package by featureの紹介事例
おそらく明確な起源は無い?
これがgoogleに2006年にindexされてる
知る範囲だとこれが最も古い
よって、packageというのは、Javaのpackage由来だろう
エリック・エヴァンスのドメイン駆動設計のモジュール(MODULES)(別名 パッケージ(PACKAGES))にも同じことが書いてある
DDDの本は原著が2003
angularの人
2013
Angular coding style guideにもある
ソフトウェアアーキテクチャの基礎の8.2.1あたり
割と最近の記事
package by feature
スライド
ツイートレベル
>@VasiliyZukanov: Reminder:
>"Package by feature" (or, after @unclebobmartin, "screaming architecture") means that you should be able to understand what the app does just by reading the names of its top-level packages.
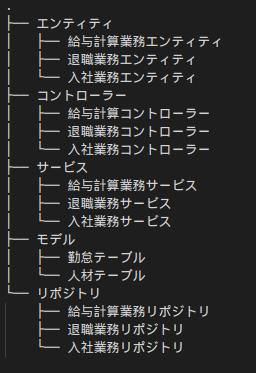
>@MinoDriven: 右(2枚目)は「技術駆動パッケージング」というアンチパターン。設計パターンごとにまとめるのは一見綺麗に整頓されているように見えるが、ドメインの関心事が設計パターンで分断されてしまい、業務概念ごとにまとまるべきものが低凝集になってしまう。特にマイクロサービス化を試みる場合非常に困る。
>よくReactでこういう「種類別」になってるプロジェクト見かけるけど、必ず辛みがますので全て「機能別」のプロジェクトになってほしい。