Glyphs 自動勉強会 Vol. 2
2021. 10. 10 Sun 20:30–
Glyphsの自動勉強会です。Glyphsのみならず、文字に関することならなんでもOK。勉強会といっても堅苦しいものではなく、気軽に色々話せたらと思います。
自動勉強会について
hashrockさんが開催されている神システム
雑談とセミナーの間みたいな感じ
ネタを集めておいて、参加者が三人以上でやったら開催
Glyphs自動勉強会は、月1–2回くらいの頻度でやっていきます
毎回アーカイブを取り、Youtubeに限定公開でアップロード予定
参加資格
文字に興味がある方なら誰でもOKです!
むしろ、色々質問してくれると嬉しいです
参加方法、ルール
GlyphsユーザーDiscord “Spur into Glyphs Club” に入ってください
#auto-studyroom で日程決めなどをしています。通話は🔈自動勉強会で行います。
聞き専が良い方はマイクをミュートにしてください。
Scrapboxも好きにいじってください!
スライドとかは用意せず、下の項目に従って話しながら進めていきます。適宜Webサイトを参照したりGlyphsを画面共有したり。
目次に加筆した方は、自分のアイコンをつけてもらえると助かります。
目次(自由に追加してください)
前回に追記があれば
作ってる・作ったものアピールコーナー
オープンタイプ機能とバリアブルフォント、ウェイトが変えれるタイプテスター
