Cursor
試した(初回):
2024-01-17
慣れたころの体験談の投稿 2024-02-05
>nishio 使ってみればすぐわかることだし、何がCursorでしかできなくて何がGithub Copilotでもできることなのか知らないので「Cursorでこんなことができる!」という投稿はしてなかったんだが、先日のエンジニア飲み会で話した相手がCursor自体を知らなかったので投稿してみようと思う
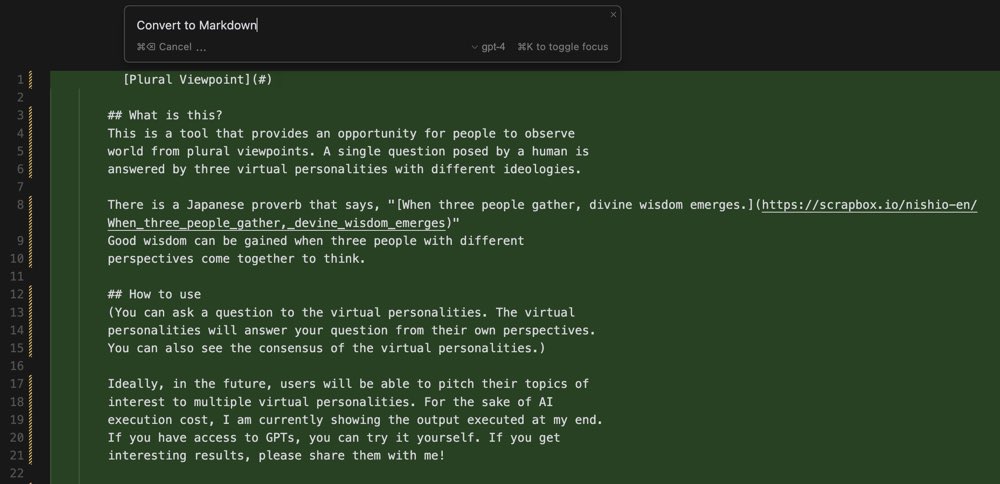
>nishio ReactのJSX(ほぼHTML)で書かれてるサービスの説明をREADME.mdに貼って「マークダウンにして」と指示するとおおよそ正しくマークダウンになった
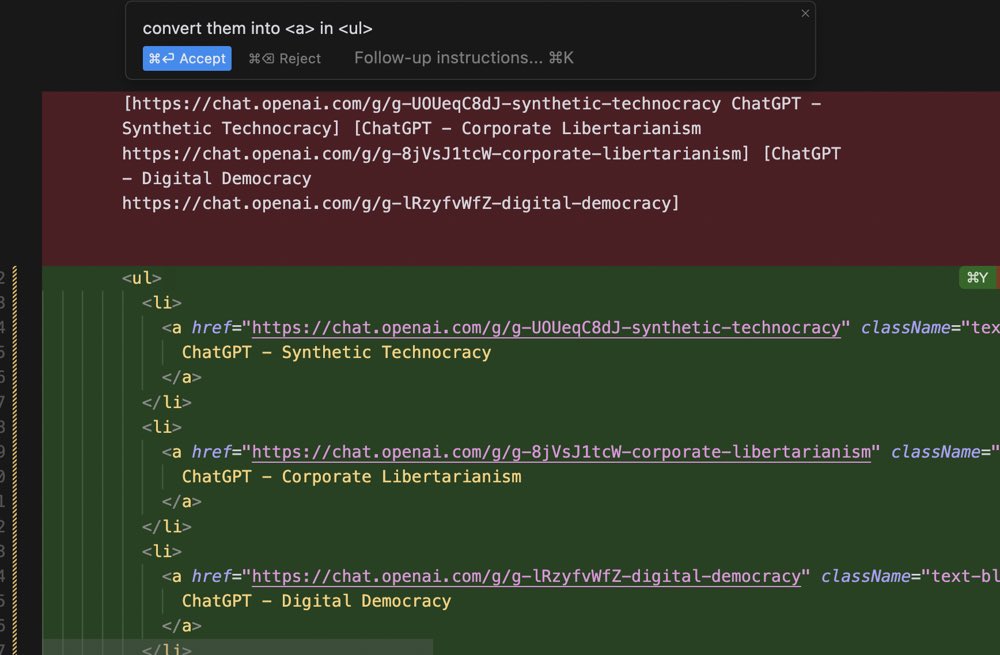
>nishio Scrapbox記法で書かれてるリンク集を貼って「ulのなかのaにして」でそうなった
