色空間・表色系・カラーモデル
分版とグラデーション・マップを見ていて、いろんな空間で補間してみたい・まとめたいものがあったのでメモ程度に。
参考資料
表色系の分かりやすい図解が載ってます
同様
混色系と顕色系の違いについて説明されてます
RGB (RGBカラーモデル)
Red, Green, Blueで表される一般的なカラーモデル・色空間。
三刺激値、加法混色に基づく
眼球内にある3種の感覚細胞が,それぞれ刺激として感じる光の刺激の応答量
感覚細胞が3原色でも(全てのスペクトルを有していない光でも)物体の色を認識することができることを利用
関連する色空間
XYZ / Yxy
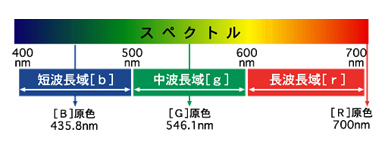
1931年、国際照明委員会(CIE)が、「等色実験」をもとに標準表色系として承認された色の表現方法
色光の3原色R, G, Bのそれぞれの波長\lambda R, \lambda G, \lambda Bについて、\lambda R=700.0\mathrm{nm},\space \lambda G=546.1\mathrm{nm},\space \lambda B=435.8\mathrm{nm}を3種の波長の単色光として定める。
これらの原色から加法混色によって得られる、それぞれの色と任意の印刷された色が、目で見て一致するときのRGBの混合比を求める実験
三刺激値を定量的に表そうとした
Wright & Guildの実験とCIEの実験が同年の1931年で行われている
Wright & Guild 1931 RGB等色関数(R+G+B=1となるようなRGBの混合比を波長に応じて関数にしたもの)
波長\lambdaにおける色光Rの等色関数r(\lambda)と放射量a(\lambda)について、原刺激Rは R=\int_0^\infin a(\lambda)r(\lambda) d\lambdaと表せる。
特定の波長において、Rで負の値が必要になる(負の比・放射量)
→加色だけでは、彩度が不足してしまうため
CIE 1931 XYZ等色関数
負の値を取らないように都合の良い規定ベクトル(rgbそれぞれに掛ける係数)を選んで表現したものがXYZ表色系
見た目がRGB等色関数の図よりも綺麗に見える気がする
参考:
sRGB
Adobe RGB
Apple RGB
ACES / ACES cg
CMYK (CMYKカラーモデル)
Cyan, Mazenta, Yellow, KeyPlateで表されるカラーモデル
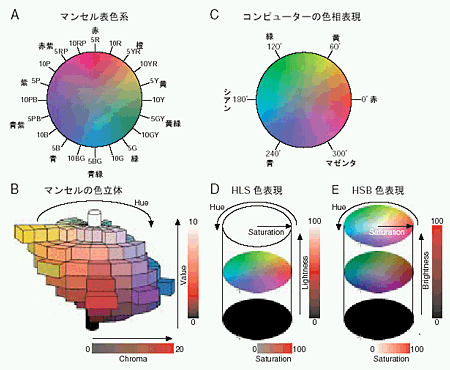
HSV・HSB
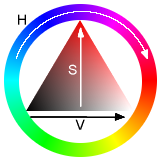
色相(Hue), 彩度(Saturation), 明度(Value)の成分で表される色空間
1978年、アルヴィ・レイ・スミスによって考案された。
RGB色空間の非線形変換
変換式
(R,G,B)成分から(H, S, V)への変換について、M=\mathrm{max}(R,G,B);\space m=\mathrm{min}(R,G,B)とすると
H=\begin{cases} \mathrm{undefined} &\mathrm{if}\space m=M\\ 60\times\frac{G-R}{M-m}+60 &\mathrm{if}\space m=B\\ 60\times\frac{B-R}{M-m}+180 &\mathrm{if}\space m=R\\ 60\times\frac{R-B}{M-m}+300 &\mathrm{if}\space m=G\\ \end{cases}\quad (0\leqq H\leqq360)
V=M\quad (0\leqq V\leqq 1)
円錐モデル: S=M-m \quad (0\leqq S \leqq 1)
円柱モデル: S=\frac{M-m}{M}\quad (0\leqq S \leqq 1)
円錐モデルと円柱モデルによって、Sの計算式が異なる
> HSVモデルと人間が色を知覚する方法が類似しているため、グラフィックデザイナーはRGBやCMYKのようなモデルよりHSVカラーモデルを用いることを好むことがある。RGBとCMYKはそれぞれ加法混合と減法混合によるモデルであり、どちらも原色の組み合わせによって色が定義される。それに対しHSVはより人間と親和性のある内容、この色は何色か・鮮やかさはどのくらいか・明るくしたり暗くするにはどうしたらいいか、で色についての情報をカプセル化する。HLS色空間も同様に直感的に理解しやすい。 https://ja.wikipedia.org/wiki/HSV色空間#HSVと色覚
HSL
色相(Hue), 彩度(Saturation), 輝度(Lightness)の成分で表される色空間
輝度は、中間L=0.5のときに、純色になるような明るさの度合い
> 明度100%を純色としてそこからどれだけ明るさが失われるかで表すHSVとは違い、輝度0 %を黒、100 %を白とし、その中間 (50 %) を純色とする。50 %以下はHSVの明度を示し、50 %以上はHSVの彩度を示すと考えると分かりやすいだろう。https://ja.wikipedia.org/wiki/HLS色空間
変換式
(R,G,B)成分から(H, S, L)への変換について、M=\mathrm{max}(R,G,B);\space m=\mathrm{min}(R,G,B)とすると
H=\begin{cases} \mathrm{undefined} &\mathrm{if}\space m=M\\ 60\times\frac{G-R}{M-m}+60 &\mathrm{if}\space m=B\\ 60\times\frac{B-R}{M-m}+180 &\mathrm{if}\space m=R\\ 60\times\frac{R-B}{M-m}+300 &\mathrm{if}\space m=G\\ \end{cases}\quad (0\leqq H\leqq360)
L=\frac{M+m}{2}\quad (0\leqq L\leqq 1)
円錐モデル: S=M-m \quad (0\leqq S \leqq 1)
円柱モデル: S=\frac{M-m}{1-|M+m-1|}\quad (0\leqq S \leqq 1)
余談ですが、CIE XYZ, RGB, YUVのことを表色系、HSV, HSLのことを顕色系と呼ぶらしいです。
Lab (Hunter 1948 L,a,b色空間)
L*a*b* (CIE 1976色空間 / CIE LAB)
Oklab
YIQ
NTSCカラーテレビシステムで使用される色空間
> PALでは、YUVは特殊な周波数変調を使って空中に送られます。Y成分は全帯域を食べ、白黒の画像を運ぶ。UとVの成分はY信号の上で直交振幅変調されています。Yだけデコードすると、高周波で低振幅のノイズが発生するだけで、通常の視聴環境ではおそらく気づかないだろう。
> ... という魔法の定数のようなもので、スケーリングされます。なぜか?IとQはYUV/PALと同様に直交振幅変調(QAM)という別の符号化ステージに進むからです。もしかしたら、(アナログ)ハードウェアデコードでは特にシンプルになるようにということなのでしょうか。それ、あまり納得できないのですが、私はアナログ部品でデコーダを作ることはありません。
参考
この空間で色相をずらしたときに見た目きれいに見える
HCT
Hue, Chroma, Tone
GoogleのMaterial Design 3用に開発された色空間。CAM16 x L* という表色系(?)をベースにしているらしい
a11yを考慮したコントラストの算出などに便利らしい
その他
色々な色空間が回転している