ページの見出しを作るUserScript
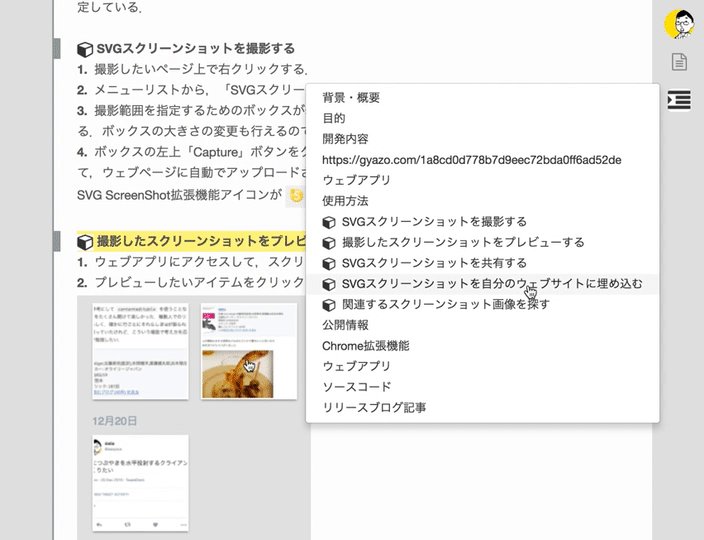
ページ中の見出しっぽい行を抽出してPage Menuにリスト表示するUserScript
現在のページ内容からリストを生成するので、編集していくと見出しリストが変わっていく
リスト内の見出しをクリックするとその行にジャンプする
少し長めのページを読み書きするときに便利
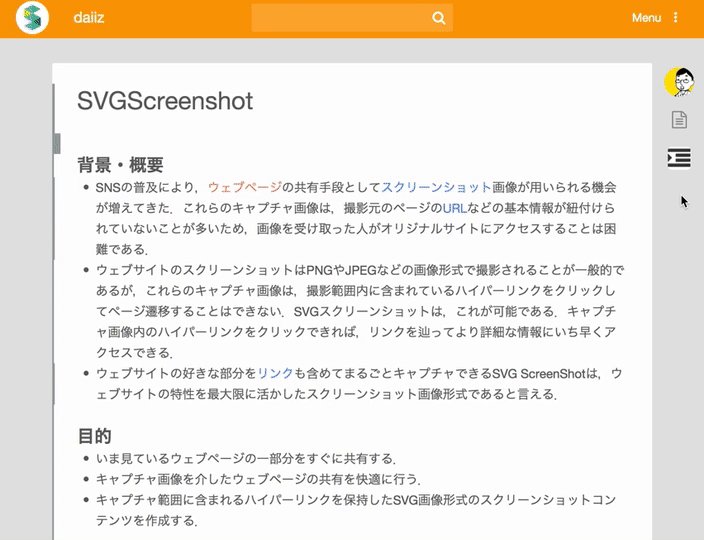
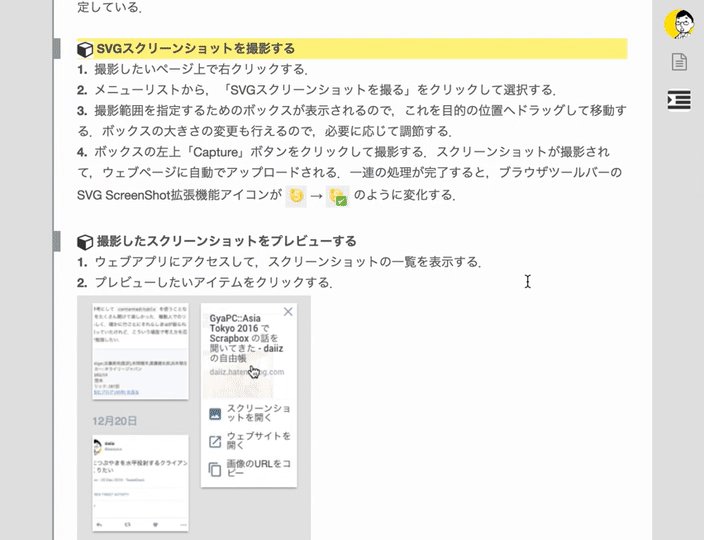
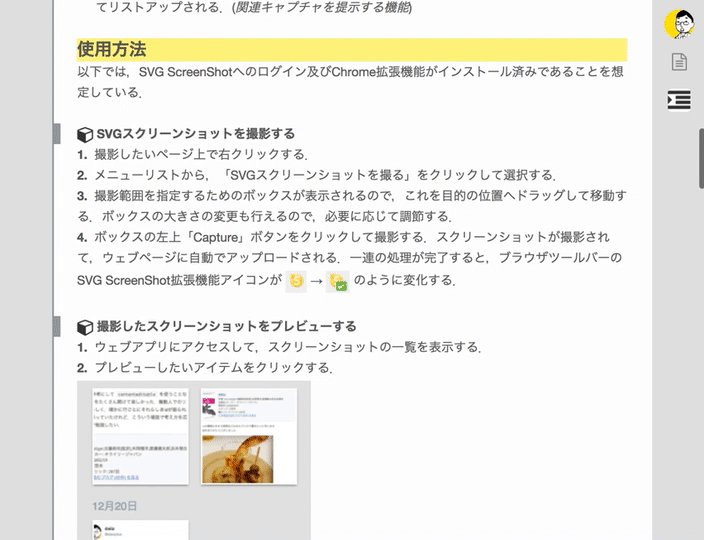
SVG Screenshotのページで動いている様子
script.jsconst indexes = function () {
scrapbox.PageMenu('見出し').removeAllItems()
for (let line of scrapbox.Page.lines) {
if (!line.section.start || line.title) continue
const image = line.nodes && getIconUrl(line.nodes)
const noIcon = !!image
const title = line.nodes ? renderPlainText(line.nodes, {noIcon}) : line.text
const onClick = () => location.hash = line.id
scrapbox.PageMenu('見出し').addItem({title, image, onClick})
}
}
function renderPlainText (node, options) {
if (node instanceof Array) return node.map(node => renderPlainText(node, options)).join('')
if (typeof node === 'string') return node
switch (node.type) {
case 'icon':
case 'strong-icon':
return options.noIcon ? ' ' : node.unit.page
case 'hashTag':
return ''
}
return renderPlainText(node.children, options)
}
function getIconUrl (node) {
if (/icon/.test(node.type)) {
return `/api/pages/${node.unit.project || scrapbox.Project.name}/${node.unit.page}/icon`
}
if (node instanceof Array) {
return node.map(getIconUrl).find(img => img)
}
return null
}
scrapbox.PageMenu.addMenu({
title: '見出し',
image: 'https://gyazo.com/da0408108eda84e56a587630be5e4524/raw',
onClick: indexes
})