pMAGI-2024-02-06
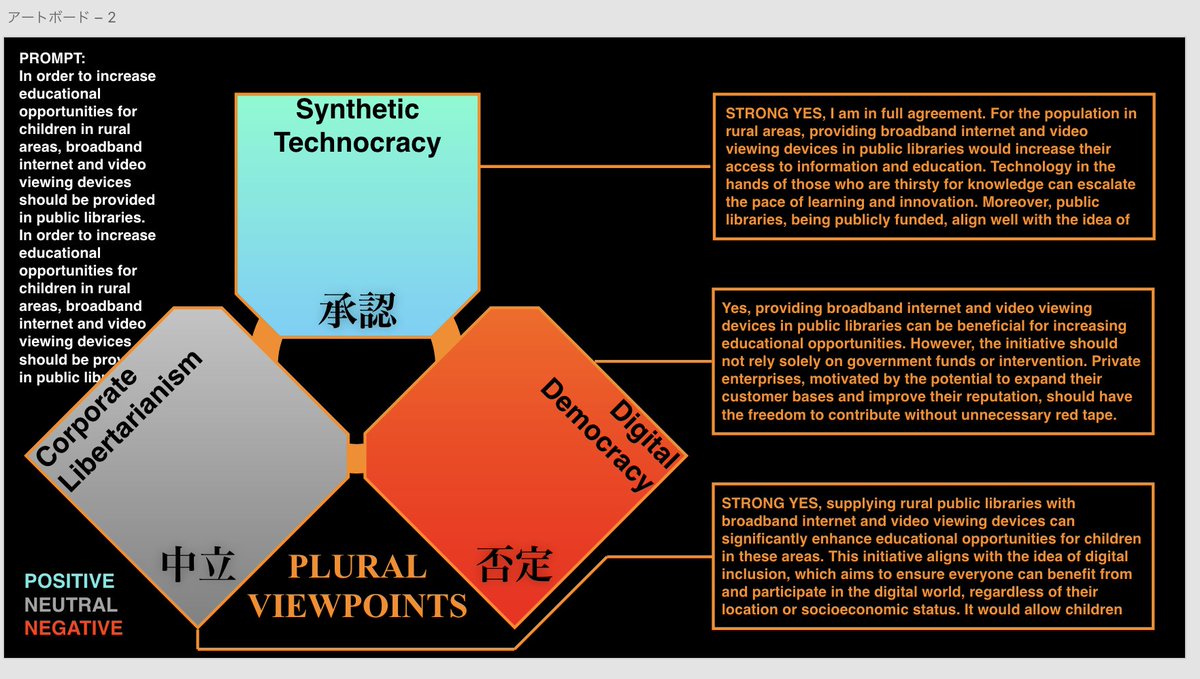
>nishio 何をやりたいのかわかる人にはわかる(デザインスキルは追いついていない)
>nishio 作ってから並べると細部の食い違いに気づく...
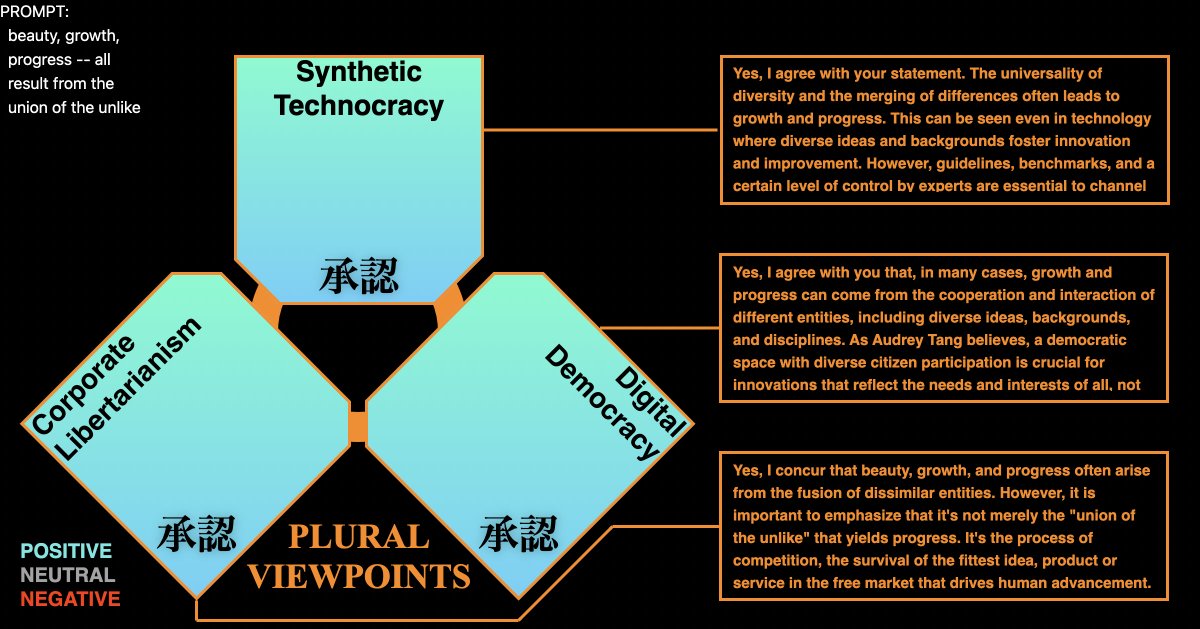
>nishio こうかな
>nishio まあ、最終的にはCanvas実装にするので今のところはこのくらいに...
