新しく追加されたThemeでコードの文字選択がバグる
いつもScrapboxを使わせていただいております
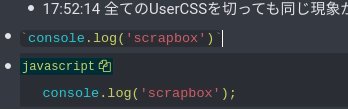
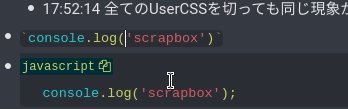
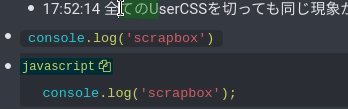
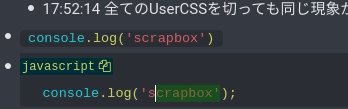
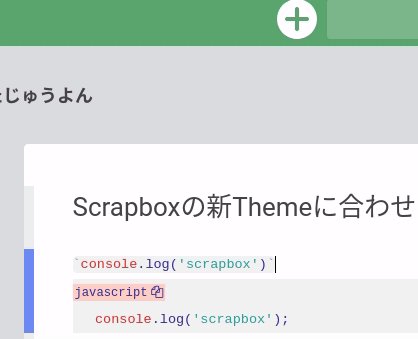
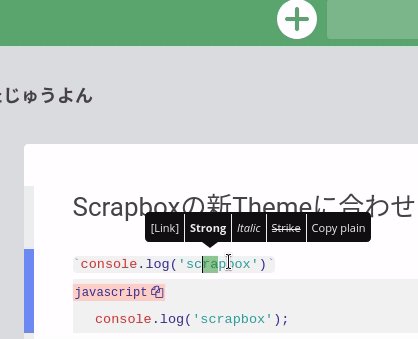
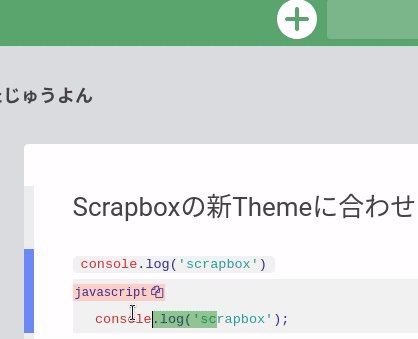
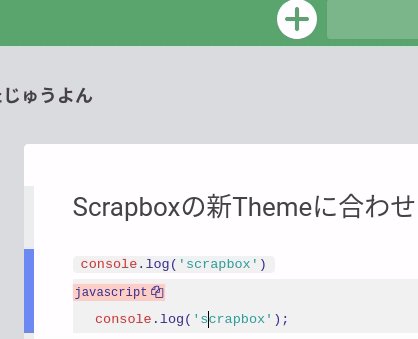
先程新しく追加されたThemeですが、どのThemeにしてもコードの文字選択にズレが生じるというバグが発生しています
おそらく原因は
filter: invert() です理由はわかりませんが、この色反転用filterを使うと、
div.cursor と div.selection の位置計算がおかしくなるようですdark theme以外のThemeでも、
--invert-color: invert(0%) が悪さをして文字選択をずらしてしまっているようです開発ツールで
--invert-color をOFFにすると直りますClassic Themeと
Light では --invert-color がないので発生しません現状だとThemeを変えただけで文字選択がバグってしまいます。
filter: invert() を使わないでDark themeを実装し直すか、 filter: invert() ありでも文字選択がずれないようにしていただけると幸いです参考までに、
filter: invert() を使用せずにdark themeにするUserCSSを載せておきます:応急処置法
以下をUserCSSに追加すると直ります
csshtml {
--invert-color: unset !important;
}Classic ThemeかデフォルトのLightに切り替えても直ります
動作環境
Firefox 84.0.1
Google Chrome 87.0
filter: invert(100%) 使うのやめたdark/lightのテーマ毎にシンタックスハイライトに使うスタイルを切り替えるようにした