>nishio サンプルデータをtsxに直書きしてたのを、データファイルに括りだそうとした。最初の一つだけ自分でやってから「このファイルを参考にして埋めて」で残りが埋まった。なお最初にやった時にやり忘れた"を元に戻す作業もやってくれた
>nishio これを見て「横幅が足りない時は>の次で改行して欲しいなぁ」と言ったらそうなった
>nishio よくみたら「>の前で」って言ってるのに後で改行されてるな、気づいてなかった。つまり重要ではなかった。
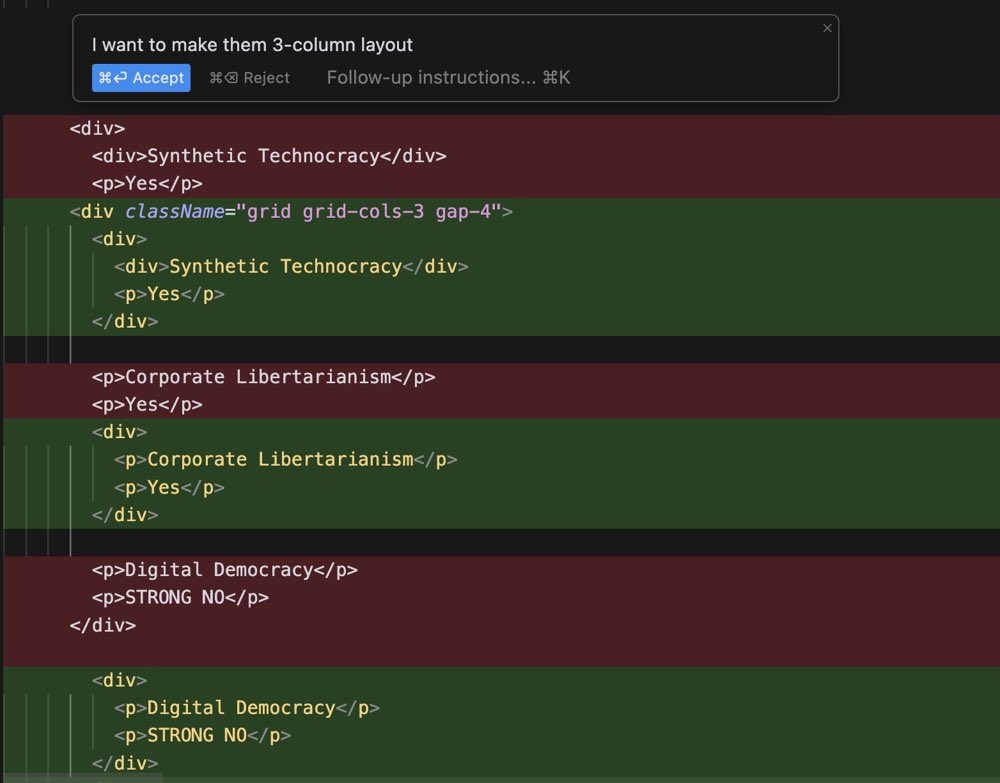
>nishio 「3カラムにして」で3カラムになった
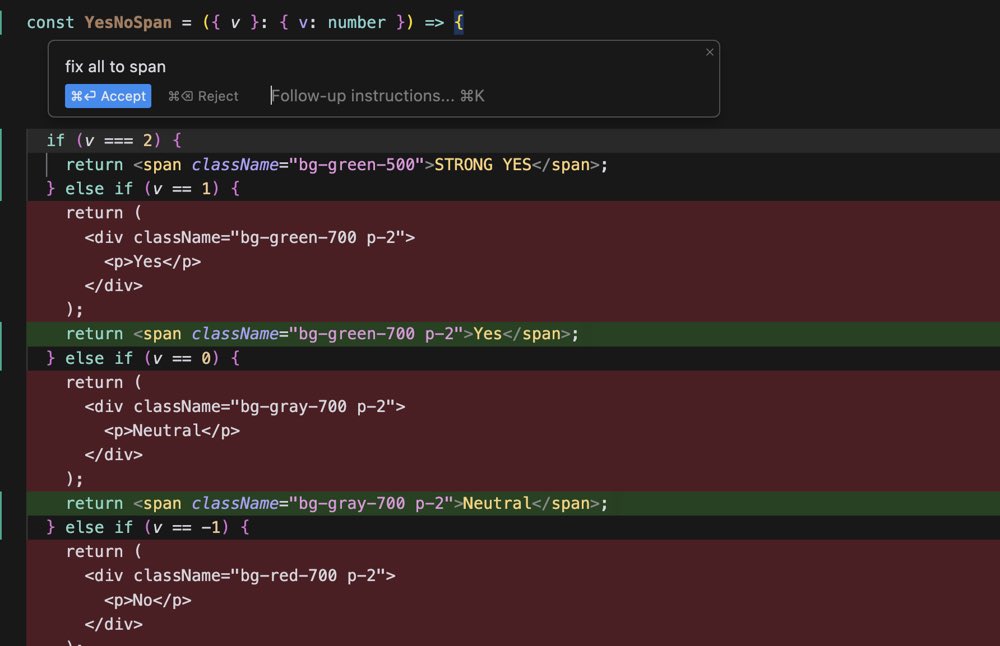
>nishio divで実装してたやつを最初だけspanに変えて「全部spanにして」で全部spanになった
> なおp-2が残ってるのには気づかなかった
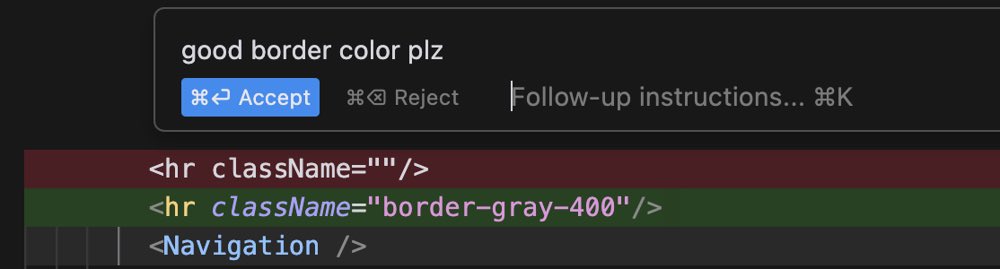
>nishio 適当に「いい色にして」でいい色になったw どうでもいいことを雑に投げると適当にそれっぽくしてくれるので良い