課題などでタイプテスターを作ることは多かったが、毎回雑に作っていた
今回jsをちゃんと書いて割と使いまわしやすいものができた
Codepenで作られているので誰でもforkして使える!
作字のためのパス表現の本
アイスブレイクがわりに、低いUPMで1単語作ってみる課題みたいなもの
できる人がやって全員でみて、意見とか話せたら嬉しい
単語はなんでもいいかバリエーションがあった方が良い
軸があってバリアブルしてるとなお良い
テーマはTypeCookerにランダムで決めてもらう
和文の条件?みたいなもの軽く考えます
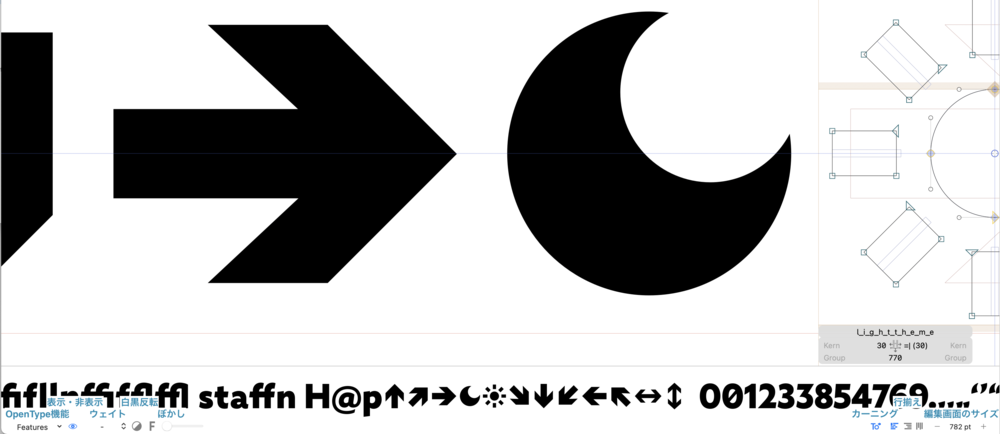
画面下部のプレビューパネル
さまざまな機能があり、今編集している文字が中心に表示される
上部をドラッグすることでサイズも変更可能
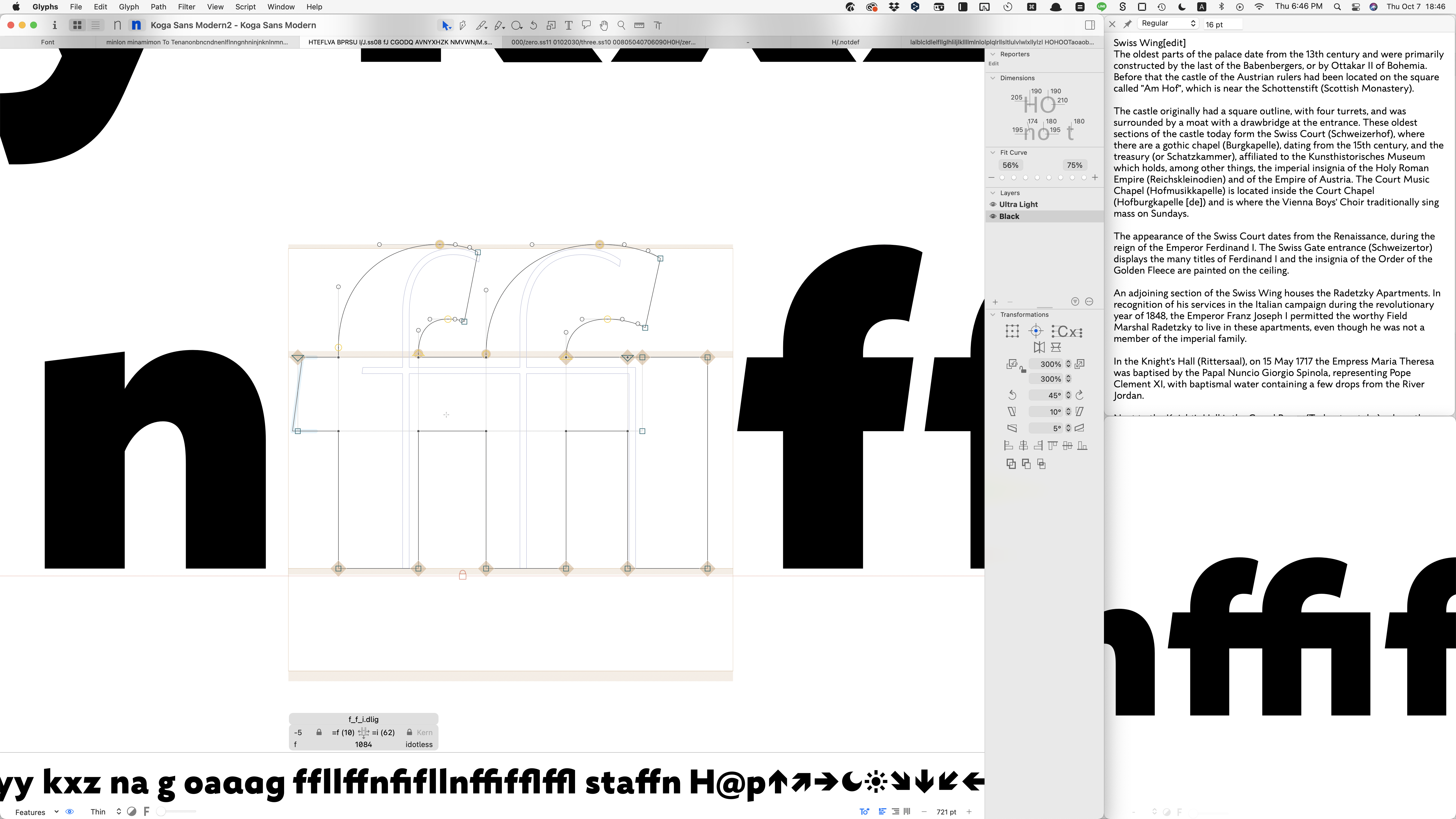
別ウインドウのプレビューパネル(ウインドウ→プレビューパネル)
機能は大体プレビューパネルと同一
テキストプレビュー(ウインドウ→テキストプレビュー)
任意の文章を入れてプレビューできる。長文のプレビューがしやすくなった
View→Fill Preview
デフォルトはオン。プレビューを塗り/アウトラインで切り替えられる
他にもメニューバーの表示(View)で色々切り替えられる
TrueType Instructor
ツールの一番右
ヒンティングのプレビュー?
