FigmaのAuto Layout
FigmaのFrameに対して使える
複数選択して、
shift-a 具体例
>#WIP
いつ使う?
リスト系のもの?
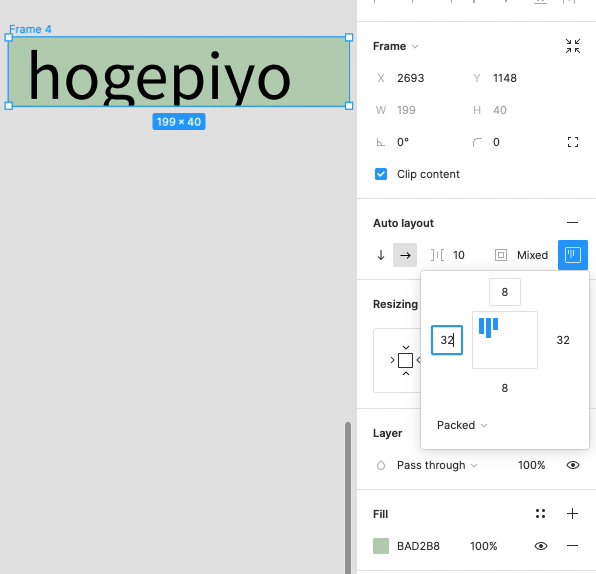
marginを均等にできる
均等に配置したいもの?
ボタンの中身のテキストに合わせてボタンのサイズを変えるとか
親要素を伸縮した時に、子も伸縮する
レスポンシブしなくても嬉しい?
横並びのリストの折り返しはどうやってやる?
レスポンシブとかが良い感じにできるやつ
無駄にFrame>Frame>Frameみたいに入れ子になっているやつをキー一つでフラットにしたい
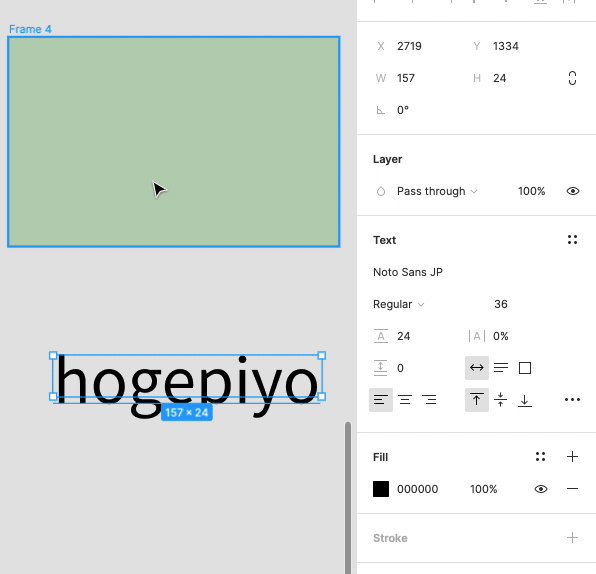
ボタンの中身のテキストに合わせてボタンのサイズを変える
これ知らなかったらボタン作る時に、普通に
r で四角作って、 t でtext書いてそうだが、違うらしい f でframe作って、auto layoutにしておいて、そこに t で作ったやつを入れると自動でサイズ調整されるFIgmaのTextを選択している状態で
shift-a すれば自動て、Frameが追加されたAuto Layoutになる
space-between的なことをする
>@SShuaiqi: Experimenting with Auto layout v5.0 😋
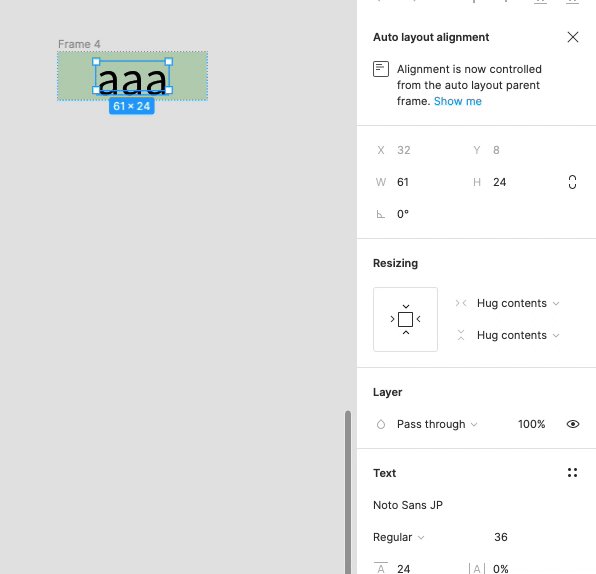
Hug Contents
要素に合わせた幅
Fill Container
親要素いっぱいの幅
Fixed Height
固定幅