Reading…
2022/10/29に削除しました
日頃自分が見ているニュースを集約してまとめてみたやつ
情報の蓄積・可視化みたいなのを考えていた
PWAというものを作ってみたかった
流れ
投稿自体はTwitter
Reading... と文頭につけるようにする例
>Reading... 日本のエンジニアの質について - ヨーロッパで働く社長のブログ https://t.co/1Eqy1auczC
> — やまのく🐙 (@yamanoku) May 22, 2018
DBはSlack
IFTTTで投稿連携
Zaiperに移行予定(2019/5/1)反映が早いので
freeだと実行回数(100回)に制限あった…課金するほどかなー…
Twitterから「Reading...」と紐づけた特定のものを拾ってくる
連携して個人Slackに投稿されて全件検索される
APIの制約とかもあって100件までの抽出。古いものは取得内から消えていく。
Slack APIからだと色々と制約があってしんどかった
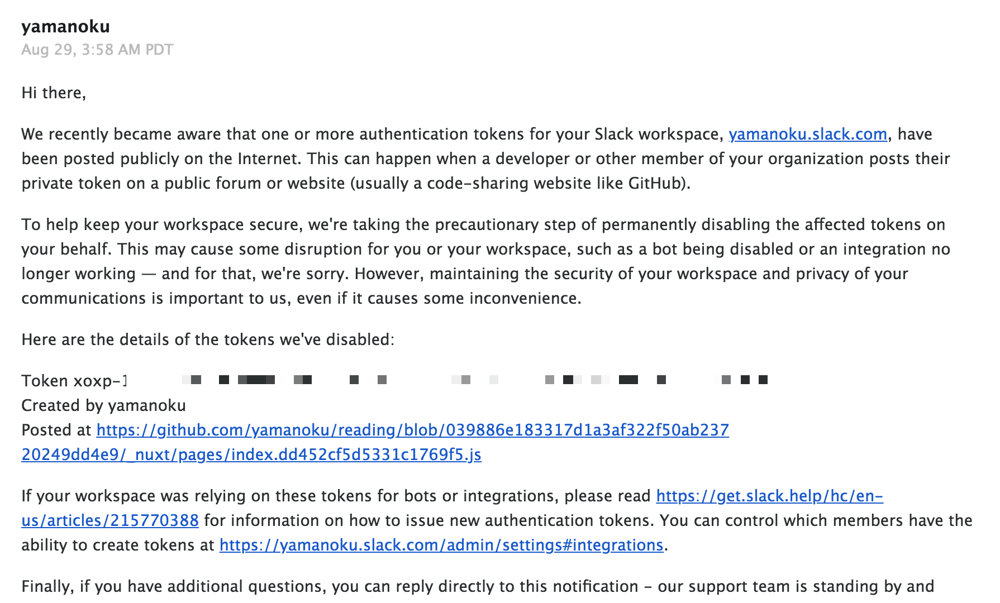
nuxt generate してもJS内にAPI Tokenとかがあると警告メールが来る(4敗)変えてよかったこと
CORS対応したのでどこでも取得できる
gzip配信もできる
Netlifyでホスティング
GitHubリポジトリと紐づけてる
nuxt generate & push-dir --dir=dist --branch=master --cleanup 静的書き出しした
dist を master ブランチにプッシュフレームワーク
2018/9/6
2019/5/29
Updates
> ページネーションをクリックするとスクロール位置が保存されたままになってる
中間くらいまでスクロールした状態で移動するとページ間でその位置のまま
position: fixed と vh を使っているせいページが切り替わったときの制御に
scrollTop をかませたfixScroll.js onPageChange() {
document.getElementsByClassName('news-list')[0].scrollTop = 0;
}template.html <paginate-links
for="lists"
@change="onPageChange" <!-- ここ -->
:show-step-links="true"
:limit="2">
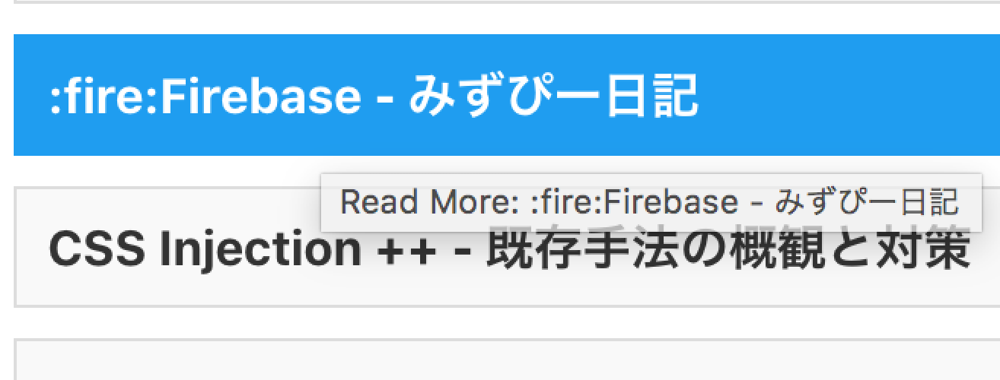
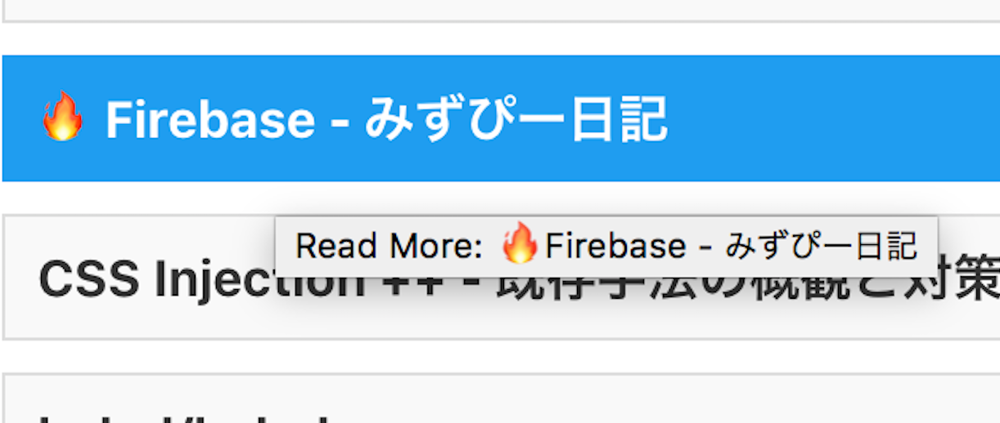
</paginate-links> > 絵文字がパースされていない
node-emoji 使った
👍👍👍👍👍
> ナイトモード実装
21時〜翌6時までの間は適応
nightmode.js if((new Date()).getHours() >= 21 || (new Date()).getHours() < 6 ) {
document.body.className += "night-mode";
} html とか body をマウントするのよくないらしいナイトモード実装後、夜以外のアクセスは現状真っ白になってた
night-mode のときに body に background-color: #fff にした> ページネーションのボタンアクセシビリティ対応
a タグのみで明確なリンク遷移がない button に変えたいforkして自分専用用のモジュールにしたほうがいいかも
forkして
a => button に変更tabボタンでの選択・遷移ができるように
> SSR化
asyncData() で動かすようにしたpage/index.jsasync asyncData({ params, error }) {
try {
const { data } = await axios.get(TOKEN);
return {
lists: data.api
};
} catch {
error({ statusCode: 404, message: "Connection Error" });
}
},エラーハンドラも変更した
components で呼び出そうとして呼び出せず????となった> 一度読み込んだ一覧は更新するまでキャッシュ化したい
SlackへのAPI通信を毎回やってるので必要なとき(オンライン環境)だけやってみる
SSR化したら対応できた気がする(実機確認)
> メインカラーのコントラスト比をAA判定
#0c9bf3 => #36465d > CircleCIによる定時デプロイ自動化
config.yml deploy:
docker:
- image: circleci/node:8
steps:
- checkout