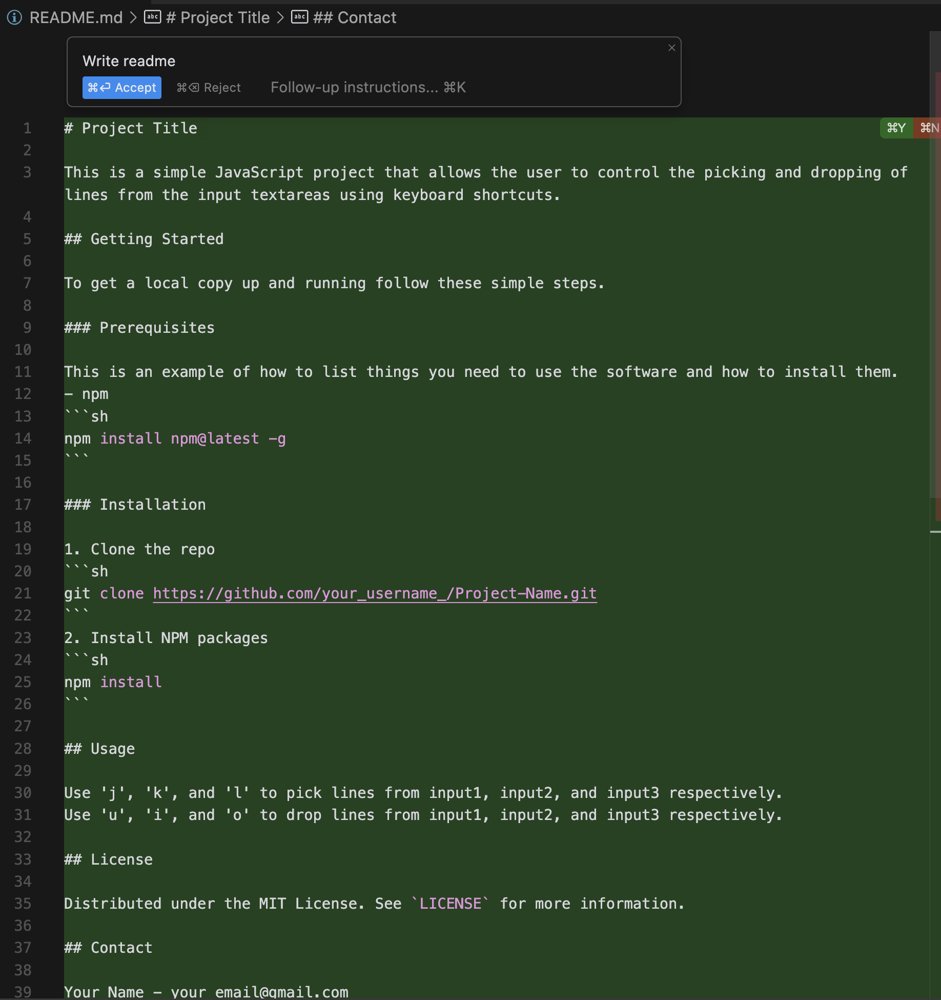
>nishio write readmeでreadmeを書くw
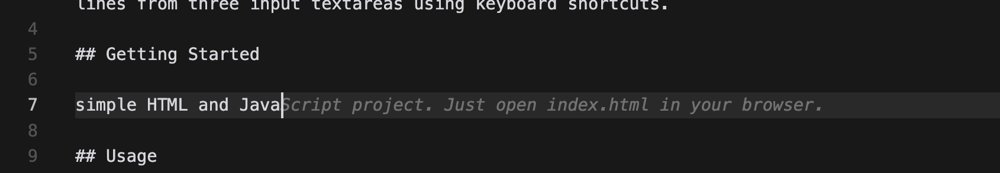
>nishio で、そのREADMEを編集しようとしたら残りを書いてくれたw
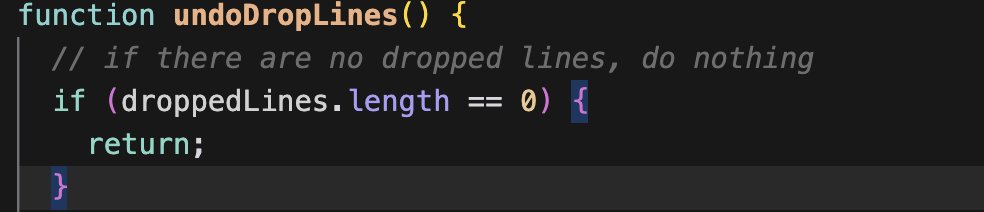
>nishio "// if"と書いただけで残りのコメントとif文が作られた
初期の頃の他人の投稿のメモ
2023-10-25
>rice_vc Cursorの進化が凄まじい…
>
> ・OIが持つローカル環境のコード実行能力
> ・VSCodeのようなエディタの高い可読性と操作性
>
> 両者の強みが組み合わさった最強のコードエディタになりつつありますね。
> 今後プログラマーが使うエディタとしてCursorがスタンダードになるという未来が容易に想像できます。
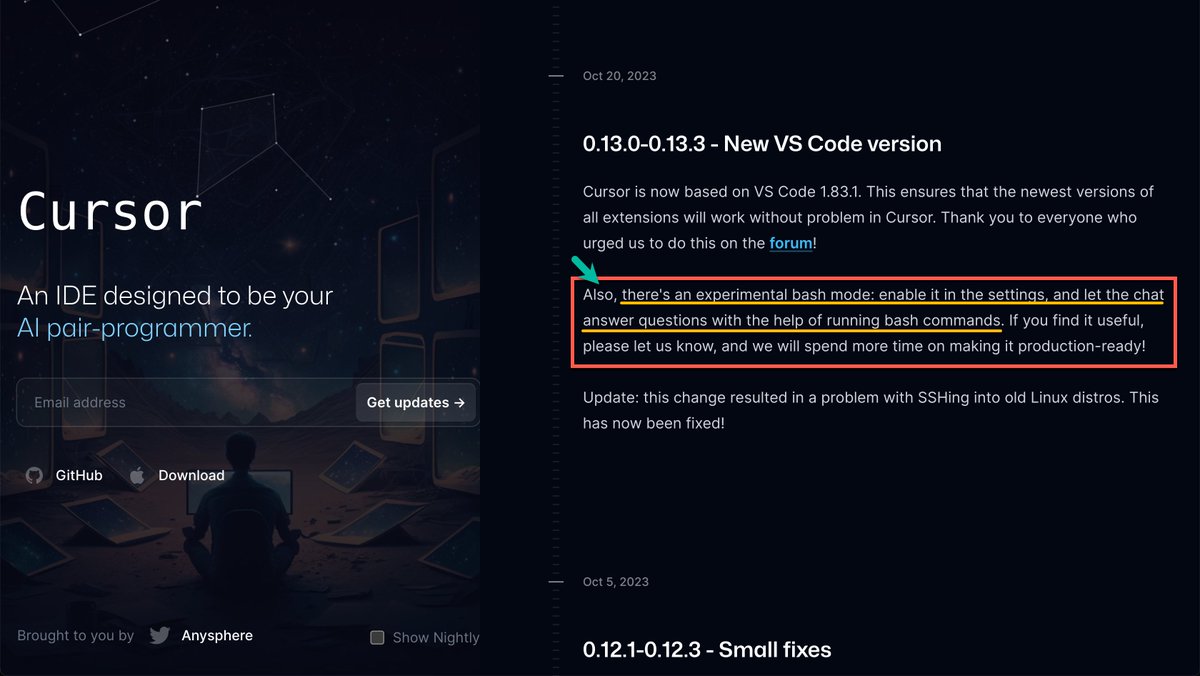
