなめらかさが担保されている
どうやって作るのか?
FontForgeでできる
今インストールできるかわからない
いつも使っている三次ベジェに対して利点は?
逆に不便なところは?
カーブが爆発してメチャクチャになることも
慣れは必要そう
TrueType Curveの方が楽そう
勝手に綺麗にされるのが難点、必ず綺麗になってしまう
曲線の機嫌をとりながら描く必要がある
開発者の人がGoogleでやっていた(20%プロジェクト)
本業ではない できたけど…
FontForgeはオープンソースだから手っ取り早かった
どのような例がある?
結局ベジェに変換される
RMX Tools
RMX Toolsとは
Glyphs3に対応している
4つのツールの複合
制作元、及び値段は?
Just Another Foundry GmbH
Tim Ahrens, Shoko Mugikura
€99.00
何ができる?
RMX Harmonizer
Extract Hundles
長さが0のハンドルなどをなくし、ハンドルの長さを正常にする
Deking
折れているハンドルを繋げる(カスタムパラメータで出力時に使える)
Harmonize/SuperSmooth
曲率連続にする、なめらかにする
RMX Scaler
マルチプルマスター、ステムの値を入れていないと使えない
かなり使う、便利な機能
ステムの幅を保ったまま拡大縮小ができる
スモールキャップ、コンデンス、上付き数字、下付き数字などに
RMX Monospacer
書体には数字が数種類入っていることが多い
等幅ライニング
等幅オールドスタイル
プロポーショナルライニング
プロポーショナルオールドスタイル
昔は等幅ライニングデフォルトが多かったが、今は割と自由
等幅数字を作るときに、一律等幅にしてくれる
幅、形をどれくらいキープするか、スペーシングでどれくらい調整するかなどが調整可能
文字を等幅にしたい時、調整の手前に一律モノスペースにしたりできる
RMX Tuner
幅、高さ、ウェイト、傾き、他マスターとの補完などを調整できる
Slantは極点を作ってくれる
文字通りチューナー
どれくらい使われているのか?
結構人気、よく使われている
Scalerが便利
代替ツールは?
Harmonizer→SuperTool, SpeedPunk
Restrict HundleはMekkablueさんのスクリプトでもある
Tuner→デフォルトの変形機能
FAQ
他に資料はないの?
このScrapboxとそこにリンクしている内容が全てです
回の途中に画面共有でGlyphsを見せたりはするかもしれません
自動勉強会ってなんですか?
hashrockさん考案のシステムを真似させていただいています
詳しくは自動勉強会
どうやって参加すればいいですか?
GlyphsユーザーDiscord、“Spur into Glyphs Club” に入ってください
#auto-studyroom で日程などを決め、ボイスチャンネルの🔈自動勉強会でやっています
Spur into Glyphs Clubって何?
Glyphsは便利なツールですが、まだまだユーザーが少なく、また簡単なことは聞きづらいな…という風潮があると(勝手に)思っているため、気軽に聴ける場所を作りたいと思って作りました
気軽に聞いてくれ〜〜
怖くないです
Glyphs持ってないんですが…
文字に興味があれば誰でも参加はOKです!
GlyphsはMacでしか使えませんが、1ヶ月お試しで使えるのでぜひ使ってみてください
Glyphsってそもそも何?
主に書体を作るためのMac用ソフトウェアです
現在はVer. 3で、現在は書体制作界の覇権を取ってるといっても過言ではないソフトウェアです
開発者のゲオルグさんとライナーさんの対応が素早く、バグフィックスが速かったりバージョンアップデートもこまめにあります
プラグインやスクリプトが充実しており、自分で作ることもできます(Python)
他のベジェ曲線を扱うソフトウェアに比べて圧倒的にベジェを扱いやすいので、レタリングやロゴデザインにもどうぞ