Glyphs 自動勉強会 Vol. 8
4.17 20:00–
#自動勉強会 #Glyphs_自動勉強会 (元ページ)
Glyphsの自動勉強会です。Glyphsのみならず、文字に関することならなんでもOK。勉強会といっても堅苦しいものではなく、気軽に色々話せたらと思います。
自動勉強会について
hashrockさんが開催されている神システム
雑談とセミナーの間みたいな感じ
ネタを集めておいて、参加者が三人以上でやったら開催
Glyphs自動勉強会は、月1回くらいの頻度でやっていきます
毎回アーカイブを取り、Youtubeに限定公開でアップロード予定
Youtubeでライブ配信することにしました。終わったら自動でアーカイブが生成されます
参加資格
文字に興味がある方なら誰でもOKです!
むしろ、色々質問してくれると嬉しいです
参加方法、ルール
GlyphsユーザーDiscord “Spur into Glyphs Club” に入ってください
もしくは、直前に@wolphtypeがつぶやくYoutubeライブをご視聴ください
#auto-studyroom で日程決めなどをしています。通話は🔈自動勉強会で行います。
進行は今後他の人にお願いするかもしれません
Youtubeのコメントや、Discordのauto-studyroomチャンネルで話すのもOK
聞き専が良い方はマイクをミュートにしてください。
Scrapboxも好きにいじってください!Discord・Youtubeでのコメントも自由に。
スライドとかは用意せず、下の項目に従って話しながら進めていきます。適宜Webサイトを参照したりGlyphsを画面共有したり。
目次に加筆した方は、自分のアイコンをつけてもらえると助かります。
目次(自由に追加してください)
今回のサムネ
和文でなんかやりたいと思ってTPスカイ CompressedとTPスカイをつなげてわちゃわちゃやりましたがまだまだ練度が足りない感
日本語は動かしに適してるところもありそうだし、リリックビデオも増えてきてるのでモーショングラフィックス、キネティックタイポグラフィ的な回もやりたい
有識者求む
作ってる・作ったもの・買ったものアピールコーナー
書体を作ってるところを録画して倍速にしたやつを呟いたらなんか伸びました(250いいねくらい)
やりすぎるのはアレですが、見ていて面白いコンテンツだと思うので他の方のも見てみたいです
一応この書体はひと段落つけたので、そのうちtypeface-designに投げて見ていただけたらと思います
最近書体界隈であったことなど
Type Trend 2022
筑紫AMゴシックが提供開始
Shorai Sansの時もそうでしたが、和文にもPVがつくことが多くなってきた気がしますね
フォントの日
アーカイブ
木龍さんのムーロンタイプも出てましたね
木龍さんといえば木龍さんの制作された書体「きりこ」がNHKの新しい朝ドラのロゴに使われています。めでたい!
TypeProjectさんの見本帳キャンペーン
UPMチャレンジ
アイスブレイクがわりに、低いUPMで1単語作ってみるチャレンジ
できる人がやって、全員で見てみて、意見とか話せたら嬉しい
単語はなんでもOK
軸があってバリアブルしてるとなお良い
テーマはTypeCookerにランダムで決めてもらう
日本語版TypeCooker JPはこちら
作った方はこの先に画像置いてもらえると嬉しいです!
参考資料
参考資料 フォントのしくみ
CJKフォントには基本的にグリフ幅が同じ、縦組・横組の両方で使用される、といった特徴がある
hwid 等幅半角字形
アイウのような半角グリフ
グリフ名の末尾に「.half」
fwid 等幅全角字形
大半の和文グリフ、全角欧文など