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- run: git config user.name $GITHUB_NAME
- run: git config user.email $GITHUB_EMAIL
- run:
name: Deploy gh-pages
command: |
yarn && \
echo $tokenAPI | base64 --decode > ./static/config.js && \
yarn generate && \
yarn deploy:gh-pages && \
curl -X POST -d {} https://api.netlify.com/build_hooks/5cc93fb77d8bfbb0cf910b05gh-pagesで
master にpushしたのちホスティングしているNetlifyにデプロイするhooks発動
config.ymlworkflows:
version: 2
commit:
jobs:
- build
nightly:
triggers:
- schedule:
cron: "0 1,10 * * *"
filters:
branches:
only: master
jobs:
- deploy> 10時と19時だったら 0 1,9 * * * という指定> Typescript 導入
asyncData らへんが苦労してる> Sentry導入
とおもったらfreeでも使えそう
2019/9/1 入れた
あまりエラーらしいものも飛んでこなくなったので削除した
> RSS feed設置
@nuxtjs/feed で簡単に作れたnuxt.config.ts feed: [
{
path: "/feed.xml",
async create(feed: any) {
feed.options = {
title: "Reading…",
link: "https://reading.yamanoku.net/feed.xml",
description: "yamanoku's reading feed"
};
const posts = await (await axios.get(TOKEN)).data.api;
const urlRender = function(text: string) {
if (text === null) {
return;
}
return text.match(/ <([^\s]+)/)![1].slice(0, -1);
};
const emojiRender = function(text: string) {
return emoji.emojify(text);
};
posts.forEach(
(post: { attachments: { [key: number]: any }; iid: string }) => {
if (!post.attachments[0].title) {
feed.addItem({
title: emojiRender(post.attachments[0].text),
guid: post.iid,
link: urlRender(post.attachments[0].text)
});
} else {
feed.addItem({
title: emojiRender(post.attachments[0].title),
guid: post.iid,
link: post.attachments[0].title_link
});
}
}
);
},
cacheTime: 1000 * 60 * 15,
type: "rss2"
}> Archive Pageを作成
TOPより遷移
フロントページは年別のものに遷移
検索機能
自分で使う用
あのニュース直近でみてたっけ?と確認したいときがある
Keywords Searchで絞り込み
結局自分で活用してなかったので消した。検索窓で十分だった
ただ2000件くらいあるJSONを描画するので単純なレイアウトとはいえ重い
チューニングをTODOとする
>アクセシビリティ修正
axe-coreをもとにエラー修正
TOPページに見出しがない
リンク内のsr-onlyが過剰だったので削除
>開発用のモックデータを作成
立ち上げるときにAPIのURLがないと立ち上がらないのでそれを改善
MSWで作成
> ダークモード再定義
ナイトモードもといダークモードについて考え直してみる
> アプリ名・アイコン見直す
フォーマットも色々作っておきたい
このアプリについて呟いてもReadingで拾ってきてしまうからアプリ名自体を変更したい
> アプリの説明を入れる
自分用だけど、ポートフォリオとしての説明はあってもいいと思った
> Web Share APIを導入してみる
対応しているやつだけでも