ComfyUIの基本操作
🏡 | 🦊雑に学ぶComfyUI
👉 |️ 🦊コマンドライン引数
ComfyUI V1で新UIへ移行するのに合わせて変更しました
旧UI → (Archive)ComfyUIの基本操作
処理の実行
処理の実行
▷ Queue をクリック処理を繰り返す
▷ Queue ボタン横の数字を変更上限が100となっているが、設定⚙ → Queue Button → Batch count limit の値を変更すればそれ以上にすることができる
無限に処理を繰り返す
▷ Queue ボタン内 ˅ から、 Queue (Instant) or Queue (Change) を選びクリック ▷ Queue に戻すことで停止する❌️では止まらないので注意
Queue (Instant) 前の処理が終わったら、問答無用で次の処理をする
ただし、完成するものが全く同じ画像だった場合はスキップする
Queue (Change) 基本は待機状態で、なにかパラメータが変更されたときのみ処理が始まる
処理の中断
▷ Queue ボタン横の❌️をクリックキューのクリア
左サイドバーの一番上のアイコンをクリック (もしくは
Qキー ) でキューの一覧が確認できるキャンセルしたい処理を右クリック →
Delete で個別にキャンセル ▷ Queue ボタン横の🟥で残りのすべてのキューをまとめてキャンセルRefresh
▷ Queue ボタン横の ↻ ボタンをクリック (もしくは Rキー )ComfyUIを起動した後にフォルダに新しくモデルを追加した際、CheckpointLoaderSimpleノード等でダウンロードしたモデルが表示されない
Refreshすることでモデルの読み込みが行える
Workflow
workflowの保存
1. ヘッダーの
Workflow をクリック → Save or Save as を選択2. 好きな名前を付けて
Confirm (もしくは Enterキー )保存したworkflowは左サイドバーの📂(
wキー )にありますworkflowの書き出し
workflowは、jsonファイルとして書き出すことで他の人と簡単に共有できます
1. ヘッダーの
Workflow をクリック → Export を選択 (もしくは Ctrl + S )2. 好きな名前を付けて
Confirm (もしくは Enterキー )3. エクスプローラーが開くので保存先を選んで
保存 workflowの書き出し(画像)
Save Imageノードで保存された画像には自動でメタデータが埋め込まれます
workflowの書き出し(スクリーンショット)
ComfyUI-Custom-Scriptsをインストールすることで、workflowのスクリーンショットとメタデータの埋め込みを自動で行う機能を使えるようになります
workflowの読み込み (ComfyUI内に保存したもの)
1. 左サイドバーの📂(
wキー )をクリック2. 開きたいworkflowをクリック
workflowの読み込み (json / 画像)
1. ヘッダーの
Workflow をクリック → Open を選択 (もしくは Ctrl + O )2. jsonファイルを選択して
開く 1. jsonファイル、もしくはメタデータが埋め込まれた画像をキャンバスにドラッグ&ドロップ
🚨ブラウザ版ではworkflowを読み込んだ時、そのタブにあったworkflowを上書きしていましたが、デスクトップ版では新しいタブが勝手に開きます
キャンバスの操作
キャンバスの移動
左ボタンでドラッグ
中ボタンでドラッグ
Spaceを押しながらマウス左ボタンでドラッグ
ノード上で左ボタンでドラッグした場合、キャンバスではなくノードを動かしてしまうため、中ボタンやSpaceキーでの操作がストレスが無い
キャンバスの拡大・縮小
マウスホイール上下
ウィンドウ右下の
+ / - キャンバスのリセット
ウィンドウ右下のReset Viewボタンをクリックすると、デフォルトの位置へ移動する
特定のノードをクリックした状態でReset Viewボタンをクリックすると、そのノードへズームアップする
ノード
検索してノードを追加
キャンバス上でダブルクリックで検索窓
欲しいノードをクリック or 矢印キーで選択してEnter
下の選択肢から選ぶ方法だと時間がかかりすぎるので頑張ってノードの名前覚えようね!