pwid プロポーショナル字形
グリフ毎に仮想ボディ幅が違う
制作上、全角字形とプロポーショナル字形は別グリフとして扱う(次のpaltとは別物)
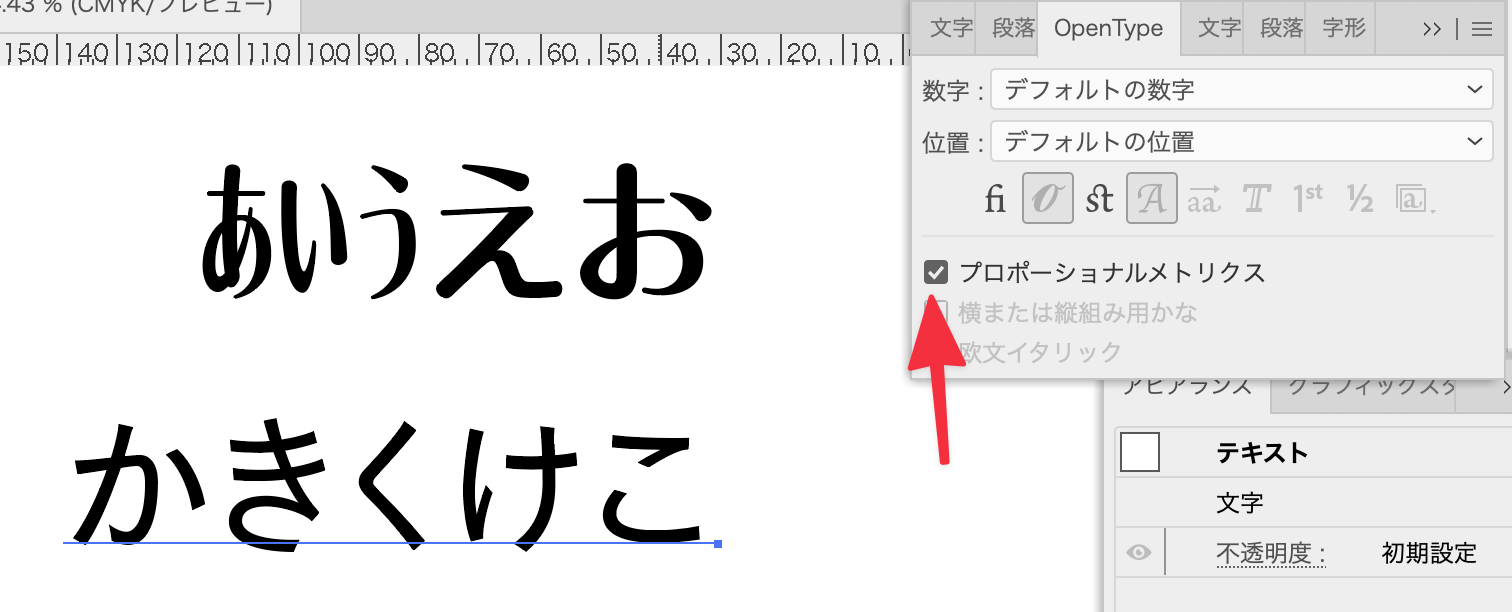
palt プロポーショナルメトリクス
よく使うのはこちら
1つのグリフの右アキ、左アキをそれぞれ指定(pwidグリフへの差し替えではなく位置を調整)
和文では、仮名に入れて漢字はいれないかごく一部だけ、というパターンが多いかと思います
詰めることも開くこともできる
フォントによっては10刻み、20刻みくらいで制限していることもある
kern カーニング
文字の組み合わせによって詰めたりしてくれる
・逆に開けることもできる
・To Tu Yaみたいな組み合わせなど 和文もある
・適用するにはIndesign, illustratorなどで「メトリクス」にする
・オプティカルはイラレなどが勝手に判断する
・Glyphsではoption + control + 矢印で詰められる
・文字をいくつかのグループに分けて文字を詰める(カーニンググループ)
・大曲さんのスクリプト Set Kerning Groupsで自動でつけれる
・和文はひたすら組み合わせをやる
・漢字はあまりやらない、よく使うものだけ
・ペアカーニングをやらないでプロポーショナルメトリクスだけやった→やっぱやろうと思ったけどきつい
・Permutation Text Generatorで組み合わせを作ることも可能
・Bubble Kern, Kern Onなどがあるのでそこら辺が解決方法になってくれたら
paltを設定して、さらにkernを設定する
paltと同じく和文では、仮名に入れて漢字はいれないかごく一部だけ、というパターンが多いかと思います
詰めることも開くこともできる
フォントによっては10刻み、20刻みくらいで制限していることもある
halt 等幅半角メトリクス
半角幅に位置調整(hwidに差し替えではない)
句読点や括弧類などに入れる
グリフ幅は全角でも半角幅内に収まるようにデザイン
hwidと同じデザインのこともある
コンポーネントで配置すると楽
vpal 縦組みプロポーショナルメトリクス(paltの縦組み用)
vkrn 縦組みカーニング(kernの縦組み用)
vhal 縦組み等幅半角メトリクス(haltの縦組み用)
vert 縦組み用字形
「。、ぁゃ」など縦組みで別グリフを表示する
グリフ名の末尾に「.vert」など
vrt2
アプリケーションによってはこちらを使用する
.vertを作るとフィーチャーを自動生成した時に作られる…はず
おそらくvertと同じ字形
hkna/vkna 横組み用かな/縦組み用仮名
この設定がなく、縦横両用の仮名しか入っていないフォントも多い
小塚明朝・小塚ゴシック・ヒラギノ明朝などは入っている
Illustratorなら、OpenType>横または縦組み用仮名、で見られる
pkna プロポーショナルかな
プロポーショナル字形の方とは変わるのか?
プロポーショナル仮名が文字セットに入るのはPro5以上
サイドベアリングだけ・字形も変わるかの違い?
カスタム合字
連綿できる書体の実装がどうなっているのか気になるところ
vert2はvertの仕切り直し?
アプリケーションによっては2しか使わないなどの使用がある
とりあえずGlyphsに回転字形を入れておくとGlyphsがvert2とかに割り振ってくれる
理想的には.rotatだけあればいいはず?
.rotatは半角の縦組み用など、回転してるだけのものに使う?
欧文に関しては.rotat使われなくなってきてるかも → ソフト側、表示側に任せてる
gsubかと思いきやgpos(移動するだけ)の仕組み?