iPhone, iPadのGlyphs Viewer
ゲシュタルト崩壊を、デバイスや媒体の変更によってリセットできる
Waterfall(大曲さんのプラグイン)
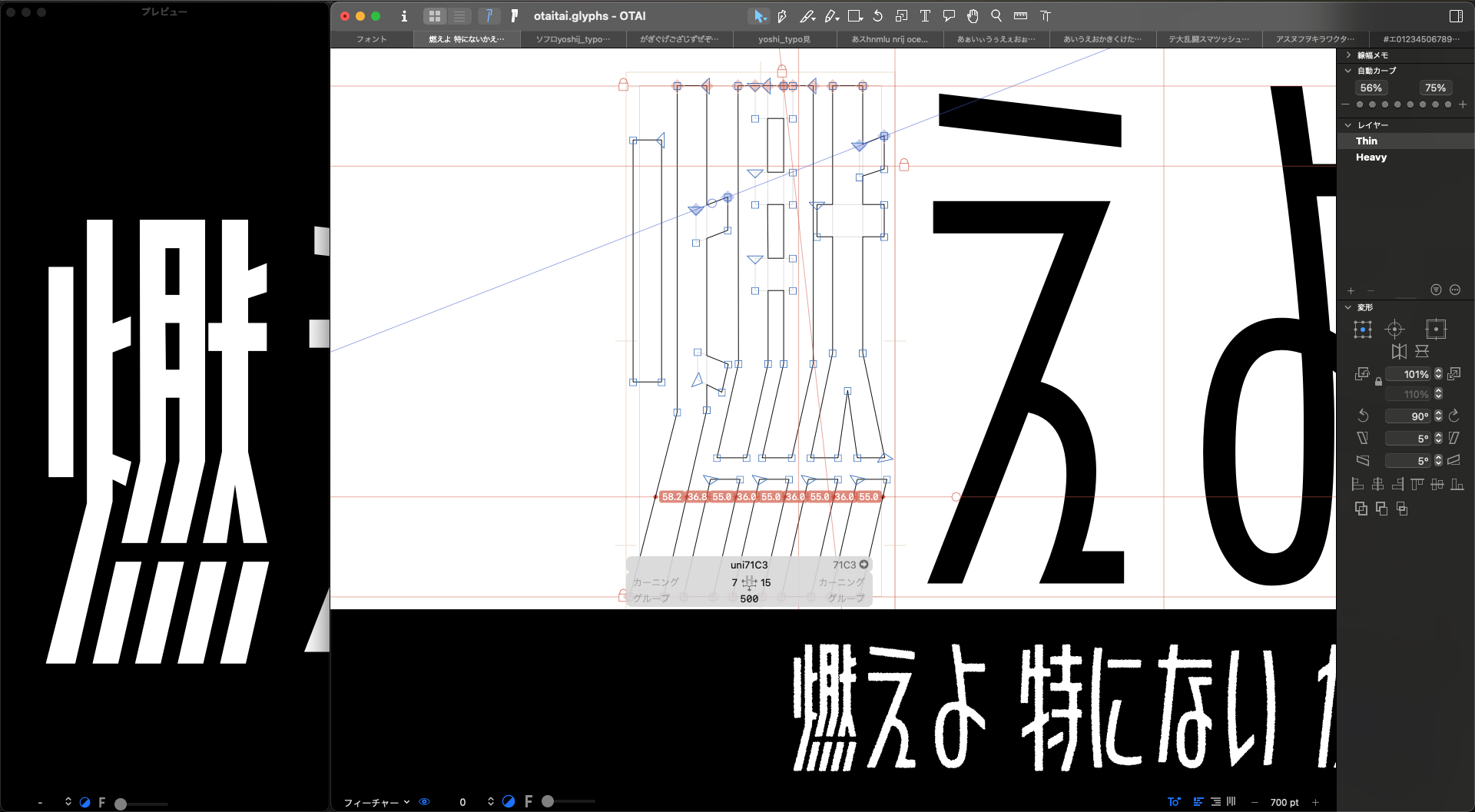
メインのディスプレイで編集。下部プレビューパネルは小サイズ用、右に中サイズプレビュー用のプレビューパネル。右上にテキストプレビュー
サブディスプレイは調べ物やillustratorでの比較用、Twitterに使っている
集中してやるときはまれにiPhoneやiPadでもプレビュー、または印刷も
正直27インチはデカすぎると思っている
Font Spyというプラグインも使っていた(有料)
別のフォントの今編集している文字を参照できる
Glyphs3には未対応
バリアブルフォントを出力せず試せる
Diacriticsを一覧でプレビューできる
基本的にモニター1台運用で、同時に見たくなったら iPadのSidecarでサブモニターに。
iPadのサブモニターでイラレを使ってチェックすることも。
下にプレビューパネル、横にプレビューウィンドウ
プレビューパネルやウィンドウは白黒反転、ガウス、フィーチャー適用など色々使う。
24インチくらいのモニターでおすすめなど知りたい
木龍
ゲシュタルト崩壊の回避方法🤔
ゲシュタルト、和文には存在しない…
枠の中で調和をとる
プレビューパネルでの上下反転
ローカルのHTMLを作っておいてデザインに適用して確認する
HTMLで確認することが多い
Webサイトに自分のフォントを適用してみる
TypeTuner などのツールもある
Kindleにフォントを適用して確認する
相互に作った文字をレビュー?
