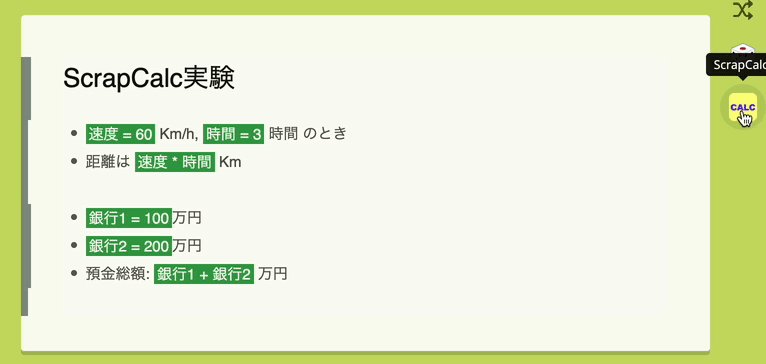
Page MenuからScrapCalcを動かす
(ブックマークレット不要になりました)
激しく苦しい方法で
a = 10 みたいなグローバル変数にアクセスできるようにしているUserScriptは
strict なので a=10 みたいなのを eval しても変数未定義エラーになってしまうらしいので変数名に日本語使うとわかりやすい
勉強になります
[hoge]こんなん
なので他の記法でもこういうふうにしてもらうよう要望するのも良いかも?
他の影響がありそうで難しいかな
[= a[10]] みたいに全角文字で [ を書くととりあえず動くようにしましたサンプル
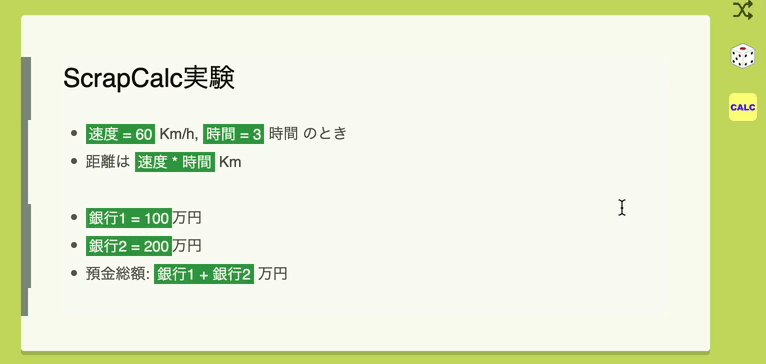
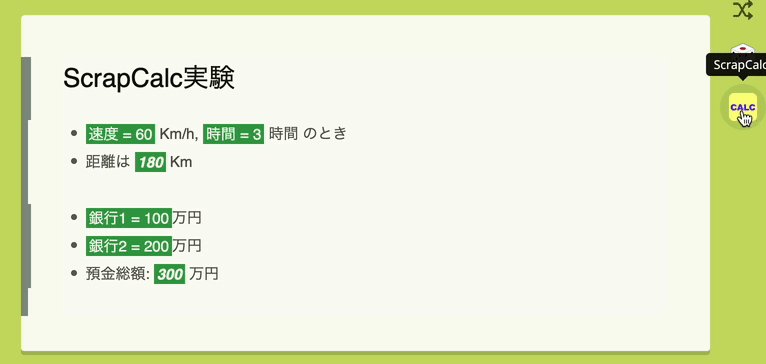
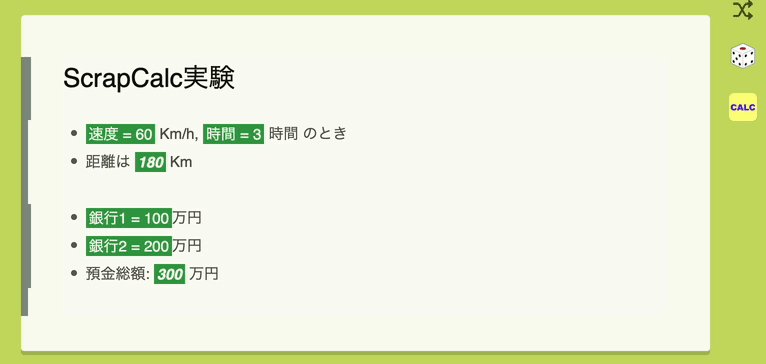
a = 10 b = 20
a × b = a * b
東京オリンピックまで Math.floor((new Date(2021,7,23) - Date.now()) / (24 * 60 * 60 * 1000)) 日
東京オリンピックまで Math.floor((new Date(2021,6,23) - Date.now()) / (24 * 60 * 60 * 1000)) 日 が正しいようだ
応用例
スプレッドシートみたいに使う
電卓みたいにちょっとした計算に使う
\sqrt{2} = Math.sqrt(2)
今日の日付 = Date()
PI = Math.atan(1) * 4
この用途の場合だと、DOMではなくscrapbox上の文字自体を書き換えた方が便利そう
Issues
リロードしてからでないと再計算できない
innerHTMLを書き換えるのをやめればいいのか?
対策
書き換えたDOMを何らかの形で保持しておく
DOMにdata属性を持たせるのが簡単かも
DOM書き換えるのをやめればいい?
リロードでなくてもいいのか
ページ移動したら再計算できる
使い方
以下のUserCSSとUserScriptを自分のページに貼ると使えます
[% 数式 = 0] ⇒ 数式 = 0style.css .deco-\= {
color: #111;
background-color: #ffddff;
padding: 0.1em 0.2em 0.1em 0.2em;
}script.jsfunction strict(){
const commands = [];
let count = 0;
for(let expr of document.querySelectorAll('.deco-\\=')){
const text = expr.innerText;
if(text.match(/=/)){
// 全角 [ を半角 [ にする
commands.push(decodeURI(text.replace(/[/g,'[').replace(/]/g,']')) + ';');
}
else {
let processed = false;
for(let e of expr.children){
let id = `scrapcalc_element_id_${count}`;
e.id = id;
if(processed){
commands.push(`document.getElementById("${id}").innerHTML = "";`);
}
else {
processed = true;
commands.push(`document.getElementById("${id}").innerHTML = "<span style='font-style:italic;font-weight:bold;'>"+(${decodeURI(text.replace(/[/g,'[').replace(/]/g,']'))})+"</span>";`);
}
count += 1;
}
}
}
return commands.join("\n");
}
scrapbox.PageMenu.addMenu({
title: 'ScrapCalc',
image: 'https://gyazo.com/5441ee8eb0bf51650a91751e48669c21/thumb/48',
onClick: () => {
const sneaky = Function(`(() => {${strict()}})();`);
sneaky();
},
});以下のようにするとショートカットキー(Ctrl-C)で呼び出せる
script.jsdocument.addEventListener('keypress', e => {
if (e.key == 'c' && e.ctrlKey){
const sneaky = Function(`(() => {${strict()}})();`);
sneaky();
}
})これ動かないけどなんでじゃろ。。。
動くようになった、、謎。。。まあヨシ!