markdownはデカイ文字を書くのに便利
あなたが
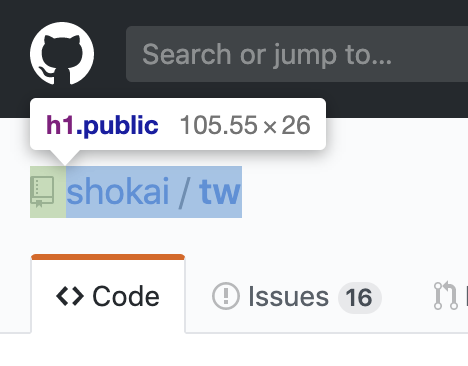
# を書く時、プラットフォームもまた <h1> を宣言しているのだScrapboxについてはScrapboxに見出しの記法は存在しないを読んでね
以下、理由などを詳しく書く
酒を飲んで色々考えた
markdownはとにかくデカイ文字が簡単に書ける事が便利なだけなのでは?
markdownが大好き!!! という主張をよく見かける
0. テキスト表示とHTML表示がほぼ同じなので、どちらでも読める
1. リンクや打ち消し線等の文字装飾がしたい
2. リスト記法が使いたい
3.
# で <h1> <h2> になる文書構造化がしたい3が多い(と思う)
0〜3のどれを指しているのかは、人によって違う
0. テキスト表示とHTML表示がほぼ同じ
これは最近の軽量マークアップ言語では当たり前なので
重要だと思う
しかし、
# の数でh1, h2になるのはmarkdown以前からRDocが既に実現していたし - がリストになるのはもっと昔のplain2とかの時代からあった1. 文字装飾 について
画像にリンクを付ける
[](リンク先URL) かっこつけすぎ
そもそも画像とリンクの区別が意味不明
[リンクタイトル](リンク先URL)  なんで
! の有無で区別するのか ! から画像を連想できる人がいるのか文字装飾が環境によって違う
githubで
*あいうえお* → 斜体slackで
*あいうえお* → 太字エディタによっても全然違う
本気で使うと
いろいろな環境で取り消し線や斜体の記法が全然違って全然汎用性が無い
なぜ人々がこれを「わかりやすい」と持ち上げるのか
謎すぎる
実務でのmarkdown経験が3年未満なのでは?
雑誌の記事markdownで書いてたら自分のエディタと編集者のエディタとgithubで表示が違って面倒くさかった
2. リスト記法
ハイフンでリストになるのは良いと思う
行頭に
数字. を付けると <ol> リストになるのも良いでもgithubのこれはやり過ぎでは?
「テキスト表示とHTML表示が同じ」という利点から離れていっている
3.
# で <h1> <h2> になる文書構造化がしたいmarkdownで宣言した文章構造・セマンティクスを他に流用する事はほぼ無い
見出しの自動生成
他にあるのか?
セマンティクスを重視するなら
### から開始するべき <h1> や <h2> はプラットフォーム側も使っている記事内の章立ては
<h3> から開始されるべきではないか?プラットフォーム側は
# を2つ自動加算するべき?使わない文書構造の宣言に意味があるのか?
「文字が大きくなって格好いい」以上の意味がない
使わないのにせっせと構造を宣言しているの、マジで意味わからん
# で超デカイ文字、 ## でデカイ文字、 ### でそこそこデカイ文字シャープの数が少ないほうが文字が大きくなる
直感に反している
シャープが多ければ多いほど、文字が無限に大きくなるようにするのが正しい
まとめ
markdownのよさとは
0. テキスト表示とHTML表示がほぼ同じなので、どちらでも読める
1. リンクや打ち消し線等の文字装飾が色々おかしいので、頭を使う必要があって酒を飲んでいると不可能
2. リスト記法は便利だけど、「テキスト表示とHTML表示がほぼ同じ」ではなくなる事がある
3.
# で <h1> や <h2> になる文書構造化がしたいと言いつつ、実はデカイ文字を書きたいだけご意見ご感想
> 構造はTeXに流用する
>**と*は強く強調と強調という意味で、italicやboldではない
Slackの場合
*あいうえお* → boldになるGitHubの場合
*あいうえお* → Italicになる