Scrapbox 3年間 1400回のリリースを振り返る
こんばんは、shokaiです
Scrapboxのプロダクトマネージャーです
めちゃくちゃ開発をしています
元気にしていましたか
私は社外の人と会うのが久しぶりすぎて、名刺の社名がNota inc.のままでした
Scrapbox Drinkup #12用のスライドです
右のメニューのStart presentationでスライドになる
ページ内にコメントどうぞ
contrl - i で自分のアイコンつけてね前回 Scrapbox Drinkup #11が2019年12月だった
3年1ヶ月ぶり
年に何度かやっていたのだが、Covid-19で3年やってなかった
超ひさしぶりです
今日は楽しんでいってください
この3年のScrapboxの歩み
ユーザー数
10万→29万
ページ数
400万→1300万
チーム利用も含まれているからなんとも言えないけど、一人当たりだとだいぶ少なく感じる
売り上げ
けっこう増えた
サーバーコスト
なぜかあまり増えていない
負荷が上がる→サーバー増える→ソフトウェアの改善→サーバー減る
更新のリリース回数
1400回
開発メンバー
600人規模の会社のナレッジマネジメント・ティール組織化をScrapboxでやった人物
ヘッドハンティングじゃん!
社名が変わった
Helpfeelという新プロダクトができ、大ヒットした為
社員も20→100人近くに増えた
HelpfeelとScrapboxの関係
Scrapboxにヘルプテキストを書いて変換するといい感じのヘルプページになる、それがHelpfeel
? これのことScrapboxとは
WiKiでありメモ帳でありchatです
考えながら書いてリンクを繋いでいると、わからなかった事がわかってくる
言語化できていなかった部分が明らかになってきたりする
新しくページ作って、リンクして、関連ページを辿る
最近作ったおもしろい機能
今見てるページの関連ページ、だけを全文検索する機能
実装
新しいparameter
search が生えたここに検索語句を入れると、全文検索された結果が
relatedPages に入るElasticsearchを使っている
検索(QuickSearchか全文検索)→見覚えのあるページを見つける→そこから関連ページ辿る
検索、読む、辿る、を繰り返す
検索範囲のコントロール
2019年に検索範囲を広げる手段としてProject横断検索を作った
逆に検索範囲を狭める手段もほしい
1 projectを数百人、10万ページで使っている時に効くはず
デカいprojectの一部、このへん、だけを検索する機能だ
とするとページの繋がりの視覚化 (daiiz)がそろそろ欲しいなと思った
どの範囲が検索対象なのか知りたい
大きすぎるリンクの問題対策になる?
ゆっくり操作してください
テロメアから、その行が作られた過去のページに戻れる
Page historyという物があるんですよ
ページの過去のバージョンが見れる
のだが、イマイチ認知されてないので、Historyの存在を可視化して導線を作りたかった
最初はページの紙が重なってるようなビジュアルとか検討してたけど
履歴→重なり→堆積→テロメアの凸凹って地層っぽくね?→そもそもテロメアが、ページ内の部位毎に更新日時が違う事を示してるのだからそこからPage historyまで一気に移動できればいいじゃん
となった
historyも全文検索の対象に含めたい
よりページのリファクタリングをしやすくなる
古い情報を本文から思い切って削除しやすくなる
社内規則のページには最新の情報だけ表示したい