>nishio 「OGPイメージの生成をしたいんだけど?」って聞いたら手順を答えてくれて「じゃあ手順1のサンプルを作って」って言ったらサンプルコードができて、実行したら問題なく動いた。GPT4すごい
>nishio こんな感じっすかね
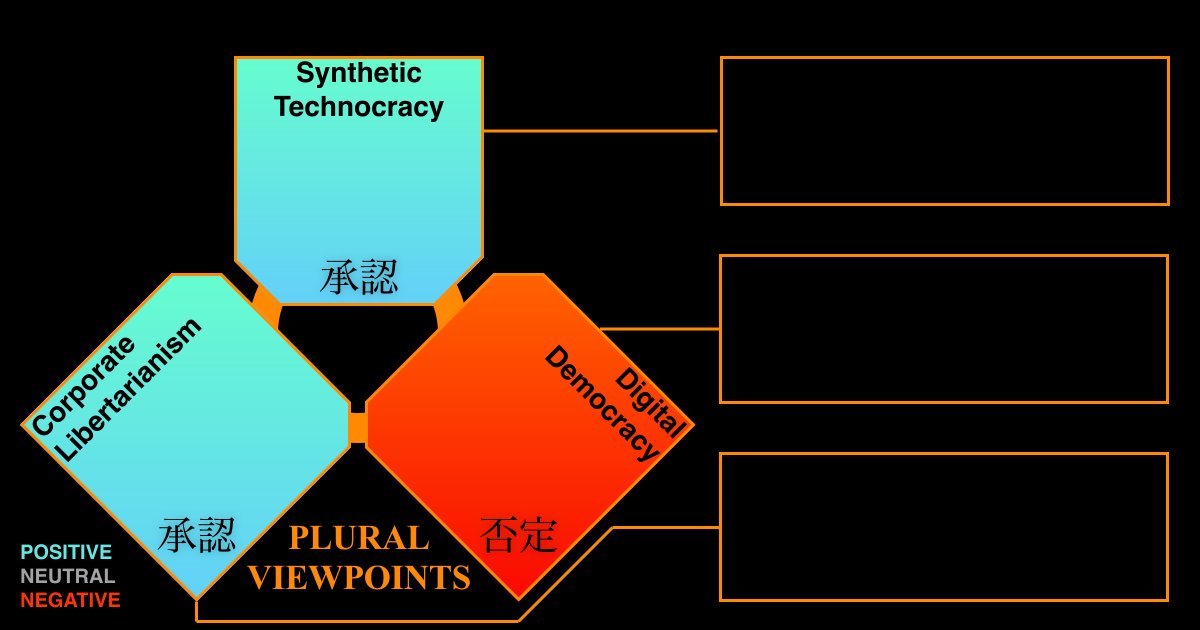
>nishio ここまでできた
>nishio 妻の情報デザインコンサルティングを受けた
>nishio なるほど
>nishio 僕の独力のデザインと比較してみる、やっぱ今のの方がいいな
>nishio テキスト流し込みができた
>nishio SVG to PNGはできたがforeignObjectでレイアウトしたテキストは表示されないのか
>nishio 難しい、続きはまた今度
>nishio 大変なことになってきたぞ。Adobe XDからエクスポートしたSVGをReactにJSXとして貼り付けてデータの流し込みが可能なようにしたがワードラップが自動で行われないのでforeignObjectでdivを使った。しかしサーバサイドでSharpでそれをレンダリングしてもテキストは表示されない。続く
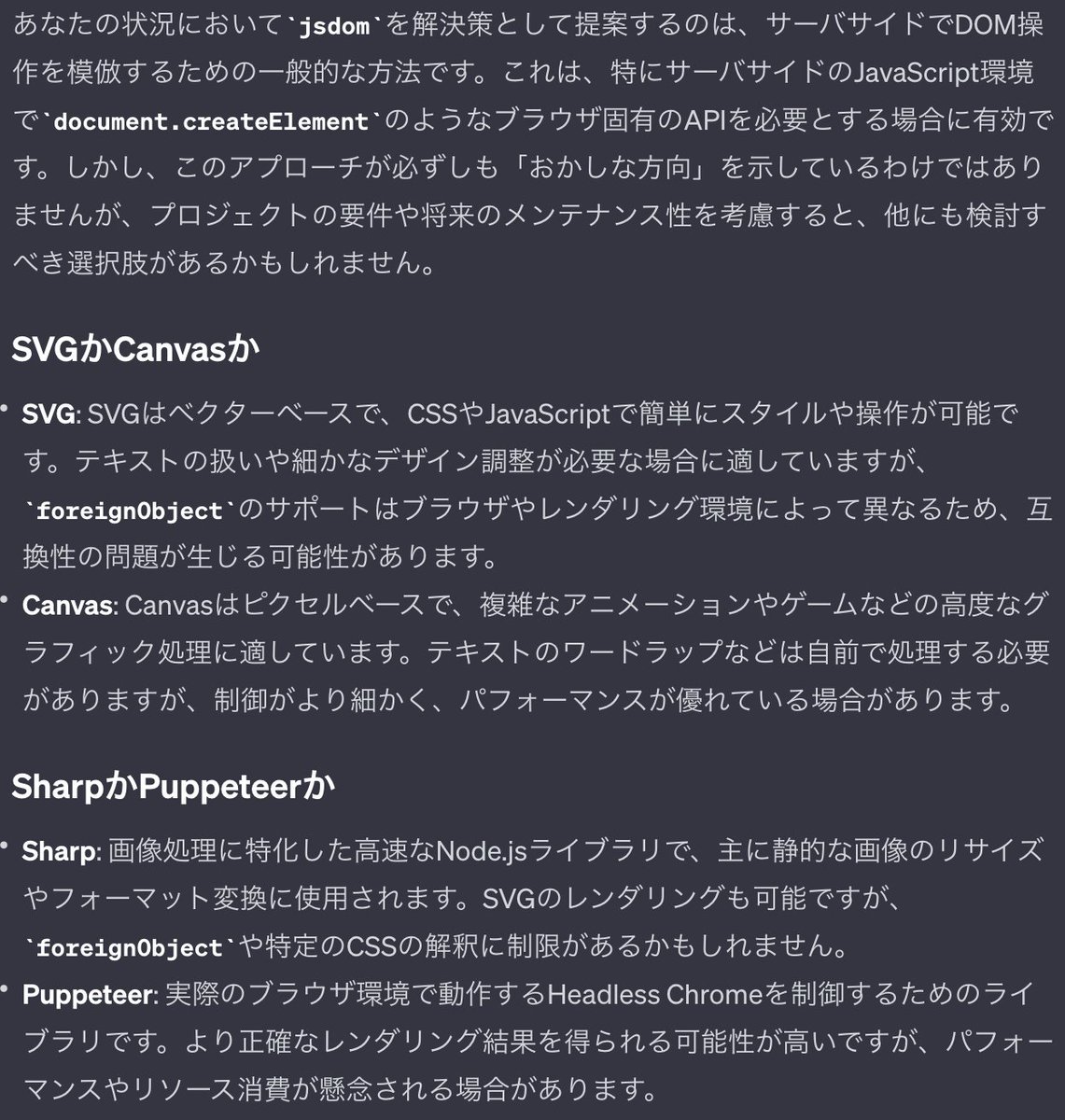
>nishio そこでforeignObjectを捨ててtspanに刻もうと、何かいいライブラリあるかGPT4に聞いたら「ない、この関数を使え」とか言ってくるのでとりあえずそれを使おうとしたものの、document.createElementはサーバサイドで動かないよね、となってる。解決法はjsdom。マジか?おかしな方向に走ってない?