a, n, oを作って交換する(TypeTogether, デザインワークにすぐ役立つ欧文書体のルール)
タイプディレクターが方向性を決め、デザイナーが拡張していく(和文に多そう)
マージした段階でFBをもらう
途中までやったり引き継いだり、毎回同じ方法でやっていない
イメージのすり合わせは慎重に
カーニングの意思決定などが大変、同じ人がカーニングをすることが原則
2人以上でやる場合、同じマスターのカーニングを2人でやってすり合わせる
必ず互いの作業分を確認
全く同じものを二人で作業する、などですり合わせるのはとても有効
実際の作業の進め方
CritParty
Figmaの同時編集のような機能を追加するプラグイン
部屋IDとパスワードで入る
前回の自動勉強会の懇親会で試したが、実用レベルには厳しそう
ファイルを分割(サブセットごと?)
Githubを使ってマージ, SVN subversion
ちゃんとマージされないこともある?
可能なら各社がどのようにやっているか知りたい
文字ごとに分割する(キリルは誰、など)
ASCIIが揃ったらアラビア担当の人、キリル担当の人に渡したり
帰ってきたものをマージしないこともある
Glyphsのカラーラベルで編集したものにラベルをつける→フィルター
マージが終わったら報告(合体済みのカラーラベルに変更)
ヒューマンエラーが起こりそう…
Merge Glyphs的なプラグインを使ったこともあったがあまりうまくいかなった
欧文・和文など、さらに細かく仮名・半角仮名・括弧類などでも分けることあり
他の担当者のグリフともバランスを見たいから、全部入りファイルも定期的に更新
OTFにもするが、作業用データも共有していないと合わせづらい
アウトラインは大丈夫だけどフォント情報などは不安かも
Neue Plakでは違うところを作業することを電話で確認して、コミットの順番にも気を使った
なるべく最後までマージしたくない
最終編集日時などで比較
二人同時に同じ文字を編集してしまったとき自動では判断できない、人力が必要になる
漢字を展開するときに、共同編集の中でいつスマートコンポーネント、コンポーネントをdecomposeするか?
完全に一致している前提でやる
スマートコンポーネントを追加したり更新したらすぐ報告、マージ
コンポーネントだけのマスターファイル的なものを用意する
コミュニケーションで解決
カラーラベルをつけて編集済みであることをわかりやすくする
最後までスマートコンポーネントを分解しないことも、分解しないことが理想
書き出し後アウトラインを確認、形がまずいものがあったらそれは分解することも
デザインワークにすぐ役立つ 欧文書体のルール だいたい網羅してる
どんな時に書体を作ろうと思い立つのか?
そもそものモチベーションとか
自分の書体だと Koga Sans Modern→ポートフォリオサイト用のフォントが欲しかった Narukami→Vlogに使うフォントが欲しかった など
目的がないとふわふわしたまま上手く着地しないことが多い
大きな目的、というより用途(書籍本文用とか、ディスプレイ用とか)で考えることも
「機能目的や与件のない書体のデザインはとても困難だ。形の快楽だけのための造形は、私にはできない。むしろ逆に、機能目的や与件に触発されて新しい形の探求がはじまる」Jean François Porchez
デザイン与件の6つの条件(Nadine Chahine)
その書体に期待されている機能は何か?
どんな媒体で使われるのか?
どの言語への対応が必要か?
どんな雰囲気を感じさせたいのか?
どんなデザイン上の特徴が必要か?
