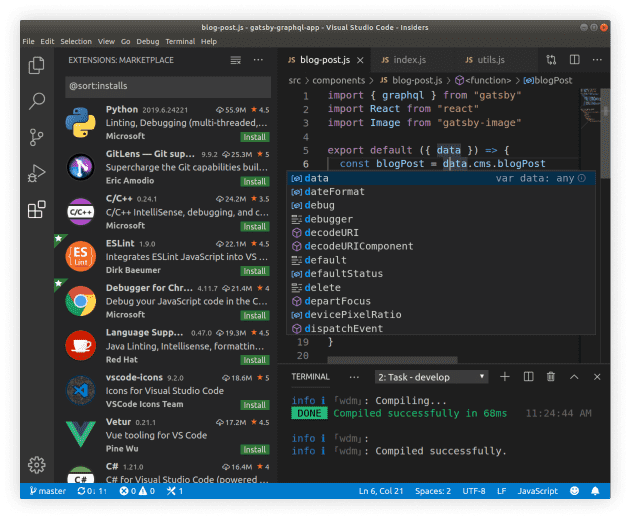
Visual Studio Code
名前の通りVisual Studioの親戚
Visual Studio同様ソースコードの編集に特化しておりプラグインを入れるとIDEっぽくなる
プラグイン導入はMarketplaceを検索してボタンポチポチするだけなのでとっても簡単
TypeScriptで書かれておりBrowser baseのためクロスプラットフォームで動く
執筆にも使える
著作権者は藤井太洋氏(小説家、SF作家)
F1キー叩けば大体だいたい欲しい機能出て来る
Jupyter notebook拡張もある
良くできたエディタなのだろうと思っている 
苦労してEmacsから乗り換えるほどかはわからないのだけど
複数カーソル使えるのはちょっと魅力
Dynamic Macroが使えるのか?
やはりプラグインに対応しているのは魅力の1つだと思う
(文脈:VSCodeに書き込まれていたコメント)
どっちが正しいかわからない
拡張機能が有ると聞いた気がするのだけど
2. サーバーに対応した接続方法を選ぶ
拡張機能をダウンロードする場合がある
なんもファイル開いてない状態で700MBもメモリ消費する
本当にテキストエディタ?
codingにはいいが、文章を書くにはお節介が過ぎる
21MBのSVGすらまともに開けない
Eclipseで重いのには慣れた
VSCodeにもC++用拡張機能がある
わけがわからないよ
コンパイラとしてwindowsではMSVC, Clang, GCCが使える
マイクロソフトがClangとGCCに対してフレンドリーっておかしくない
私はMSVCを入れてる
npmがMSVC使えっていうから
IntelliJ IDEAが良いと聞く
むかしはC++はVisual Studio、スクリプト系はCodeと棲み分けがあった希ガス
まぁ他のはWindows環境ではマイナーですが、、