> >gijigae/status/1717061368359370796/photo/1 先週の金曜日にCursorがBash Modeを発表して以来、Open Interpreter(OI)よりCursorを使う時間が圧倒的に増えている。Bash Modeを有効にすれば、OIと同様、ローカル環境でコマンドやコードが実行できる。Cursorだと最新のドキュメントに基づいてコードを書いてもらえるし、開発環境との連携も容易。 twitter.com/rice_vc/status…
>rice_vc Cursorは無料でも50件までGPT-4アシスタント、月200件まで3.5を使うことができ、操作も非常に直感的で慣れ親しみやすい。
>
> 元木社長
> @ai_syacho
> が29日に開催される予定のCursor講習会で一通りの開発方法を学ぶことが出来るのでおすすめです。
> >ai_syacho/status/1716799562374156325 10/29(日)15-16時
> Cursorの講習会(オンライン、無料)を行います。
>
> 学べること
> 時間内で出来ない際は別途開催します
> ・生成AIを用いたプログラミングの最先端
> ・Cursorで0からプログラム作成
> ・Cursorで AI部分修正
> ・Cursorでファイル参照
> ・Cursorで変更履歴確認
> ・Cursorのチャット機能確認… twitter.com/ai_syacho/stat…
>gijigae Cursorは開発者以外にもAIの可能性を知りたい全ての方にお勧めしたいツール。Cursorが持つ特徴の一つが、AIとの会話でファイルが参照できること。マインドマップ(MM)の作り方をgenerate_mindmap.mdに保存し、
>
> @ generate_mindmap. md for @ pumpkin. md
>
> と、指示をするとMMを作ってくれます。
> >rice_vc: Cursorの進化が凄まじい…
>
> ・OIが持つローカル環境のコード実行能力
> ・VSCodeのようなエディタの高い可読性と操作性
>
> 両者の強みが組み合わさった最強のコードエディタになりつつありますね。
