Cascade Layers
前提として「ある要素に複数のstyle指定があった時にどれを優先するか」という話をしている
ペイントソフトの「レイヤー機能」みたいなイメージ
特定のlayerの中にCSSを記述して、
layer同士の順序を入れ替えることで、適用するstyleを入れ替えたり
layerをコメントアウトすれば、そのstyleが非表示になる
@layerでCascade Layersを宣言する
2021/10の時点でexperimentalで利用可能
Cascadeの優先順位に新しく追加された
詳細度よりも優先順位の高い概念
詳細度より上なだけで、
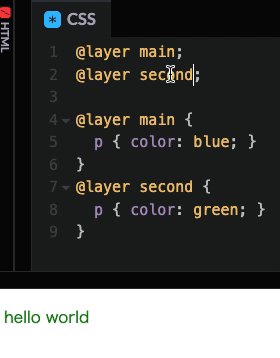
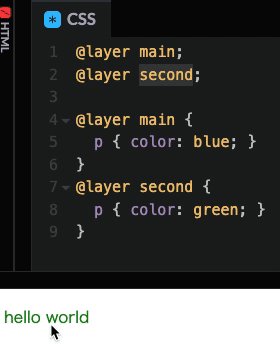
!important よりは下である2つのlayerを定義して簡単に入れ替えている例
html<p>hello world</p>css/* layerの適用順序を宣言 */
@layer main;
@layer second;
/* mainとsecondという名前のlayerを定義 */
/* いずれも同じ対象`p`に対してstyleを書いている */
@layer main {
p { color: blue; }
}
@layer second {
p { color: green; }
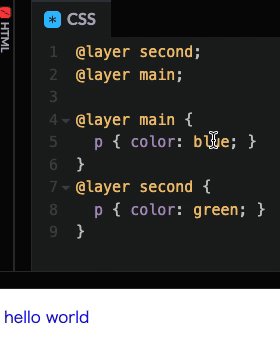
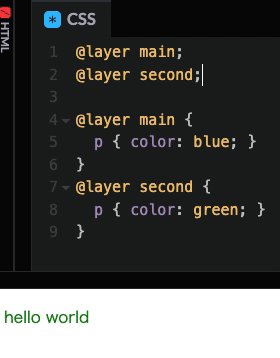
} @layer .. の宣言を入れ替えると、適用されるものが変わる同じ要素に対するstyleをしているlayerが複数ある時に、
@layer の順序を入れ替えるだけで、styleも入れ替えられる何が嬉しいのか
複数のCSSファイルだったり、外部のCSSを使用する際に、適用順序を楽に制御できる
CSSの適用の優先順位は、詳細度や、定義順や、
.css をloadする順などによって決定されるそのため、Cascade Layers以前は、コンフリクトした場合に大幅に記述を修正する必要があった
それを
@layer という単位で括って制御できる3種類の記法
各layerの内容を定義する
1つだと嬉しさがないので
css@layer layer_name1 {
p { .. }
}css@layer layer_name2 {
p { .. }
}1ファイルの中で複数定義することもあれば、別ファイルに分けて定義することもある
@import (CSS)と組み合わせる構文もある
css@import url("ui-library.css") layer(lib);こう書けば、
ui-library.css というファイルの内容を lib という名前のlayerとして定義したことを意味する定義済みのlayerを、順序を意識して適用する
css@layer layer_name2;
@layer layer_name1;下に書いたもののほうが優先順位が高くなる
ペイントソフトで、
layer_name2 の上に、 layer_name1 を重ねているイメージ layer_name1 と layer_name2 の中で、同じ要素に対する指定がある場合に、
layer_name1 の方が優先されるということこれは以下のように書いても同じ
css@layer layer_name2, layer_name1;implicit outer layerが最も優先順位が高いことに注意する
ちなみに、以下2つは同じ意味になる
1.css@layer layer_name2, layer_name1;
@layer layer_name1 {
p { .. }
}
@layer layer_name2 {
p { .. }
}2.css@layer layer_name2 {
p { .. }
}
@layer layer_name1 {
p { .. }
} @layer ... ; の指定がない場合、 @layer .. { .. } の宣言順序で適用される入れ替えのために、
@layer .. { .. } を丸々コピペして場所を変えないといけないので>#WIP
>@TerribleMia: 🥳 Chrome 99 rolled out this week, with Cascade Layers on by default.
>👀 Meanwhile, the latest Chrome Canary includes layer-inspecting dev tools. Click on a layer name, or that little layer icon to see a list of all the layers involved, and their stacking order.
Chrome v99からdevtoolで、Cascade Layersが見れる
とはいえ、Reactなどのlibraryを使っている範囲ではあまり関係なさそうか?
libraryが内包してくれているだけで、恩恵は受けているかもしれない
ダークテーマの切り替えの内部実装とか
reset cssを適用したりする点では使うかもしれん
css@layer framework {
.hoge { color: red }
@layer base {
.hoge { color: green }
}
@layer custom {
.hoge { color: blue }
}
}