Notaインターンに参加してScrapboxを作ってきました
インターン期間中は主に、Scrapboxの機能拡張APIや、モバイルでの編集機能を開発しました。
リリースイベントGyaPCの頃から大ファンだったScrapboxを作れるなんて、夢のような日々でした。
また、本場の社内スクボに触れることで、Scrapboxのパワフルさがいっそう身にしみた1ヶ月半でした。
GyaPC::Asia Tokyo 2016
Scrapboxのリリースイベント
当日のメモが private project から発掘された
Scrapboxという新たなWikiでできる共同編集体験と同時に、本体の開発にも興味を持った
すごく魅力的なトークだった
Scrapboxを使い込みたい気持ちがこみ上げてきた
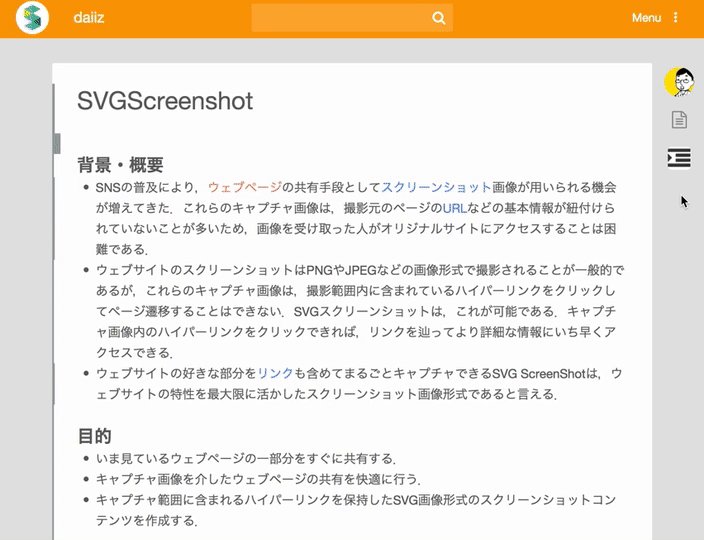
SVG Screenshotの開発
ウェブサイトをキャプチャするChrome拡張機能SVG Screenshot
リンクも撮れるスクリーンショットというスローガン
Scrapbox Drinkupで利用事例を発表
Projectを作り分ける話や、講義ノートをスクボで取る話をした
当日の発表内容は利用事例 by daiizにあります
カスタマイズに必須なUserCSSや、当時姿が見え始めていたUserScriptの話もした
Scrapboxはアイデアの精製器のような話もした
「Scrapboxのカスタマイズコレクション」の立ち上げ
UserCSS や UserScript を共有する場所 /customize を作った
GyaPCで聞いた様々な独自カスタマイズ事例が面白かった
/shokai/工夫は共有されるべきに共感した瞬間だった
ScrapScriptの開発
Scrapboxを拡張するためのChome拡張機能ScrapScripts
いろいろな便利機能を搭載している
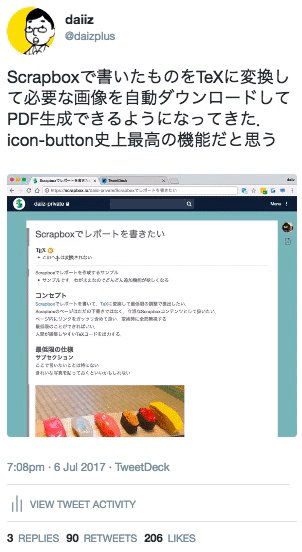
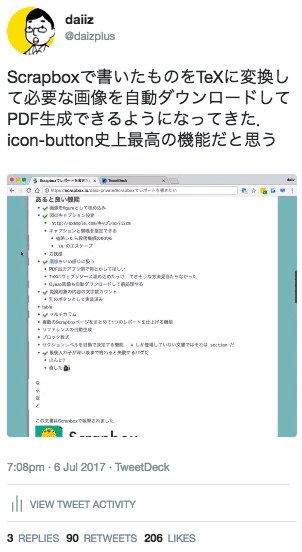
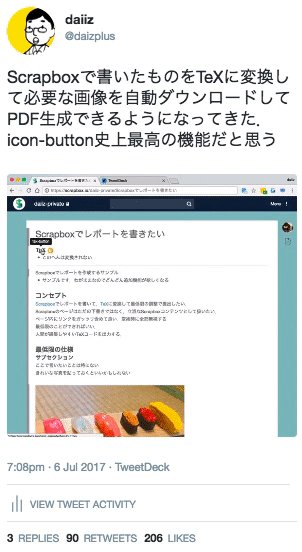
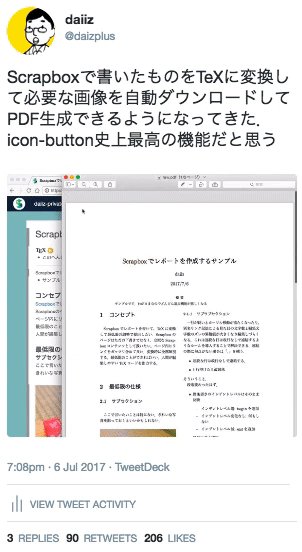
TeXコードに変換するボタンのツイートは少し盛り上がった
参加前の推薦図書などは無かったが、Scrapboxの開発に関係ありそうだと勝手に推測したものを読んで予習していた
基礎的な知識や概念だけでもしっかり抑えておきたかった
Scrapboxの大ファンなので、読めるものは全て読んだはず
Scrapbox上でScrapboxの設計思想の議論を読んだり、コードを読みつつ少し触ったりした