> 今後プログラマーが使うエディタとしてCursorがスタンダードになるという未来が容易に想像できます。 twitter.com/gijigae/status…
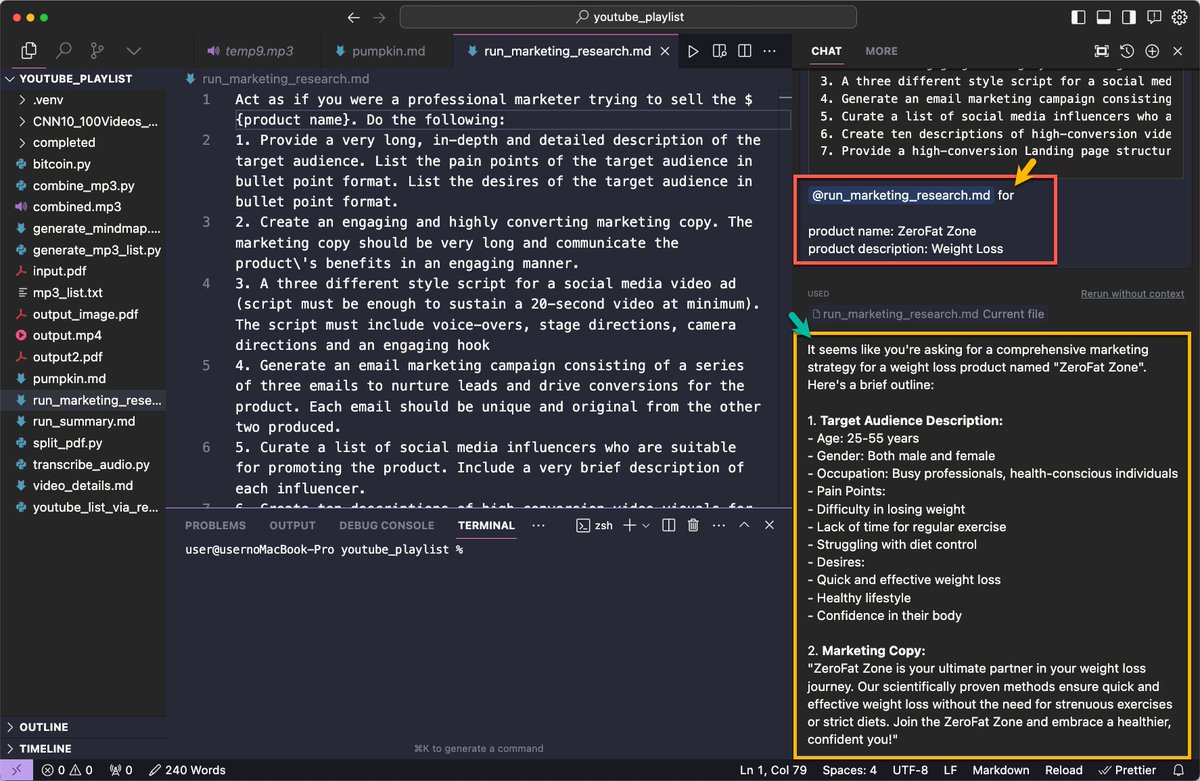
>gijigae Cursorは会話の中でファイルの指定ができるのでマーケティングリサーチ用のプロンプトを準備しておけば、
>
> @ run_marketing_research.md for
>
> product: ZeroFat
> description: Weight Loss
>
> と、指示するだけで細かい市場調査や分析もやってくれる。検索機能も抜群で後から調べる時も大変便利。
>gijigae Cursorはまた、URLを渡すだけで、そのページにあるデータを使って瞬時にベクトルデータベース(VectorDB)が作れる。元々は開発用のドキュメントが対象だけど勉強用の資料にも応用が効く。バークレー大学の機械学習教材(Data 8)を吸い上げてVectorDBを作成・質問をした時の様子↓。スゴすぎる!