>nishio AIがガンガン加速してくれるから気にせずに進んできたけど、流石にこれ人間が進むべき道ではなくない?ほんとにあってる?ここまでにSVGかCanvasかの分かれ道と、SharpかPupettierかの分かれ道があったんじゃないかと思うけど、自信満々で解決策を出してくるから信じて進んできたけど、本当にこの道?
>nishio ダメじゃん!罠だろそれ!
>nishio まてよ、そもそも今回のビューにおいてはテキストを等幅フォントにして単語の区切りやハイフネーションを考慮せず改行してしまう外見で十分な気がするな…だったら幅の取得は必要ないのか。
> 結局どの技術選択がよいは「どのような見栄えを期待しているか」という言語化されてない要求仕様に依存してる
>nishio 5分前までは「幅が取得できないんだから自前で改行するのは無理がある、Sharpの選択が間違いでPuppeteer一択」と考えてた
もしかするとAIアシストに盛大にミスリードされてるかもしれない
サーバサイドでSVGをレンダリングするのは茨の道説
SVG自体にforeignObjectでdivを埋め込めるんだけど、それをサーバサイドでレンダリングしようとしたら表示されなくて、これじゃダメかーとなってるところ
自分もOGP生成用に画像にテキストを入れ込むツールを自作したな・・
みんなどうしているのだろう
簡単なものはImageMagickで出来るのだが、日本語文字の折返しとか考え始めると自作する羽目になる
何も考えずSVGからPNGとかが生成できると嬉しい
ricapitolareはsvg生成のみ
GPT4と話してるとこのテーマに関する多種多様な勘違いが明確化されて面白い
人間の認知の面白さの話としてひと段落してから整理したい