選択肢からノードを追加
キャンバス上で右クリック → Add Node
繋がり得るノードの選択肢から選ぶ
ピンからドラッグしてキャンバス上で離す
ノードに設定されている必要がある ∧ 表示上限のためすべての選択肢が出るわけではない
その際は
Serch から検索する繋がり得るノードを検索して選ぶ
Shift を押しながら、ピンからドラッグしてキャンバス上で離す検索窓が出てくるためつなぎたいノードを選択
ノードとノードをつなぐ
ピンからピンへドラッグ
正確にピンに合わせなくても、ノード上にドラッグするだけで自動で繋がりうるピンにスナップされる
ラインの先端からラインをつなぎ直す
Shift を押しながらピンからピンへドラッグノードにつながっているラインが複数ある場合、まとめてつなぎ直す
複数のノードを選択
Shift + 左クリック複数のノードを範囲選択
Ctrl + ドラッグ選択したノードを移動
Shift + ドラッグノードの削除
ノードを選択して、右クリック → Remove or
Delete ノードのコピペ
ノードを選択して
Ctrl + C でコピー → Ctrl + V で貼り付けラインの接続を保持したままノードをコピペ
ノードを選択して
Ctrl + C でコピー → Ctrl + Shift + V で貼り付けノードの複製
Alt を押しながらノードをドラッグworkflowの流れを見やすく整えるのに使う
右クリック
set vertical で垂直方向になるRerouteノード【小技】
ピン上で中クリックすることで呼び出すこともできる
ノードを折りたたむ
ノード左上の⚫をクリック
ノードを折りたたんだ状態ではノードの接続・解除はできなくなる
バイパス
▶ 右クリック → Bypass
▶ ノードを選択して
Ctrl + B ミュート
▶ 右クリック → Mode → Never
▶ ノードを選択して
Ctrl + M バイパスはそのノードを無視して処理が続く
ミュートはそのノードで処理が止まる
