Smalltalk MVC
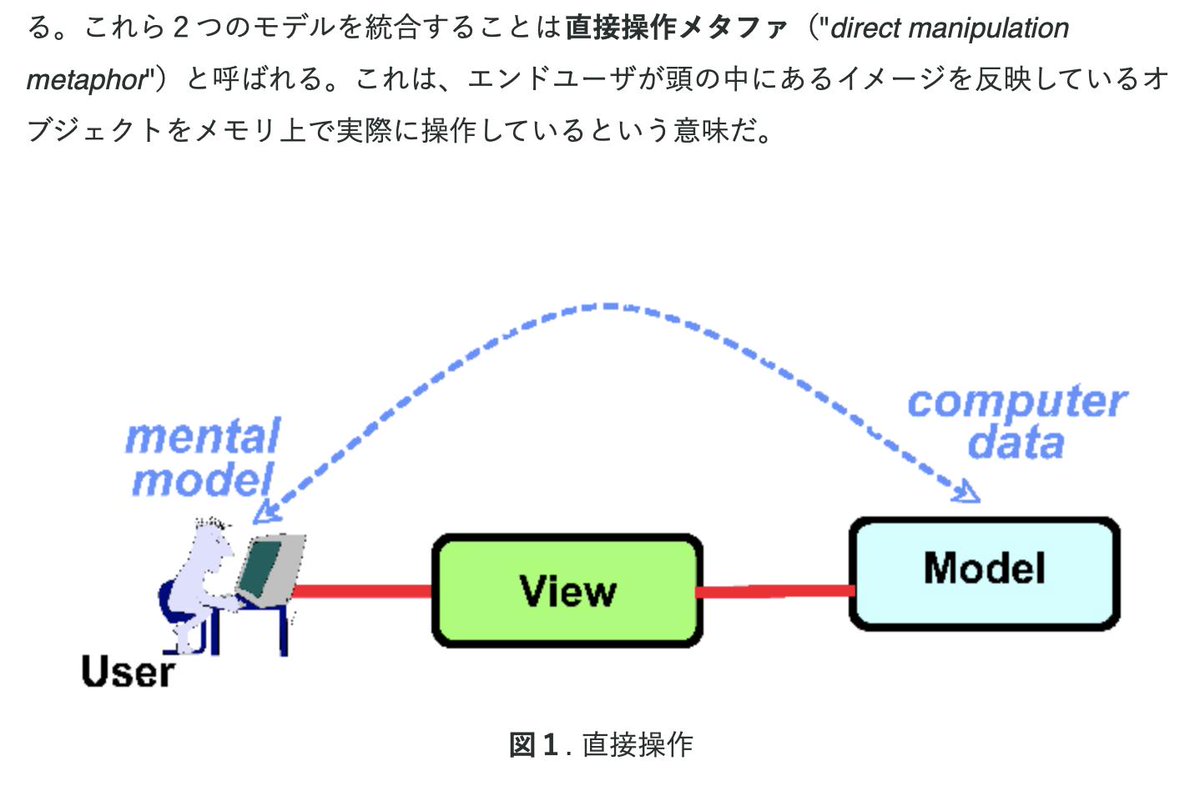
>@manabuueno: MVC パターンを考案したリーンスカウクによるこの図も同様のことを示しています。ユーザーのメンタルモデルとコンピューターのデータモデルが同期し、それを操作するツールとして両者の間にビューとコントローラーがあるというものです。ユーザーは OOUI を通じて自分の頭の中を操作できるのです。
>@manabuueno: オブジェクト指向プログラミングと GUI デザインを別々なものとして考えるのはおかしい。なぜなら、コンピュータの在り方をユーザーの知覚と認知から見立てようとするのがオブジェクト指向であり、それは要するに、UIこそがコンピュータであるという発想に基づいているからだ。
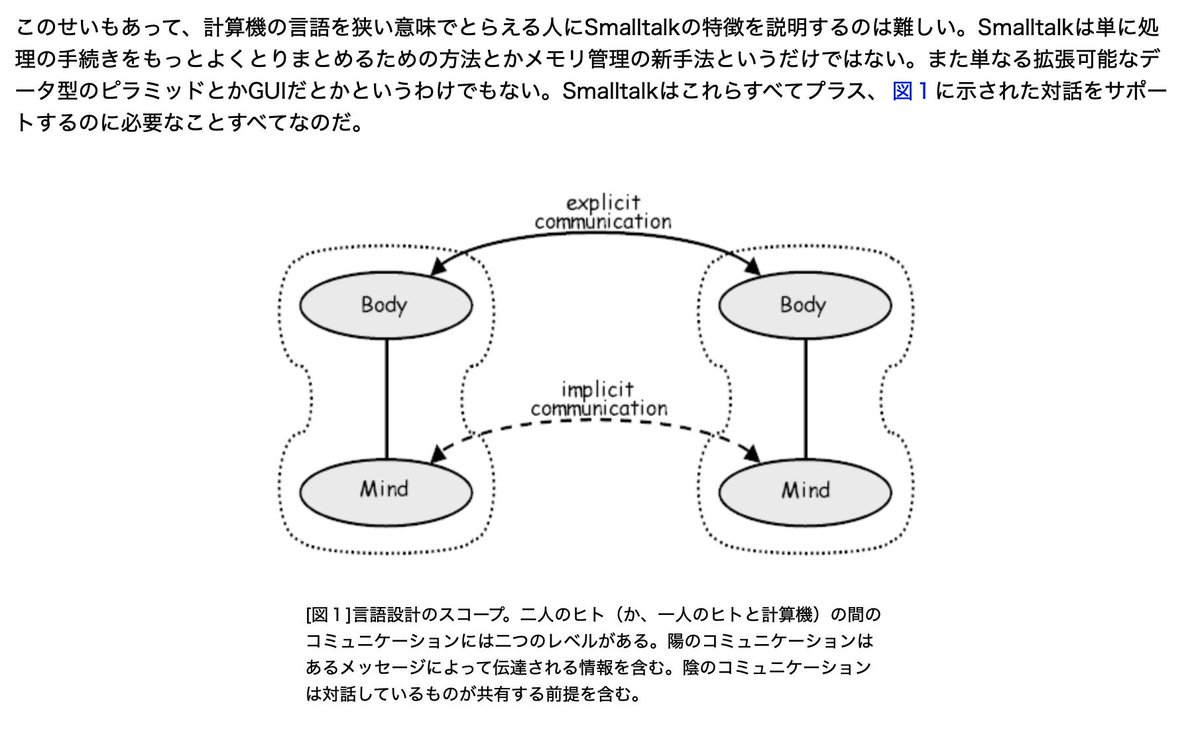
>@manabuueno: ダン・インガルスによれば Smalltalk のコンセプトは、知覚される顕在的な入出力モデルと、潜在的に共有される精神レベルのモデルの、両方をサポートすることだった。 https://t.co/Hb4vPTAl3s
>@manabuueno: またリーンスカウク/コプリエンによれば、「直接操作メタファ」とは、GUI として単にスクリーン上の要素を操作できるというだけでなく、オブジェクト指向によってユーザーは頭の中にあるイメージをコンピュータのメモリ上で実際に操作できるという意味なのである。 https://t.co/3oDxArnV8b
コンピューターモデル
これがよく良く言われるモデル
ユーザーのメンタルモデル
これはユーザーにとってのモデル
UI/UXそのもの
この両者が乖離すると開発しづらく、ユーザーとしても使いづらいシステムになる
いいデザインはこのギャップを埋める
>道具は使用者をコントロールするのではなく使用者がコントロールするものだ。
タスク遂行を妨げない直感的なUI
ニーズに合わせ拡張できるプラグイン機構