しかし、2018年の社内規則を急に読みたい、という事も稀にある
より正確にsnapshotが取れると、gitっぽく使える用になりそう
自分のページ作る導線を強化している
今なんと、Scrapboxが数百人規模の部署や会社に導入される事が増えています
逐一説明する必要がある
To discuss with N members
他にメンバーがいるprojectを表示した時に発動
メニューが勝手に開いて、点滅する
イマジナリービーバー君
自分のページテンプレートで、あなたの想像上のビーバー君が喋る
project memberにはいない。システムの擬人化
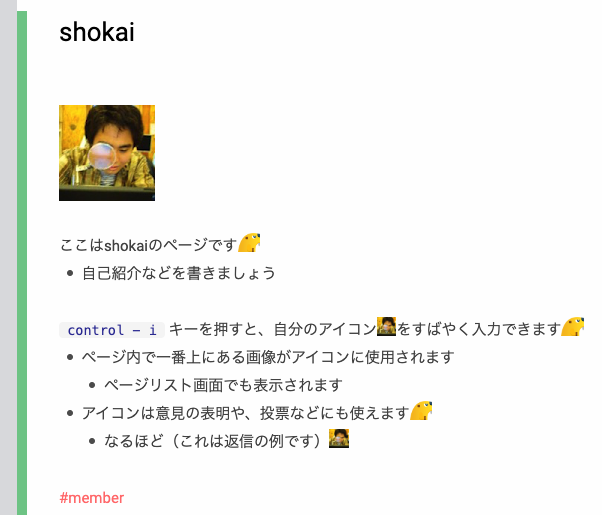
自分のページをどう使うのか、ページの一番上の画像がアイコンになる、などの仕様がわかる
ほか、1400回の機能リリースを10分で紹介
いま19:54:23
ここ3年で大変だったやつ
MongoDBを置いてたmLabがMongoDB Atlasに買収されて、移行した
Elasticsearchの導入と運用
スマホとタブレット用の実装を書き直した
Safariの3rd party cookie廃止により、Gyazoとの連携機能を作り直した
アラビア語入力の対応
ファイルアップロード容量追加の課金機能
10万ページを数百人で編集する会社が現れた
ページを探す機能
全文検索にヒットした位置まで自動スクロール
関連ページを開く時に、参照元まで自動スクロール
関連ページリストに他のprojectのページも表示
自分が見たことがあるprojectだけ表示される
全文検索して下にスクロールすると、検索範囲が広がる
ページタイトルだけ検索
本文を検索対象から除外できる
似たようなタイトルのページを折りたたむ
定例ミーティングの議事録で便利
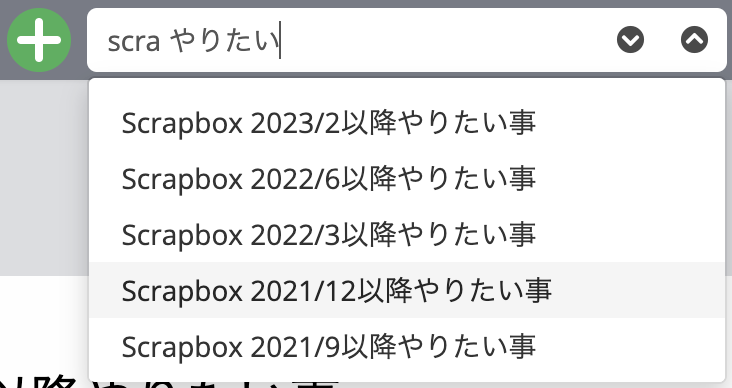
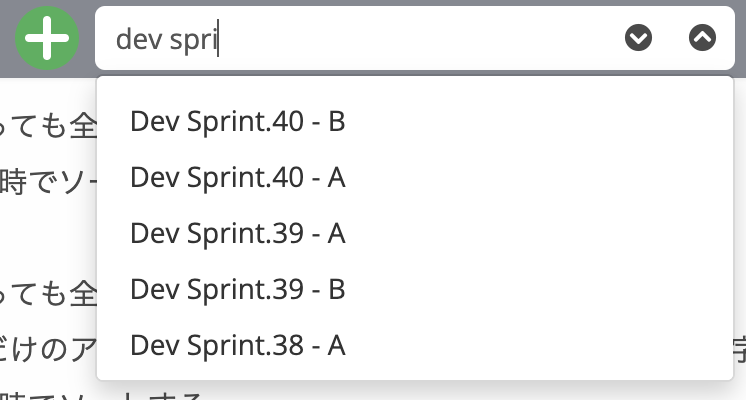
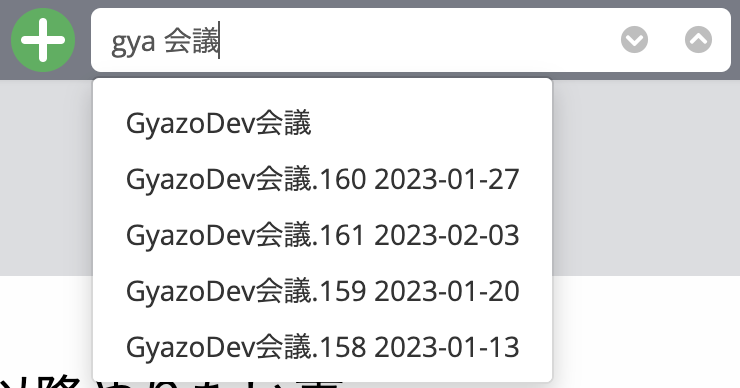
QuickSearchのソート
連番っぽいタイトルのページのソートがいい感じになった
ページの更新に気づく機能
未読行の位置をスクロールバーに重ねて表示する
UserScriptでクリックできるようにもできる
これまで
既読・未読を2色で表していた
緑(青)のマークに濃淡をつけ、区別できるようにした
ページを読み込む前に更新されていた未読行
ページを読み込んだ後に更新された更新行
いろんな人が同期的にも非同期的にも編集するので
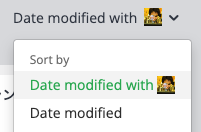
ページリスト画面を自分のアイコンが書かれているページだけに絞り込む
このモードでは未読マークが表示される
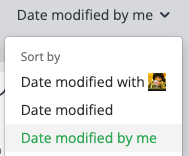
ページリスト画面を自分が更新したページだけに絞り込む
未読マークも表示される
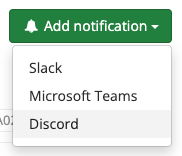
Microsoft Teams通知
ついでにDiscord通知も実装した
ファイルアップロード
ファイル容量を追加購入できる
ファイル検索
画像、PDF、テキストファイルの中身が検索できる
画像のテキストをゲット
ページリスト画面にいきなりファイルをアップロード
ページリストにdrag and dropしたらページが新規作成される
タッチで出るpopupの「Upload」からアップロード
タッチで出るpopupの「Paste」からアップロード
