第3話 クリエイター必見!1分でポートフォリオサイトを作れるScrapbox
前回のあらすじ
今回は、クリエイターの方必見!Scrapboxでお手軽にポートフォリオサイトを作っちゃいます!
バックナンバー:
① https://scrapbox.io/ の「はじめる」からGoogleアカウントでログイン
②新規プロジェクトを作ろう
メニューを開いて「Create new project」をクリックしよう。
Public project = 誰でも閲覧可能
Private Project = 非公開
③プロジェクト名を設定してみよう
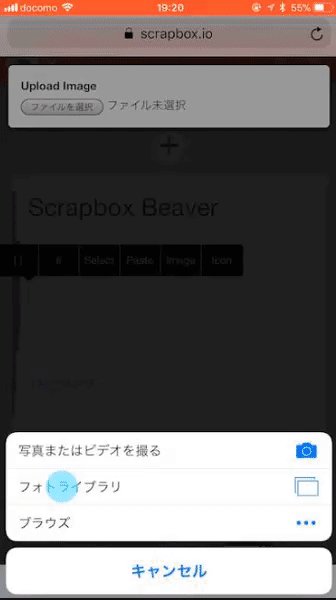
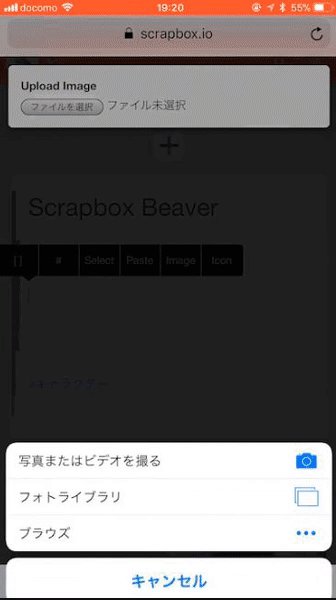
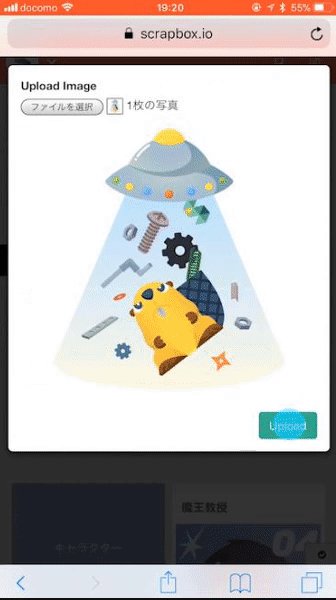
スクリーンショット共有ツール「Gyazo」との連携で、画像をドラッグ&ドロップするだけで貼り付けられます。
これだけで、わかばちゃんのポートフォリオサイトが公開されました!
実際のページはこちら👉 /wakaba-work
ハッシュタグを使えば、イラストを、テイスト別、色別、キャラクター別、使用ソフト別、納品先別、などまとめることもできます。
たとえば、登場人物のページに #登場人物 というタグをつけておくと…
GIFアニメも貼れるので、制作過程を載せることもできます
短編アニメーション作品を描いている方にもぴったり
Gyazoは、実はキャプチャだけじゃなくてお絵描きもできるんです。
たとえばこんな感じ
ポートフォリオ集
ヤマギシチヒロさん(イラスト) /memooooo
ancoooさん(刺繍) /ancooo
窓辺さん (ScrapboxのUserCSS)/scrasobox
Chuckさん(シンセサイザ、エフェクタ)/diyfx
ブログ
倉下忠憲さん(作家・ライター) /rashitaactivity
橋本商会さん(プログラマ) /shokai
ウェブサイトとして
ミシン専門店 大隈ブラザーさん /osumibrother
研究
増井俊之さん(ユーザーインタフェース)/UIPedia
活用事例はScrapbox活用事例集からもチェックできます🌟
HTMLちゃん.icon 使い方は無限大! さぁ、あなたも今日からScrapboxライフ!
HTMLちゃん.icon Scrapboxでポートフォリオを作ったら、こちらの「Scrapbox活用事例集」にぜひリンクを貼って教えてね!
さっそくScrapboxを使ってみる👉 チームのための新しい共有ノート「Scrapbox」