入力欄をピンによる外部入力へ変換する
ノードを右クリック → Convert X to input
入力欄をピンによる外部入力へ変換する【小技】
ピンがないパラメータでも、そのパラメータの横にカーソルを持っていくとつなぐことが出来ます
ピンによる外部入力へ変換したものを、元に戻す
ノードを右クリック → Convert X to widget
様々な型の入力として動的に変化する
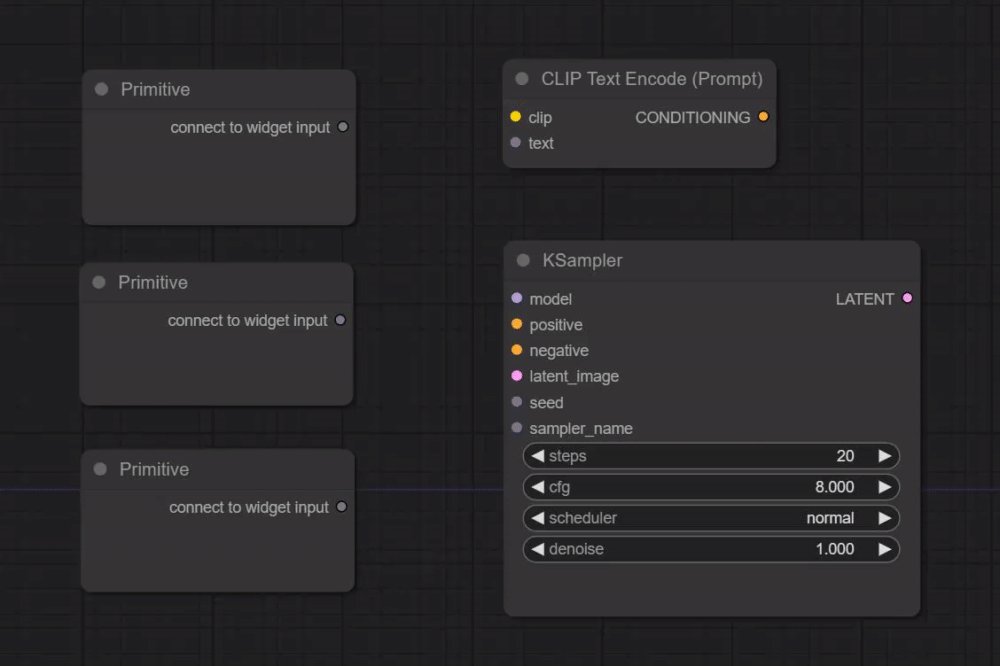
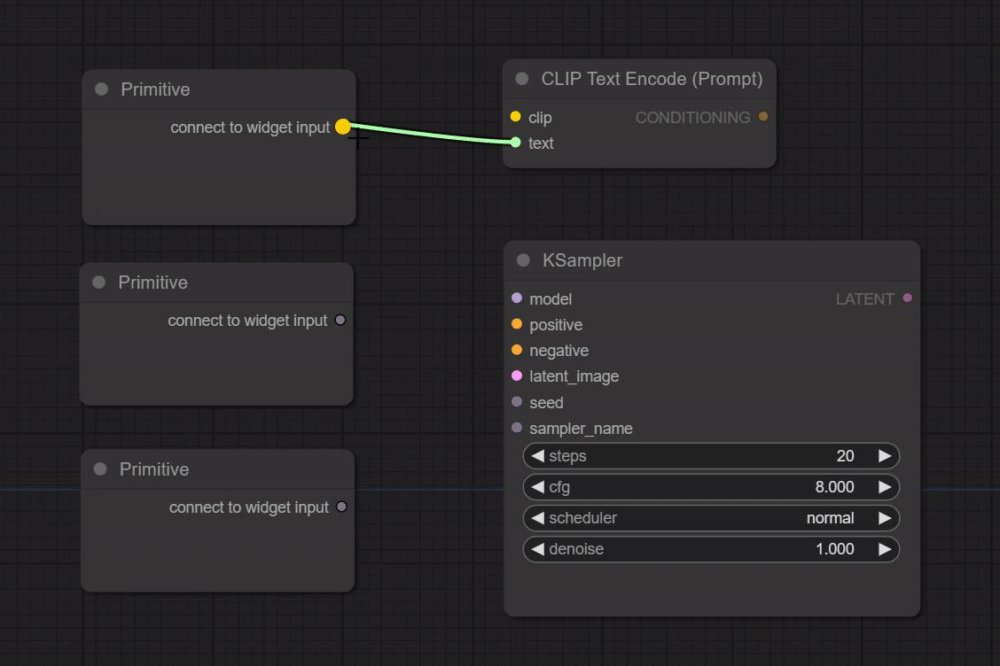
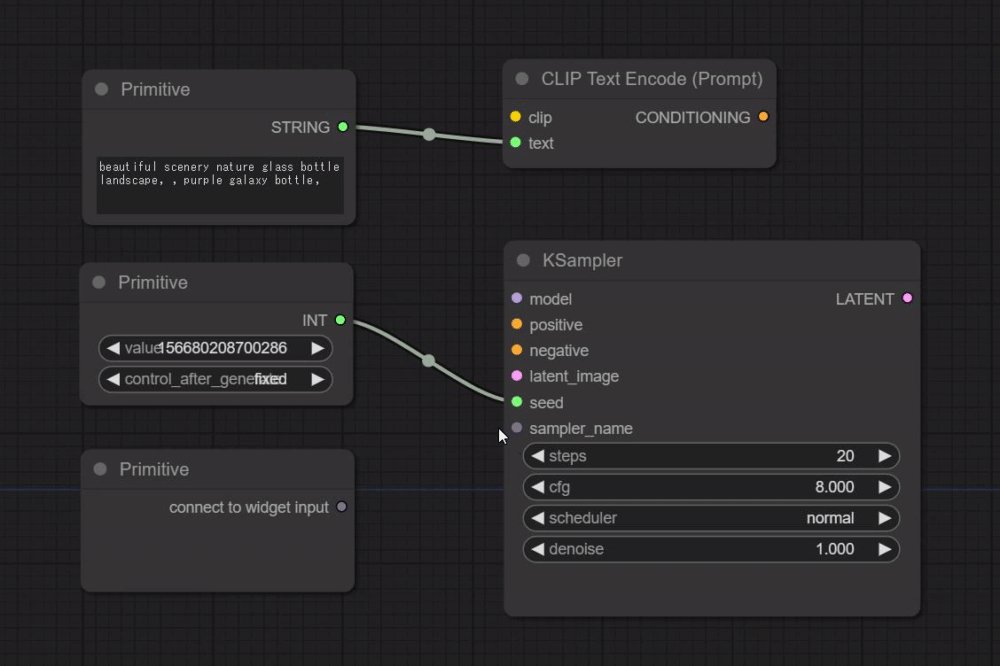
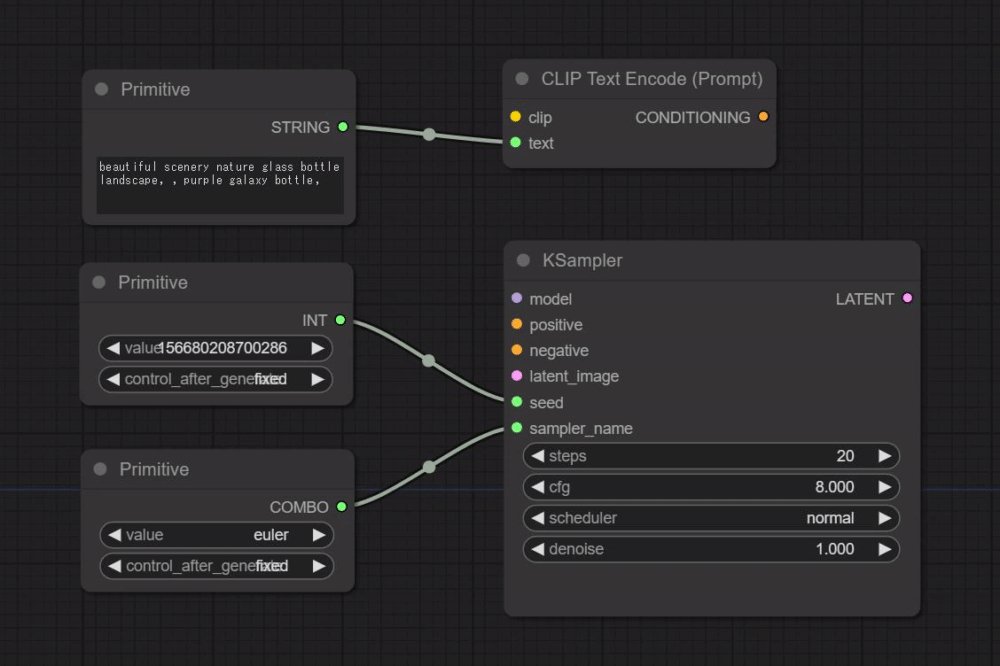
Primitiveノード【小技】
そのピンのパラメータの取る値が、intやstring等primitiveで事足りる場合
ピンをダブルクリックすると自動でprimitiveノードが接続される
ピン
ノードを固定し、動かないようにします
右クリック →
Pin ノードを選択して
P Unpin で解除画像
choose file to upload をクリックしてエクスプローラーから画像を選ぶ以外にも、ノードにドラッグ&ドロップで直接アップロードすることもできるクリップボードに画像があれば、キャンバス上で
Ctrl + V することでLoad Imageとして画像を読み込めるアップロードした画像は元の場所から直接読み込まれているわけではなく、
path\to\ComfyUI\input にコピーが保存され、そこから読み込まれているマスク
マスクを描く
画像系ノードを右クリック → Open in MaskEditor
操作
| 左ドラッグ | 描く |
| 右ドラッグ | 消しゴム |
| マウスホイール | ブラシサイズ |
| Ctrl + マウスホイール | キャンバスの拡大・縮小 |
| Ctrl + 左ドラッグ | キャンバスの移動 |
