Scrapbox機能拡張から本体開発へ (daiiz)
Scrapbox Drinkup 2 Xmas Edition でのLT資料
こんばんは
ユーザー、インターンを経て、今月入社しました
マイブーム
左側で編集しているプロジェクトと別のStreamを流しておくのも、更新に気づけて便利です
Scrapboxを好きなだけ拡張していく話をします
5分しかないですが二部構成です
UserScriptから始まり、Chrome拡張機能をリリースする話
インターンに参加してさらに拡張し、入社した話
見た目のカスタマイズや独自機能を付けたい
UserCSS、UserScriptでできる
projectの見た目をカスタマイズできる
少々上級者向けの機能
自分に対してのみコードを実行できる
自分のページにコードを書けば、お手軽に実験できる
UserScriptドハマリ時期
/help-jp/APIを使って色々遊んでいた
Scrapbox上でプログラミングできる体験が新鮮だった
書いては実行して試す、の繰り返しが超簡単にできる
快適!
どうなるか?
ブラウザでのエラーを収集しているSentryのログに
daiiz が入ったURLが大量に出てくるSlackに流れてきて気付いてびっくり
clientでのスクボ本体のエラーが見えない状況
やばい
UserScriptのエラーを送信しないようにしたのがインターンでの初仕事
落ち着きを取り戻した
カスタマイズを共有したい
Drinkup 1 での交流でカスタマイズ話を沢山聞けて面白かった
/customizeを作った
CSSやJavaScriptのコードを見せ合う場所が欲しい
/shokai/工夫は共有されるべきに共感した
動いている様子をGyazo GIFで撮ったものを眺めているだけでも楽しい
コードが多少わからなくても、真似するものがあれば、自分流に調整できる
もっと実験しやすく、コードの更新を素早く伝えたい
Chrome拡張機能を作った
ストアを更新すると各clientが自動で最新状態が保たれるのがいい
機能ごとにON/OFFできる仕組みを考えた
Scrapboxから離れずに設定できるようにしたかったのでUserScriptで書けるようにした
js$('body').attr('data-daiiz-rel-bubble', 'off'); // 関連ページを吹き出し表示する
$('body').attr('data-daiiz-text-bubble', 'on'); // リンク先ページのテキストを表示する
$('body').attr('data-daiiz-icon-button', 'on'); // アイコンをボタンにする仕組み
MutationObserver を使って拡張機能側で
data-daiiz-* 属性の変更を監視しておくUserScriptで
data-daiiz-* に対して値をセットする拡張機能側で機能のON/OFFが切り替わる
主な機能
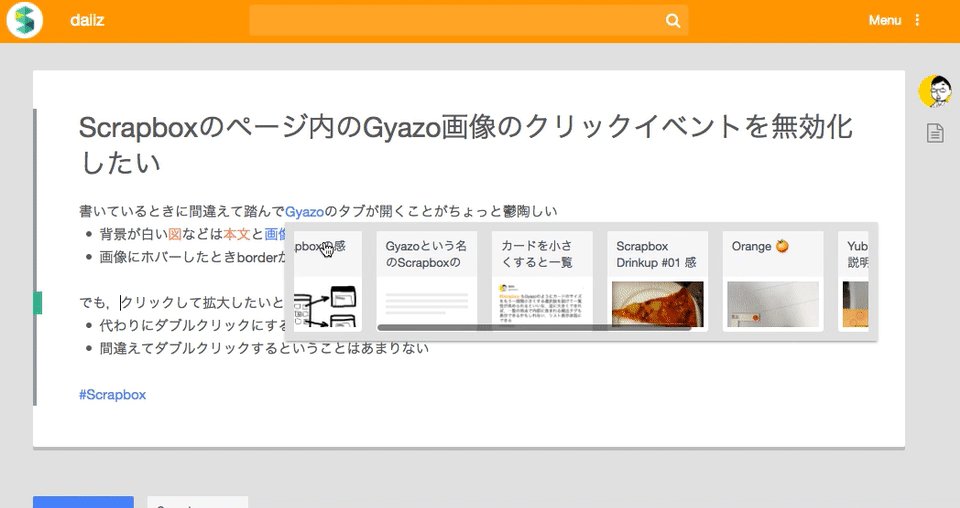
リンクをホバーして吹き出しを表示する
関連ページをその場で見れる
遷移先のページの内容をプレビューできる
アイコンをボタンとして使う
[diary-button.icon] などと書くとボタンとして認識されるクリックすると
diary-button ページ内の code:button.js が実行されるScrapboxのUIを崩さずに好きなだけボタンを置ける
各種テンプレート、文字数カウント、TeXコードに変換するボタンなどに活用できる
Gyazoのメモ欄をスクボと連携する
インターン
社内のスクボが凄い
新メンバーでも必要なページが自然と見つかる
一旦ページに入ると、次に読むとよいページが湧いてくる
いま知りたいこととは直接的には関係ないが、関連性はある、周辺知識を吸収できる
気になるものから作る
作ってからでないと良し悪しがわからないものもある
前から作りたかった機能を付けてみたりしたが、しっくり来なかったりした
window.scrapbox を拡張させたTimeStamp
Ctrl+T で日時を入力できるUserScriptから好きなフォーマットを設定できる
見出しメニューなどを作れる
一つのページにメンバー各々の意見を書いているときなど、各人の行にジャンプしやすくて便利
Scrapbox本体機能への初コミット
エディタの実装を学んで、モバイルにも応用した
テキスト範囲選択のUIがよくできて気に入っている
大雑把に始点・終点をなぞればいい
最近、普通ののウェブページ上でもやってしまう
書きやすくなっているはず
/daiiz/草津旅行 (昔)
/daiiz/箱根温泉旅行 (最近)
入社
いちユーザーとして始めた機能拡張の最終進化
とにかくワクワクしている
Scrapboxを作り続けます
自分だけの用途にしばられた機能にならないように気をつける
究極の書きやすさと議論のしやすさ、書き溜めた情報を繋いで活かせる世界を目指したい