Scrapboxの複雑GUI
複雑GUI会 Vol.2発表資料
同時編集できるエディタ
React + socket.ioで実装
contenteditableではない
自前エディタ
範囲選択は半透明の四角いDOM
カーソルはSVGの縦棒
左端に行毎の更新時刻が可視化されている
カーソルキーでの候補選択
隣接するAタグを上下キーで移動するのはブラウザの機能
Enterキーでページに移動
focusあたってるAタグを開くのも、ブラウザが持っている機能
text inputからdropdownへ、下キーで移動する機能
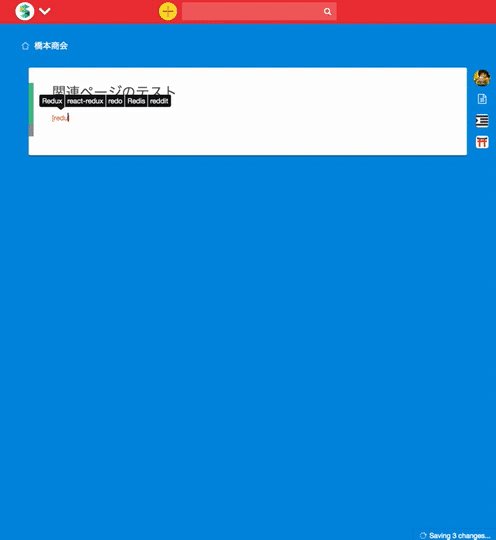
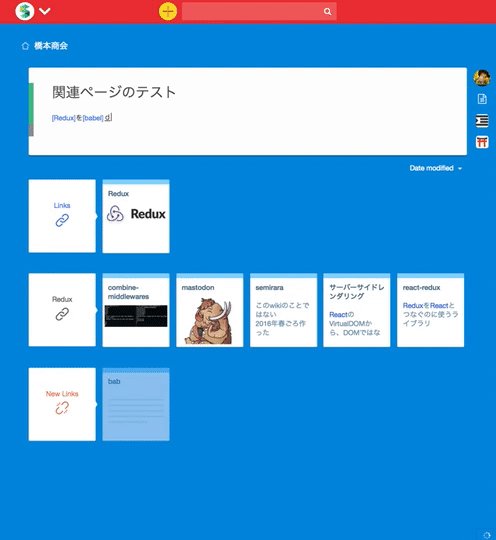
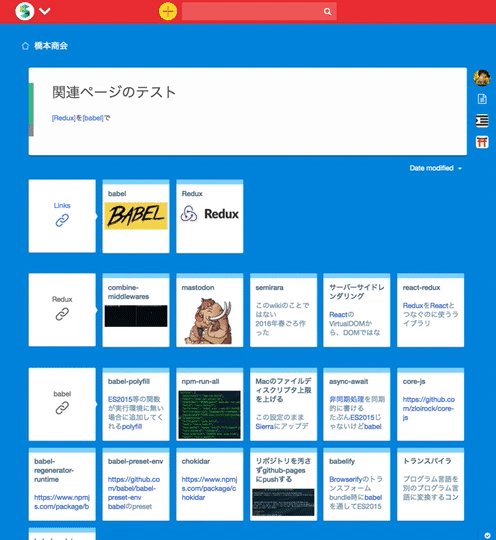
入力補完
ロジックはインクリメンタルサーチと同じ
UIは自前実装
テキストの上にフキダシのコンポーネントを表示している