時間を超越した存在になりたい (shokai)
こんにちは
Scrapboxとは?
Scrapboxとは
複数人でリアルタイムに書けるコミュニケーションツール
基本的にWikiである
ページ間をリンクしていくと楽しい
カテゴリ分類をやめて、ネットワークで考える
小さい機能の組み合わせで色々な事ができるようにデザインしている
前回のdrinkupから追加された大きな機能
ページリスト画面の新デザイン
サイズを変えたり本文をカード内に出したりできるようになった
モバイル編集機能
Stream
その他
色々やってたらユーザー5倍になったのにサーバー代が半額になったとか
前回/drinkupから半年たっているので、細かい変更が色々ありすぎる
Scrapbox活用
Nota inc.
全然問題なかった
毎日昼にやる1人15秒ぐらいしゃべるミーティング以外、音声通話すらしてない
今日リアルで会うのがたぶん通算3回目
慶應大学SFC 増井研
Scrapboxの前身であるGyazzの時代から、8年?ほど運用
毎年1000ページ増えるWiki
大学なので毎年人が1/4入れ替わるが、研究テーマ・知識の継承に役立っている
会ったことすらない人の考えが、時間を超えてつながってて面白い
音声通話やチャットでは複雑な問題を解けない
争いが起こる
相手のターンが終わるまで待たなければならない
少し前の意見をしばらくしてから理解して、でも同意(参照)がしづらい
最初は1つの単純な話だと思っていたら、実は問題が3つぐらいあった場合にこまる
例
ページ内の行の新旧を区別したいだけだと思っていたら、実は既読・未読も区別したかった
1ページの上下複数の場所に同時に書ける
別の話をリンクで持ってこれる
単語の定義のページが作れるので、厳密になる
ページリスト画面の新デザイン
本文が見えるようになった
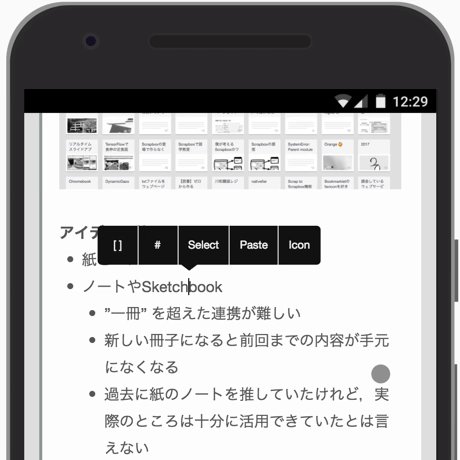
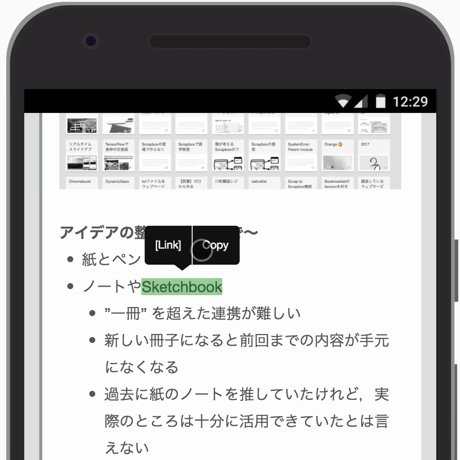
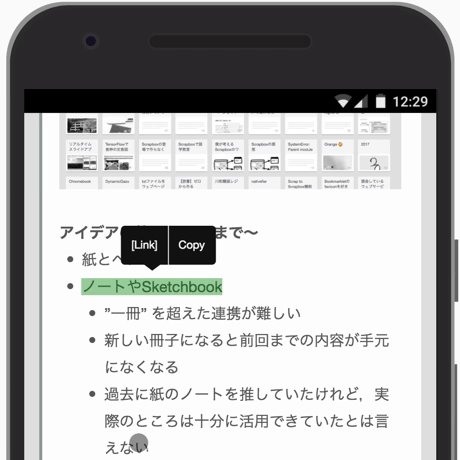
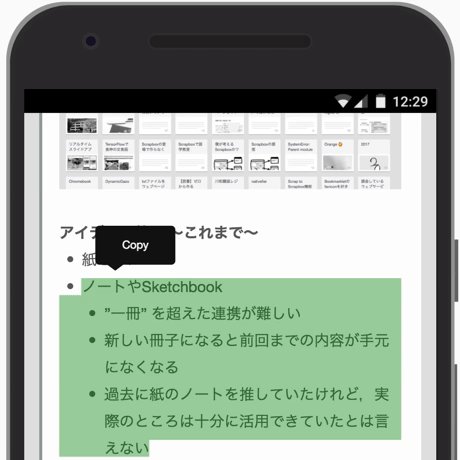
モバイル編集
swipeでcursorが動く
Stream
右上のメニューからも入れます
全ページの編集がリアルタイムに見れる
タイムレンジによるフィルタ
自分の読んでいない所までの更新が重複無く見れる
長期間連続して更新され続けているページタイトルが何回も目に入る
0〜10分、10〜30分、30分〜1時間、…12〜24時間、1日〜3日のようにレンジを広げながらフィルタを繰り返す
アイコンによるフィルタ
mentionとしても使える
気付けないのなくなりそう!