グループ
グループを作る
キャンバス上で右クリック → Add Group
出てきた枠の大きさを変えたり、移動させたりしてノードを枠内に触れさせる
選択したノードでグループを作る
ノードを選択 → キャンバス上で右クリック → Add Group For Selected Nodes
ただしグループ枠は矩形にしかならないため、選択していないノードもグループに入ってしまうことがある
グループ枠内を右クリック → メニューで枠内のノードをまとめて様々な操作が出来る
グループ枠の大きさ自動調整
選択
バイパス
複数のノードをひとつのノードにまとめる
ノードを選択 → 右クリック → Convert to Group Node
見た目
ノードの色を変える
ノードを右クリック → Colors → 好きな色へ
ノード/グループのタイトルを変える
ノードを右クリック → Title → テキストを入力
タイトルの部分をダブルクリック
グループ(枠)の色、タイトル、フォントサイズ
グループ枠内を右クリック → Edit Group → 各種設定
ノードを整列する
2つ以上のノードを選択 → "キャンバス上で"右クリック → Align → Top(Bottom/Left/Right)
等間隔等、もっと細かく整列させたい場合はComfyUI-NodeAlignerを
便利
テンプレートを作る
ノードを選択 → キャンパス上で右クリック → Save Selected as Template
テンプレートを読み込む
キャンパス上で右クリック → Node Templates → 好きなものを選択
テキストに注目度記法を加える
カーソルをあわせて
Ctrl + 矢印キー↑or↓勝手に単語で区切ってくれる
複数単語にまとめて注目度記法をつけたいときは選択してCtrl + 矢印キー
画像を保存
画像系ノードを右クリック →
Save Image PreviewImageノードやLoadImageノードからでも画像を保存できる
その他