iOSのKeynoteなどから、画像としてアップロードできる
スマホ・タブレット対応
エディタの中を全部実装し直した
当たり判定やUI部品やイベントの処理方法など
タッチとクリックでUIを出し分ける
画面の上側に出る
Porter for scrapboxを参考にした
iPad + magic keyboard対応
物理キーボードもあるし、スクリーンキーボードもある
画面を指でタッチもするし、トラックパッドでクリックもする
そのせいでテキスト選択だけで7種類も方法がある
指でタッチでツマミを広げる
指でタッチして表示されるカーソルpopup menuのSelectボタンから開始
マウスポインタをドラッグ
shiftキー + マウスクリック
shiftキー + 上下左右キー
shiftキー + タッチ
なんと物理キーボード + 画面タッチという操作がある
ダブルクリックて単語選択
トリプルクリックで行選択
当たり判定の色々な関係で難しい
business project向け機能
ログイン方法が増えた
監査ログ
誰がどのページで何をしたか記録されている
知人をprojectに参加させる
メールアドレスや名前で検索して、招待URLを使わずにいきなり追加
projectを作って人を追加する時に便利
「このクレジットカードを使う」ボタン
新しいbusiness projectを作って、既存の支払いに紐付けできる
ページ編集まわりの改善
Update links & merge pages
タイトルが重複したページをmergeしつつ
他のページに書かれている
[curry] を全て [カレー] に置き換えるページの上の方を誰かが編集しても、下の人のスクロール位置がガタガタしない
上が激しくても下の人が困らなくなる
同じ行をみんなで編集しても、いい感じにカーソルの位置を調整する機能
こういう風に、行末にアイコン記法をみんなで書きたい
のだが
そのまま
control - i を押すと [sho[akix.icon][balar.icon]kai.icon] みたいになってしまうそれを防ぐように、カーソル位置が自動調整されるようになった
同じ行の編集操作を実装するの大変そう
テロメアから行permalinkを取得
行をひらくURLを取得できる
プレゼンモードそのまま編集
RTL対応
RTL(アラビア語やヘブライ語)とLTR(日本語や英語)を混在させて、そこそこ普通に書ける
お絵かき
ペンの太さが選べるようになった
status barの警告色を赤から黄色にした
色弱・色盲対応のつもりだったが
接続エラーの色が赤だと認識できない人が多いらしい
昔(?)、青色発光 LED に関わる研究に携わってて、青色のスペクトルが出ているのに人間の目にはそれより弱い強度の緑色やアンバーしか見えないみたいな経験があった(不純物が入っていると、青色以外が光る)
黄色と赤色の話は、波長が長い方の話で、赤色より黄色の方が感度が高い
蛇足ですが、人間の目がこのように適応したのは、人の肌の色の識別のため(人の感情を読み取るため)、というのがマーク・チャンギージーの説でした
チャンギージーの本はたぶんこれ。早川書房でキンドルになってた。知らんかった
この感度が良すぎて、スペクトル的には全く区別がつかない(つまり宇宙人からみたらみんな同じ*サル*に見える)人間に、肌の色の違いがあって、人種というものが存在するのだ、という不幸が生まれた、ということらしいです
まとめ
色々やった
ページを探す
ページを編集する
リンクを辿る
様々なデバイスで
たくさんの人数で
大量のページを
仕事でも使えるように
実際は年に数回やりたいねという感じです
88888888888