どの書体スタイルが望ましいのか?
書体を始めて作る人に勧めたいのは
1個だけ作るのではなく複数作る
試したいことを全部詰め込むのではなく、それを分割する
1アイデア1書体
デジタルフォントになってない良い文字(金属活字、写植、サインなど)をデジタルで使いたい→復刻・改刻書体
元の金属活字が1つでも、デザイナーの解釈によっていろんなファウンダリが復刻することも
コーポレートフォントやアニメ、ゲームのためのフォント 世界観やアイデンティティのために作るもの
OpenTypeの機能を使って実験的に作ってみたり
バリアブルフォントやカラーフォントで遊ぶ
大きな流れ
基本的な欧文の流れ
Adhesion TextなどJust Another Foundry Text Generatorで文字の形(コンセプト)を固める→文字種を揃える、小文字が先(a-zなど基本)、スペーシング→ウェイトを増やす(デザインスペースを作る)→多言語拡張(場合によってはウェイトと入れ替わる)→カーニング→(スモールキャップ)
「一部グリフで試作」の段階で方針を固める、逆に言うと方針を固めるのに必要なグリフを作る
字面率・マスター構成など全体に関わってくる数値の設定もここで考える(もちろんあとから変更もありえる)
複数のx-heightのマスター作って比較、プロトタイプ用のマスターを作る
スペーシングをトラッキングで試してみる
リリース前からSNSで発信していくことも
オリジナル→あんま見ないかも、似た書体の処理を参考にすることはある
いったん一通りスケッチ→気分だなと思った文字を間に挟み雰囲気を揃えていく
参考にする、が難しいが昔の描き文字を見てみたり
完全に真似するというよりは、自分の形にしていく、取捨選択
復刻→めっちゃ集める 活字はもちろん、スケッチ、原図、スモークプルーフetc
資料が多いとどれを参照するか?で悩ましいことも
Letterform Archive みたいな資料サイトを見ることも多い
見本帳、使用例(どんなふうに使ってたのか)どんなふうに使って欲しいかをみる
どの文字があまり使われてないか
どういうところで人気なのか知るのが大事(デザイナー本人の気持ちよりも使われ方重視)
使っていた人たちの理想を再現したい
書体はリリースされたら独り立ちした子供のようなものなのでリリースされて、使われてから 書体デザイナーのいっていることが正解というわけではない
Fonts in use などでどういうふうに使われるか考える
和文と欧文で変わりそう
欧文
イメージを掴むためにスケッチをすることはある(媒体は紙でもiPadでもよい)
とはいえ、最初からわかってるならスケッチをしないことも多い
スケッチをトレースしてもどうせ直すのであまりトレースはしない
製図の原図みたいなものはのぞく
鉛筆二本やカリグラフィや他手法など、初心者に向けてコントラストのつき方をわかりやすくする手法などがある
中身から塗る(ジグザクの線でカリグラフィの向きと幅を表していく、ノールツァイ)
和文
書体によって結構変わる
筆がどういうふうになるか、という理解が必要
ゴシックなどでも書くがレタリングで完成させることはない
文字塾などでは明朝体はスケッチで完成させてトレースなども
どちらがいいかというのは人、書体による
デザイン系の書体だとやったり、トレースするか見るだけかは場合による
文字の特徴を描いて掴む
人によってはベジェから描いた方が楽、という人も
初心者は手に馴染むまではスケッチをするのがおすすめ(カリグラフィの特徴を観察するなど)
どの文字から作り出す、などあるか
欧文
小文字から作ることが多い
特徴が出やすいため
いくつかよく最初に作られる単語などもある
hamburgefonstiv, hamburgevons, hamburgefonts
adhesion (Gerry Leonidas) b, d, p, q, h, n, oがあり、aが特徴でる
出現頻度の高さ
n o b→基本になることが多い a g→特徴でやすい
gは難しすぎる、v, w, y, xなどの斜線を含む文字は見た目の主張が強く、錯視の面で独特の問題があるので後に回した方が良い、という考え方も
和文
よく出る文字
人によって変わる
その書体のコンセプトで組みたい単語を最初に作る イメージを固める
