グラデーション・マップ
ピクセルの明度などを基に、別の色へと割り当てるエフェクト。
トーンカーブやトーン・マッピングは、RGBそれぞれにチャンネル値を割り当てる
グラデーションマップは、何らかのスカラー量(1つの数量)に畳み込んでから、何らかのルックアップテーブルや関数を用いて色を割り当てる
Photoshop, クリスタ
その名の通り「グラデーションマップ」という名前のエフェクトがある
Blender
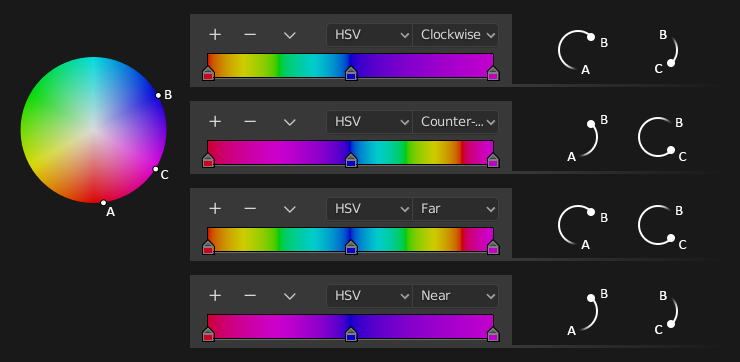
Shader editor, Compositorにて「カラーランプ」というノードが利用できる

変化させれるチャンネルの種類は「RGB(A)」「HSV(A)」「HSL(A)」の3種類
HSV, HSLは、Hueについて「Clockwise」「Counter-Clockwise」「Near」「Far」の4種類の補間方法がある
補間方法は「一定」「リニア」「イーズ」「カーディナル」「Bスプライン」の5種類
画像から任意の線分を取り、その線分状の画素を読み込んで、無理やりマップとして利用できる方法がある(カラーランプスポイト)
AfterEffectsでは
Tint - 明度0%と100%での色を指定し、中間を補間
Tritone - 0, 50, 100%の3点で指定
CC Toner: 3-5段階でグラデーション指定できる
Colorama(コロラマ)
円盤状のグラデーションエディタで、明度0%, 100%の割り当て後の色が滑らかに繋がるようにマッピングできる
明度に限らず、mピクセルのどの情報をもとにマッピングするかも指定できる
RGBA各チャンネル値、輝度、彩度、色相など
Substance
Gradient Mapノードがある。面白いのは、画面ドラッグで描いた線からグラデーションを生成できるUI
シェーダ
じつは非常に簡単です。縦1pxなんかのグラデーション画像を与えてやって、サンプリングするだけ。
ひとクセあるポストエフェクトにどうぞ。
glsluniform sampler2D inputTex;
uniform sampler2D gradientTex;
varying vec2 uv;
vec4 gradientMap(float t) {
return texture2D(gradientTex, vec2(t, .5);
}
void main() {
vec4 src = texture2D(inputTex, uv);
float brightness = (src.r + src.g + src.b) / 3.0;
vec4 dst = gradientMap(brightness);
gl_FragCoord = dst;
} 写真史、美術史におけるグラデーションマップの発見
「ネガ」
Alexis Andréさん
ソニーのモーションロゴ にも使われてるomoiiroアルゴリズムを作ったそうで、それを使ってグラデーションマップ的に色をつけてるそうな