Vivaldiだとうまく使えるそうな 
Scrapboxの楽しい使い方
ゆるい読書会
月1回、集まって厚い本を読書会している
音読1人 + 他は質問する人
(ここでページ作成、リンク、関連ページなどの実演)
Scrapboxでメモ取る
複数人で同じページにメモを取る
適当に書いても他の人が修正してくれる
見出しだけ書く人、定義を書く人、リンクつけて整備する人など
終わった次の日に、メモに参戦してくる人もいる
ドキュメントの中に時間の壁が無い
1ページ前の用語の説明ページを作っている人もいる
リアルタイムにメモを取る人もいる
別の日に再編集して訂正や質問する人もいる
こういう感じをStreamでやりたい
Streamで何をしたいか?
時間を同期しない共同編集
1ヶ月・1年ぶりに見たprojectの状況をサッと把握したい
どこかのページが今まさに盛り上がっている事を知って、参戦したい
自分が関わっているページの更新を全て知りたい
見落とし、連絡ミスはしたくない
時間を同期しない共同編集
まったく同時に同一ページを編集する同時編集ではなく
十分に熟考する時間を得ながら、複数の問題を複数人でやりとりする共同編集がしたい
瞬発的な回答の速さを競い合うだけでは、専門家がいない問題を解けない
互いの知識を共有し、今わからない問題の要素を全部並べて、一緒に考える
Scrapbox使ってると稀にある現象
文中リンクを付けて、後で自分で説明を書こうと思っていたら、誰かが既に書いてくれていた
ページを書きかけのまましばらく離席して戻ってみると、誰かが足りない情報や意見を書いてくれている
書きかけのページにリンクを付けたら、1年ぐらい前の誰かの論考がサジェストに出てきて、そっちに意見を書いた
新メンバーを加えて1年ぶりに議論が再開した
でも、scrapbox運用の慣れが必要
以下細かい話(ポエム)
テンポ
chatのような短文のテンポよりも、少し長い時間感覚
継続的に考え続けれるようにしたい
関連ページサジェスト
能動的な検索でしか過去の投稿が再起してこないchatではなく
殴り書いたメモ同士のリンクからのサジェストで、数年前のテーマが掘り起こされてほしい
長く時間をかけて考えたい
久しぶりに見たprojectの状況をサッと把握したい
数ヶ月〜年単位でグループから離れている場合
人によって時間の流れは違う
全員がずっとscrapboxに張り付いているわけではない
例: 2,3ヶ月に1回戻ってくる研究室OB
何が今アツイトピックなのか知る
今みんなが何に盛り上がっているのか知りたい
「重要だよ」と説明するのではなく
何度も目に入るようにすれば、記憶に残るのではないか?
自分が関わっているページを見落としたくない
フィルタを有効にする前から、フィルタ有効にしたら何件あるかがわかる
複数フィルタ並べたい
あともう一歩で、うるさくないのに見落とさないデザインが思いつきそうな感じがしている
通知うるさい問題
Wikiはチャット通知向いてないと思う(Slack通知を既に実装済みだが)
重複する
同じ行を何度も編集するから、似たような通知が何度も来る
等間隔の時間単位での差分では、1週間前の通知が細かくなりすぎる
どのように通知間隔を調整しても、だめ
すぐ捨てる情報と、後で使う情報を区別しろという考え方
これから書く物について、今後の利用の仕方を想定する面倒臭さ
その予想が裏切られるような再利用をしてもらった時こそ、面白い
書く前に、他人からの利用のされ方を決めてしまうと、面白くなる可能性が狭まる
決定事項の確認しか書けないノートになってしまう
というような事を考えながらStreamを作っている
もう少し練ってからスマホpush通知にも発展させたい
今後実装したい機能
実際は300個ぐらいやりたい事がある
その中から、最近取り組んでいる事を紹介します
ページ間リンクでネットワークを作ると楽しい
基本的な方向性
これを強化していきたい
時間を超えて共同編集している感覚を得られるようにしたい
長く時間をかけて考えたい
モバイルpush通知とかはその手段の1つ
なるべく全て、「やりなおし」できるようにしたい
バックアップ
編集のundo
ページ削除
履歴の表示
何かの操作をする前に強い決心が必要では、疲れる
さすがにproject公開などは無理だけど
ページロードを速くしたい
まずそこを直す
後でServiceWorkerでprefetchとかも考える
オフライン動作
まずオフラインで読めるようにしたい
オフライン編集はその後
よくある質問
タグはあらかじめ組織内で決めておくのか?
この会場の緯度経度なんて誰も知らないし、覚えられない
でも「駅を出て右曲がって左曲がって〜」のような繋がりなら理解できるし、忘れても思い出せる
絶対座標じゃなくて、ランドマークからの経路の方が覚えれる
人間の脳はそんな感じで、リンク構造で物事を覚えて、思い出してるはず
個人とグループでどう使い分けするか?
そのうち、他人のプロジェクトでも編集(追記内容)をリクエストできるようになる気がしています