開発環境構築
基本全てJavaScriptで書かれていて、Node.jsや関連ライブラリが最新状態に保たれていたのでスムーズだった
初日にローカルでScrapboxが動いてテンションマックス
本を読む
Scrapboxのリアルタイム編集を支える技術のベースが分かる
Gitの仕組みを細かく理解する
関連ページや2-Hop Linksを取得する部分が理解しやすくなる
Notaの社内スクボを読む
Scrapbox上の記事を読んでScraoboxの歴史を学ぶ
これがすごい
それでも
必要なページが自然と見つかる
一旦ページに入ると、次に読むとよいページが湧いてくる
いま知りたいこととは直接的には関係ないが、関連性はある、周辺知識を吸収できる
つまり
没入感がすごい
気になるページに
#daiiz👀 をつけてまわるインターン期間中にやりたいことが見えてくる
まだ取り組む時期ではない項目に気づいたり、先にやるべきタスクの整理ができる
コードを読む
気になっていた機能はたくさんある
実装を読めるのは嬉しい
ローカルスクボにメモする
コードの断片と何をしているかのメモを書く
着目しているメソッドなど、よく出るキーワードをリンク化する
クラスやメソッドの関連性が見えてくる
自分の知らないネットワーク構造を浮き彫りにする、というスクボの特技が活かされた
ローカルスクボに機能を追加してみる
インターンに来るまでに付けたかった機能を作って動かしてみた
/shokai/Scrapboxの哲学を考えずにほしいものを作っていた
欲しい機能や、試したことは全部スクボに書いていく
今はだめでも、後から役に立つことがある
独自記法を追加してみる
記法入り文字列をparseしてエディタに表示するまでの過程を追える
小さなタスクをこなす
ということで、事前の講義パートっぽいものはなかった
各プルリクで丁寧に書かれた意図や設計方針を読み、コードを理解していく
込み入った部分の理解の助けになる
バグを直してみる
再現方法をることで、事象と関連コードの突き合わせができる
直しきれなくても把握したコード量が増える
気づいたら、どのあたりを読めばいいか分かるようになっている
小さな機能を付けてみる
エディタのコードを読みつつ、文字装飾を外してPlainテキスト化するボタンをPopup Menuに追加
tableBlockのファイル名をクリックするとCSVファイルを取得できる機能
Ctrl-t の連打で様々なフォーマットで打刻できるUserScriptで好きなフォーマットを登録することもできる
Scrapboxページ内でスケッチする機能を半分くらい作る
Scrapbox内で簡単な絵を描けるようになった
codeBlockをコピーする機能
