ぼくとScrapboxと2019
この資料はScrapbox Drinkup #11のLT資料です。
メニューのドキュメントアイコンより「Start presentation」クリックでプレゼンテーションが始まります
自己紹介
大山奥人 , おおやまみちのく a.k.a やまのく 得意領域
マークアップ・フロントエンド・UIデザイン・アクセシビリティ
既婚で1児の父と猫🐈🐈🐈の飼い主
1年に2回転職するのをやりました
2019/09/30より流山市民になりました
増税前に戸建ても手に入れました🏠
つくばエクスプレスの民はあつまれ〜
2019年も、もう終わるのか
振り返りをしてみよう
ぼくとScrapboxと2019
Drinkupの会場提供をできた
この時暑かったのに男物の会社ロゴTシャツがなかったのでパーカー着てました
きっかけ
芝宣伝したかったのもあるし社内で興味ある人も引っかかればいいなという軽い気持ちでやった
中の人からDMで使わせてもらっていいですか?と来たのでやっといてビビった
自分が企業を招いてイベントすることは初体験
Nota Inc.の皆さんにも誘導助けてもらいました
この場を借りてあらためてありがとうございました
2019年でScrapboxで活用したこと
去年から引き続き勉強会めぐり
2019年は69件参加(予定含む)
2018年は34件でした
基本フロントエンド系ばっかり
デザイン
カンファレンス
企業系
大規模カンファレンス
来年はRuby系行くと思う
基本メモはScrapboxで取る
秘匿情報とかは社内Slackとかに
メモを取るもの
一番使えるものはScrapboxだと思ってる
最高!
箇条書きスタイルでサクサク書ける
書き出した情報がリンクでページごとで紐づく
ただのメモと別格になりうる
関係ないワードでも紐づくことがある
自分だけのWikipediaのようなものができる
Webにあげる資料は極力はテキスト情報であってほしい
リンクをクリック、タップできるのって最高ですね!
そうした一次情報を書き出す・増やしたいと思って参加してるところはある
この辺のモチベーションがあるから行ってるのかも
言葉の重要性
イメージが与える印象というのも大事だが
やっぱり言葉が一番大事
> 言葉からはじめましょう。
> あなたはすでに
> タイポグラファなのですから。
なぜ、わざわざテキストなのか?
すべての人の同質の情報を伝えることができる
伝えるために行うすべてのことがタイポグラフィ
WEBにはまだまだ言葉が足りない
Scrapboxはサクサク書けるので言葉を大量に残せている
Helpfeelもテキスト情報から必要なものを結びつける
「情報保障」
聴覚障害の学生たちとリアルタイムコミュニケーションできる
> 文字情報残すの大事!!
> ページを見ながら&書き込みながら議論
書き込んでの「議論」っていいな
会話によるものではない
「文章」として向き合えてるかは別だけど
言葉を残すことの抵抗をなくすのはScrapboxのいいところ
聴覚障害の話が出たので関連したアクセシビリティの話していいすか?
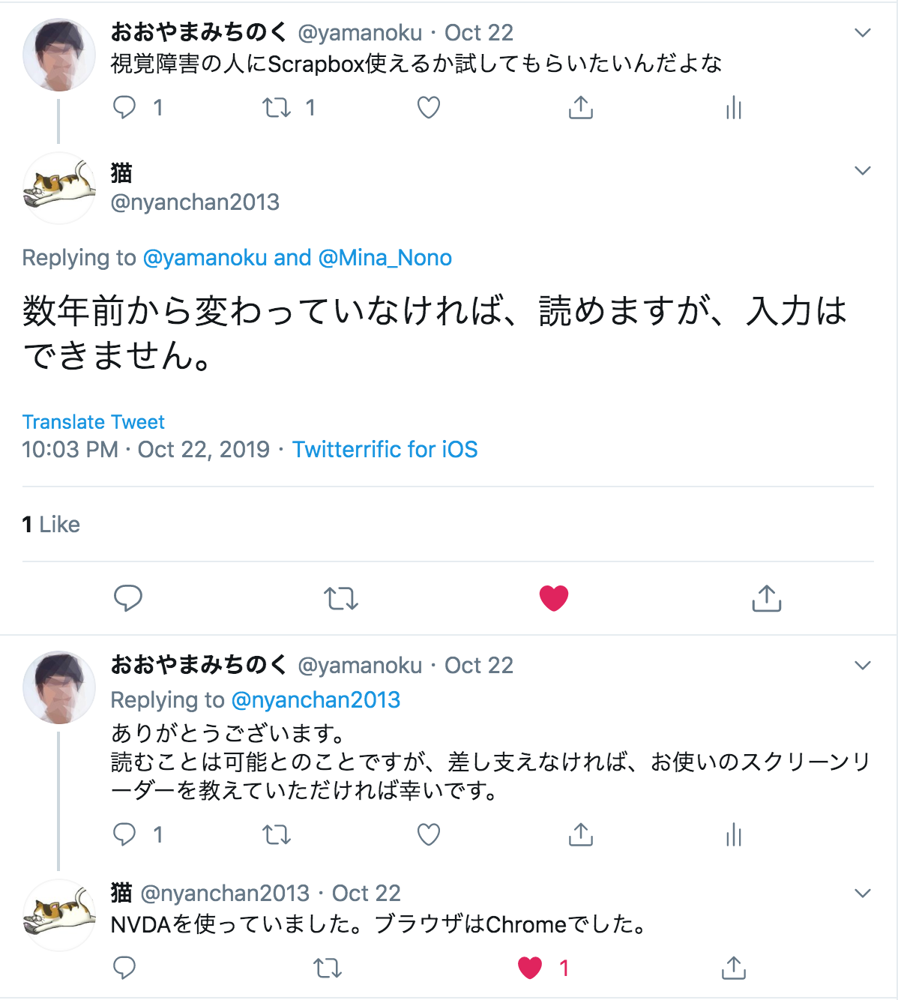
視覚障害者の意見(掲載許可もらった)
全盲エンジニアの方
NVDAでは読み取れることはできる
書き込むことはできない
個人的な観測として
OS側が提供するスクリーンリーダーでは限界がある
MacOSはもはやだめ
iOSとは別
PC-Talkerの利用者が多い
NVDAは結構頑張ってるスクリーンリーダー
しかしHTMLでの文書構造がしっかりできないと厳しいものは厳しい
Speech Synthesis API がなんかいけそう長い文章だと途切れるらしい
キーボード対応はすすめてるらしい
マウスフォーカスとキーフォーカスの違い対応
フォーカスしてるときはアウトラインが出てる
クリックするときはアウトラインが出ない
what-inputのそれに近い
キーボード対応は「ギーク」らしくあるためにみたいな感じだった
アクセシブルにする・障害者対応とかのそれ目的ではない
でもそこから利用層が広がることにも繋がるのでどんな形からでも入っていくのは大切
自分もショートカットとしてのキーボードでタブキー遷移などは期待している
どんどんユースケースが増えていってその中での要望も増えていけばいいな
みんなもアクセシビリティやっていきましょう
表現の幅を広げる
プロダクトの利用想定の拡張
利用者に多様性を
まとめ
2019年もScrapboxの世話になっていました
来年もよろしくお願いいたします
今度こそ社内で使っていきたいな
テキストとは力である
アクセシビリティやっていこうぜ