ユーザスクリプト
Kozanebaのロード時に実行するプログラムをユーザが任意に指定できる機能
JavaScriptで記述する
ローカルマシンに保存される
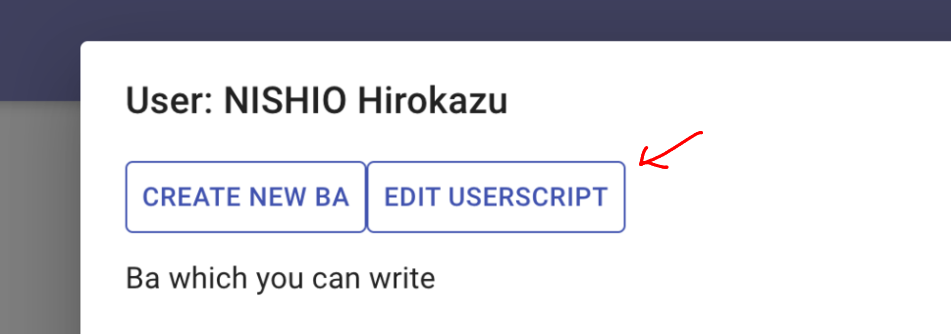
Userダイアログの
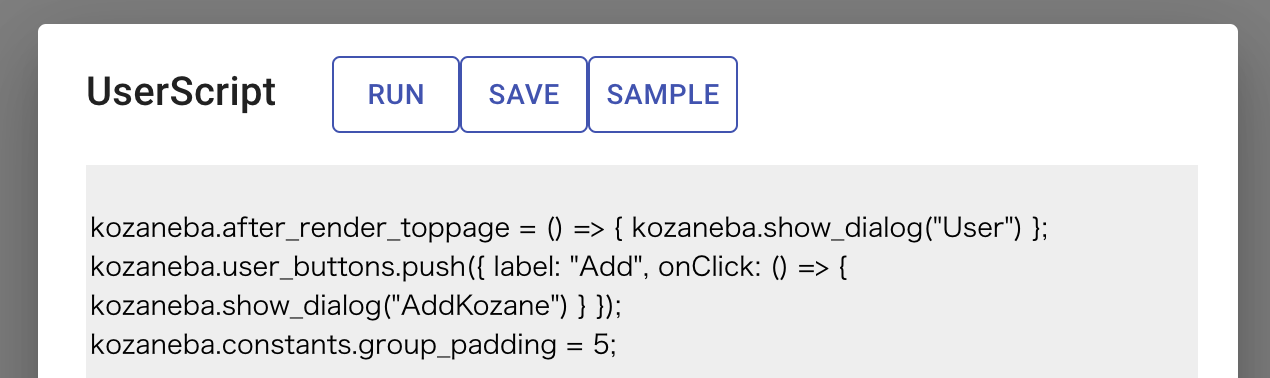
EDIT USERSCRIPT ボタンで編集画面(UserScriptダイアログ)を開くことができるUserScriptダイアログ
現在保存されているユーザスクリプトを見て、編集できる
Runはユーザスクリプトを1回実行する
開発コンソールなどを開いておいて実行したときに構文エラーなどが出ないかを見る用途を想定
SaveはlocalStorageにユーザスクリプトを書き込む
次回のロード時以降に毎回実行される
ユーザスクリプトの例
タッチパッドではなくホイールの環境の人が自分のホイールに合わせて感度を調整する
まずタッチパッドだと判定しないようにする。これでホイール用の感度設定に変わる。
jskozaneba.is_touchpad = () => false;初期値は10になっている。この初期値でしっくりこない場合は直接値を変更できる。
下記の例は挙動を反転している。
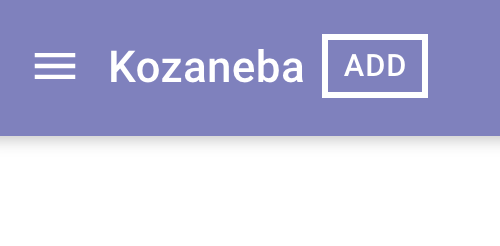
jskozaneba.constants.wheel_scale_speed = -10AddボタンをAppBarに追加
jskozaneba.user_buttons.push({
label: "Add",
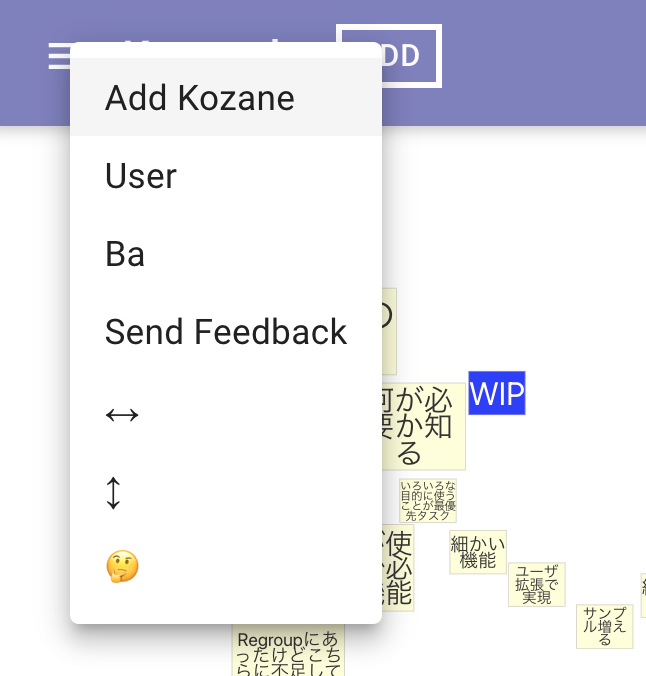
onClick: () => { kozaneba.show_dialog("AddKozane") }
});--- 古い記述
ロード時に実行するスクリプトをユーザが定義できる
jslocalStorage.setItem("onLoad", "console.log('hello')")トップページにアクセスした時にチュートリアルがでる挙動をユーザが上書きできる
kozaneba.after_render_toppage = () => { kozaneba.show_dialog("User") } AppBarにユーザがボタンを追加できる
:localStorage.setItem("onLoad", `
kozaneba.after_render_toppage = () => { kozaneba.show_dialog("User") };
kozaneba.user_buttons.push({ label: "Add", onClick: () => { kozaneba.show_dialog("AddKozane") } });
`)カスタムのスタイルをつける機能
kozaneba.update_style("1629979178768", (s) => {s.background = "blue"; s.color = "white" }); 2021-08-31
kozaneba.user_menus.Kozane.push({label: "hello", onClick: ()=>{ alert("hello!") }}) 2021-09-01
API
Add Kozane ダイアログのフォントサイズを大きくする
jskozaneba.constants.add_kozane_dialog_is_fullscreen = true;
kozaneba.constants.fontsize_of_add_kozane_dialog = "24px";