ハネが入ってないからハネのある文字を最初に作ろうとかはある
あと先のことをそんな考えているわけではないので、あとで直すことも
仮名をだいたい完成させてから漢字に入る
よくある12文字
国永今酬鷹愛東袋三力鬱霊 『もじ部』より
基本の漢字を作って、全体を調整して、100くらいの漢字を作ってからよし!ってなって作る
後から編集がとても大変
挙動を確認
マスター外の数値も崩れていなければOK
超えるなら超えてることを認識しておきたい
超えてそうだったら数値はチェック
範囲超えてたらチェックするとかはスクリプトでできそう
マスターから近ければいいけど離れれば離れるほどクオリティは下がっていく
ことわざや好きな曲のタイトルなど
そのフォントの利用シーンや雰囲気にあわせてもよい
漢字・ひらがな・カタカナ、さらに欧文・記号類などが入る文章
「一寸(3.03cm)の虫にも五分(0.6インチ)の魂Soul。」みたいな文章、内容はごちゃっとしててもあり
書体のコンセプトによって後に回したり
複数人作業で分担方法によっては、参考になる文字を先行させる
先輩が木偏を先に作って、後輩がそれを参考に禾編・米偏などを作る、といった具合
そのフォントの名前。名
元にするグリフのデザインが固まってから作りたい文字
小書き仮名ゃゅょ・半角仮名アイウ・㍑など(元にする仮名が決まってから)
㈲など(漢字と括弧が決まってから)
縦組み用の回転文字など
総作業量・作業期間はどれくらいなのか
欧文
ASCIIだけ ディレクションが決まっていれば一週間、3日でもやろうと思えばできる
普通は1から3ヶ月(3ヶ月あれば複数ウェイト)カスタムフォントのスピード感、作るものが決まってる
作ってる途中に悩みが発生したりがあまりない
自分の好みの場合は5年とかかったり
小売でも7ヶ月10ヶ月から数年
簡単なものだと半月(アニメ用の書体)
1人では想像できない
砧さんだとstdは2人で2, 3年
5年とかかることも
さらに長くかかることも多い
かなフォントの場合
作ろうと思えば1ヶ月
調整しながら作っていくのでなんだかんだ1年とか
文字塾は1年弱→終わりきらないこと多い
武蔵美は半年
私は本業のかたわらフォントを作っています。方眼用紙に手書きのラフを描いて、あるていどできたらスキャンしてMacに取り込んで、イラレでトレースしながら字形を整えていきます。1日1文字作るとしてひらがなカタカナ50音の100字を100日だと3ヶ月、カーニング情報の設定やvertの設定などをし、文章で組んでみてのチェックが1ヶ月以上、見直して修正したりしていたら半年はかかるんじゃないかと思います。
フォントを制作していると、ゲシュタルト崩壊というか感情移入して客観的に見られなくなるので、ある程度作りきって(バランス悪くても未完成でも作りきってしまう)1ヶ月間寝かせて、脳がリフレッシュしてから再度作り始める。 ←わかります
←わかります
副業として、英語だけ、カタカナだけ、仮名だけフォントを作って数千円で販売しようと思ってました。理想は3ヶ月に1書体制作できたらいいと思ってたんですが、本業の傍ら(仕事から帰ってきてから数時間と週末作業)だと半年はないとクオリティが担保できない。
日本語フォントって、てまかかりますよね。漢字を作らない仮名書体でも、ひらがな、カタカナ、約物(句読点や括弧類)欧文、数字、記号はあったほうがいいのでなにげに文字量が多い。漢字に挑戦しようとするとどこまで作るのかという目標設定をしないといけない。教育漢字(小学校6年生までにならう漢字)までとか第一水準までとか。
皆さんがフォントづくりでどこに重点をおいているのか気になります。①字形の美しさ、字の造形、②文字を並べた時の大きさのバランス、③組んでみて黒みのバランス調整、④メトリクスカーニング(サイドベアリング)、ペアカーニング設定ペアカーニング設定は英語、数字、記号、仮名だけでもガチでやろうとすると5000ペアは設定。字游工房のかな書体は1600ペア。⑤アプリケーションの互換性。(Windowsやマイクロソフトのアプリ、一太郎などのアプリはすごく癖がある。TTFじゃないとPDFに埋め込めないとか、縦書きでダーシや三点リーダがずれるとか。)⑥よりひきの調整。文字を組んだとき暴れてないか。
明朝、ゴシックの違いはある?