→gposでした
kern, palt, vpal, vkrn, halt, vhalがgposっぽい
widとついてるものはgsubっぽい
和文制作の流れ
チームの規模は?
デザイナーは漢字の拡張で増えていく人も
全体で10人とか、間接的に関わる人はもっと
ディレクターの人でも手を動かすことがある、デザインもわかる
先ほどのOpenType機能などはエンジニアの方々
評価は主にソフトウェアの動作チェックがメインだが、誤字などを発見することも
10年以上前は原図を鉛筆で書いていたので、デザイナー総出で行っていた
石川さん(TP)のところは評価担当をエンジニアとデザイナーで担当する
フィットフォントがあるためエンジニアの仕事が多い
人数はもうちょっと減る
欧文担当はいくつかの書体を同時に手がけている
和文担当は基本的に一つの書体にフォーカスしているが、他のフォントを評価することも
コンデンス、コンプレス、モダン、クラシックetcで関わる人が違う場合もある
大成さん(Adobe)
デザイナー2人、エンジニア1〜2人、ソフト検証など(2〜3人くらい?)です!
字系チェックはデザイナーがメインでやっていますね。
字形チェック際はPr6の書体や企画を作っているAdobeの書体をみたり
払いでも止めでもいい場合は色々並べてどっちか選ぶ
社内のもの(リュウミン)に合わせたり
モリサワのどの書体を選んでも同じ処理で揃うなどのメリットがある
小塚に合わせる(Adobe)
どれくらいの時間がかかる?
他のセットだと3年–4年、Pr6Nだと5年とか
かな書体 1年はかけないかも
文字数の規格は?
かな書体
ミニ2セット 4833グリフ 漢字は3,930文字(Pr6Nからグリフを削ったもの)モリサワの規格
半角字形を減らしたり漢字を減らしたり
昔はミニセットだったが、それは字形が少なすぎた
一般に広まったらいいかも…?
StdN(Adobe-Japan1-3+)約9500グリフ
>StdはJIS90字形の、StdNはJIS2004字形のフォントとなっています。
現在はNがデフォルト
Type ProjectはStdNがデフォルト
本文組みにちゃんと使えるフォントならStdNが基本
Pr6N(Adobe-Japan1-7) 23060グリフ
Adobe Japan 1-4→Pro, 1-5→Pr5, 1-6→Pr6
㋿←これが加わって2文字増え、1-7に
2文字だけでPr7にせず、Pr6Nのままに
リュウミン、新ゴなど昔から使われる代表的な書体
個人で作る場合に参考になるかも
常用漢字(2136字、中学生までに習う)
教育漢字(1026字、小学生までに習う)
小学3年生までに習う漢字といった区切りも使える
JIS第一水準漢字(2965字、常用漢字と人名用漢字を含む)
JIS第二水準漢字(3390字)
ここまでフリーフォントでやってるとすごい
仮名書体
かなだけでもかなり印象は変わるので、最初の書体デザインにも良い
文化庁の漢字出現頻度数調査が便利そうでした  https://www.bunka.go.jp/seisaku/bunkashingikai/kokugo/nihongokyoiku_hyojun_wg/04/pdf/91934501_08.pdf
https://www.bunka.go.jp/seisaku/bunkashingikai/kokugo/nihongokyoiku_hyojun_wg/04/pdf/91934501_08.pdf
全体的な流れは?
会社ごとの違いなど
鳥海さんの流れは見ること多いけど他はどうか
企画→試作→仮名・英数字・一部の漢字(ここまで数ヶ月)→漢字拡張(年単位)→ウエイト拡張(マスターの数だけ時間も)→メトリクス・カーニング→デザイン検査→隠線処理・アウトライン編集→OTFビルド→評価
昔は鉛筆デッサンだったが(漢字も)→最近はGlyphs上で作り始めることも多い
ウェイト拡張をするものは太いものから作る
漢字の拡張、ウェイトの拡張が大きく時間のかかる作業
陰線処理以降は別の部署
極点をつける、アウトラインのエラーをとる
年始か春くらいには字形が固まって秋にリリース、字形完成後の処理は数ヶ月かかる
Type Projectだとウェイト拡張が同時に進行する
微妙な数字で字形をとった時でも綺麗に見えるように
リリースは不定期なのでギリギリまで字形を作ることも
Adobe うちも流れは大体同じだと思います!デザイナー人数が最大2人なので、源ノのアップデートなどが入ると期間が変わることもしばしばです。
最近でたヒグミンは動いたのは1年半くらい?漢字はないが処理など大変そう
難しいポイント・楽しいポイントは?
難しい
欧文は使いまわせるコンポーネントが多いが、和文は流用できる部分が少なそう
スマートコンポーネントがあるが、やはり調整が必要だし書いたほうが早い
画数の多い漢字ばかりだと一日数文字しか進まないことも
コンポーネントなど使えないので、開発初期に例文を作るまでが長い感
楽しい
慣れ親しんだ言語が作れる