他人のUserScriptを真似するときに便利
Sprintミーティングに参加する
何をつくるか共有する
どの辺りまで進んでいるか進捗を報告する
作ろうとしている機能のページを社内スクボに作る
設計を相談する
ここでのやりとりが大切。Scrapboxをうまく活用する
機能ができてきたらその様子をGyazo GIFで撮って共有
ときどき共有することで軌道修正しやすい
言葉で伝えにくい箇所はGyazoってお絵かき機能でいろいろ書き込む
拡張機能を充実させる
自由にScrapboxを拡張するために必要なAPIを整備する
ScrapScriptsや関連機能を作ったときに欲しかったAPIを思い出しながら作る
APIが先行してはいけない
欲しいものが先で、それを実現するのに適した形のAPIを提供したい
少しずつやっていく
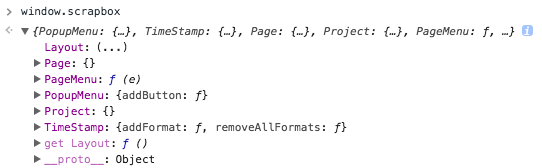
window.scrapbox 下にいろいろなAPIが生えてきたページ内容に対して何かする拡張機能を置けるようにした
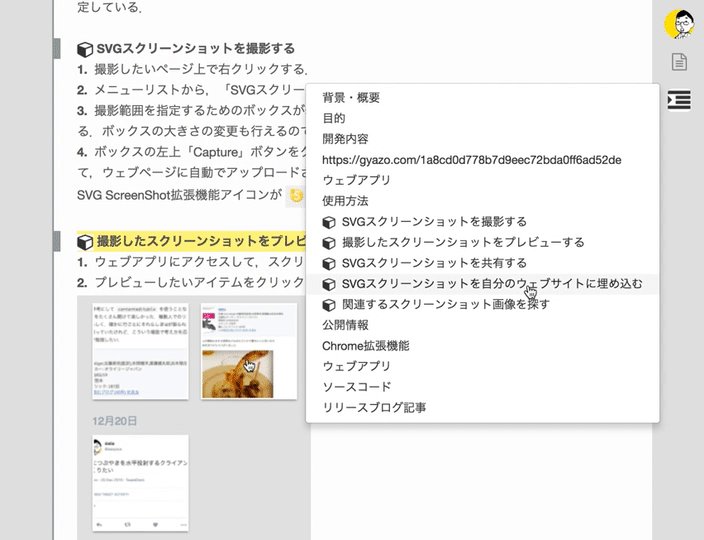
デフォルトのPage Menuにアクションを追加できる
独自のボタンを置ける
行データを取得するAPI
window.scrapbox.Page.lines などと組み合わせて使うと便利例
文字数のカウント
少し長めの文章が書きやすくなる
ページを分けるタイミングや場所に気付ける
最近モバイルでも表示できるようになった
スマホでもページ内でお絵かき、ページを削除することができる
UserScriptで追加した Page Menu も表示される
モバイルでの使い勝手を改善する
編集
OSやブラウザごとに困っている問題が違うので、これらの洗い出しをした
iOSで青い点滅カレットとScrapboxのカレットがズレている現象などを直した
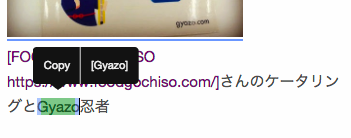
文字選択
Scrapbox記法のテキストデータをうまくコピーしたい
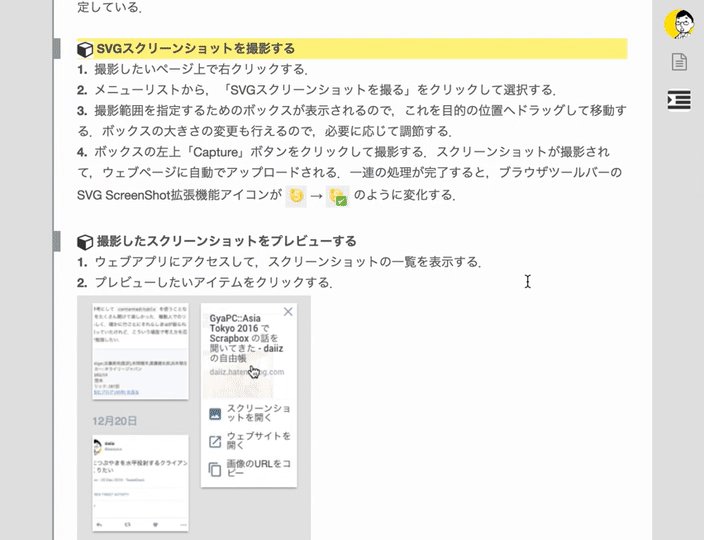
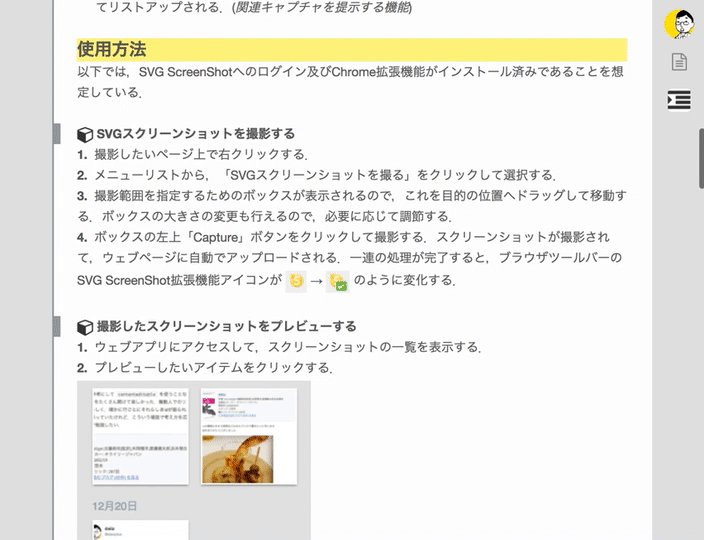
選択した文字列をリンク化してページを繋げる、というScrapboxの醍醐味をモバイルでも体験したい
このような仕組みを一から作りましたが、まだまだ改良したいところです
長押しで大まかな単語を選択する
選択領域の両端のつまみをスライドして選択範囲を調節できる
Scrapboxを作り続けます
? Notaサマーインターン2017でScrapboxを開発してきた話? Notaでの夏のインターンシップ