ゴシックの方が単純に早そう
欧文も同じくサンセリフの方が早い
セリフもキャップコンポーネントなどが使えるので和文よりは楽
手書きフォントの場合
あまり良くないことですが、個人だとリリースしてからの修正・調整がフォントベンダーさんより簡単にできるので、スピード重視で作ってしまうことも…。
グリフの作成(約1〜2ヶ月)
タブレットで書く場合・紙に書く場合の両方のパターンがありますが、個人的には紙が好き
Glyphsでの作成(約1ヶ月)
紙に書いた文字を一文字ずつスキャンしてGlyphsやIllustratorに貼り付けるのは、眠気との戦い
スクリプトやイラレのアクション、Keyboard Maestroなどを使って出来るだけの手抜きをしていても、それでもやっぱり眠くなる
修正作業(約1〜2ヶ月)
グリフを取り込み終わったフォントを組んでみて、毎回その文字組みに愕然とする
表示テストの関係でひらがな・カタカナを最初に作りますが、たいてい最後にもう一度作り直す
新人漫画家さんの画風が1巻と最終巻で全然変わる、みたいな現象がフォントでも発生しがち
なので、漢字は練習兼ねて使用頻度の少なそうな漢字から作り始めるのも一つの手
「使い回す」
スペーシングの使い回し
カーニンググループ
コンポーネント
和文、括弧付きの数字とかは使い回す、コンポーネント
スモールキャップがないとき、セミボールドやボールドを小さくしてスモールキャップにしたりというテクニック
和文でも、拗促音などで使う
オフセットしたり
半角カタカナとかをコンポーネントにしたりはある?→ある
数学記号などは別のフォントで使いまわしたりもある
プラグインで配置するのを作ったり
RMX Monospacer, Scalerなどで他のものを変形させてスモールキャップを作る
ハードウェアでの解決
左手デバイス使ってる方のガジェットを知りたい(良い点やカスタマイズ性)
右手デバイスについても話せたら面白そう。
ソフトウェアでの解決
controllermateやkeyboard maestro, qmk configurator/VIAなどなど
他におすすめのショトカやよく使う機能
現在の覇権ツール
定番のプラグイン
RMX Tools
SpeedPunk
Glyphsの前の覇権
KABKの卒業生の方が制作
→以外に全員Glyphs使ってる
UFO形式
FontLabの廉価版ツール
藤田さんは確かFontgrapher
分業しやすかった
日本語化されたら
OTEditer
TypeProjectさん
和文書体制作でよく使われていたらしい
URW
メンテナンスも止まっている…?
FAQ
他に資料はないの?
このScrapboxとそこにリンクしている内容が全てです
回の途中に画面共有でGlyphsを見せたりはするかもしれません
自動勉強会ってなんですか?
hashrockさん考案のシステムを真似させていただいています
詳しくは自動勉強会
どうやって参加すればいいですか?
GlyphsユーザーDiscord、“Spur into Glyphs Club” に入ってください
#auto-studyroom で日程などを決め、ボイスチャンネルの🔈自動勉強会でやっています
Spur into Glyphs Clubって何?
Glyphsは便利なツールですが、まだまだユーザーが少なく、また簡単なことは聞きづらいな…という風潮があると(勝手に)思っているため、気軽に聴ける場所を作りたいと思って作りました
気軽に聞いてくれ〜〜
怖くないです
Glyphs持ってないんですが…
文字に興味があれば誰でも参加はOKです!
GlyphsはMacでしか使えませんが、1ヶ月お試しで使えるのでぜひ使ってみてください
Glyphsってそもそも何?
主に書体を作るためのMac用ソフトウェアです
現在はVer. 3で、現在は書体制作界の覇権を取ってるといっても過言ではないソフトウェアです
開発者のゲオルグさんとライナーさんの対応が素早く、バグフィックスが速かったりバージョンアップデートもこまめにあります
プラグインやスクリプトが充実しており、自分で作ることもできます(Python)
他のベジェ曲線を扱うソフトウェアに比べて圧倒的にベジェを扱いやすいので、レタリングやロゴデザインにもどうぞ