文字色
#要望 from 
文字に色をつけられるとうれしいです。アンダーラインと同様の実現方法でいいと思います。ただし、もし簡単にするとすると、どこかで「red」「pink」「green」「yellow」などを定義しておいて、pink 桃色といった書式もあるとわかりやすいかも、と思いました。
わかる
既にリンクに2色が使われているので、文字色がさらに増えると読む側が意味を理解する事が難しくなる気がしています
書いた人はともかく、読む人の負荷が高い
そのうち実験してみます
[記号 文章] の記号部分に、いろいろな記号とその表示スタイルを自分で定義できます [# ここは緑色] のように、シャープを付けると緑色になる記法 [! ここは重要なので赤] のように、ビックリマークを付けると赤くなる記法赤い大きい文字で斜体や緑で取り消し線など、組み合わせ可能です
この装飾のスタイルは、以下のコードブロック記法をプロジェクト内のsettingsというページにコピペすると使えるようになります
style.css.deco-\# {
color: #fff; /* 白文字 */
background-color: #6a6; /* 緑背景 */
}
.deco-\! { /* 重要な部分は!を付ける */
color: #fff;
background-color: #e66; /* 赤背景 */
font-size: 1.2em; /* 重要なので最初から大きな文字にする */
}詳しくは
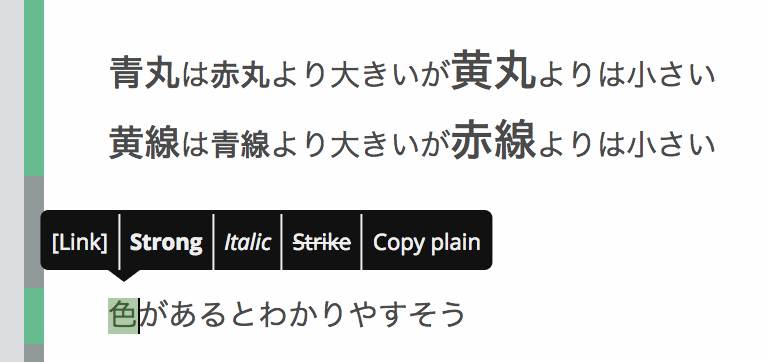
settingsを指定などせずにピンポイントで色をつけたいこともあるのですが...
上のコメントにも関連するかもしれませんが、動的に(かつGUIで)色をつけるようにできないでしょうか
例えば上のようにポップアップ?でcolorの項目があっていくつかの色から選択できたら便利だと思います。
とりあえず4色
色々と絵文字を探してみたけど、色がわかりやすくて、色の種類が多いものが📕だった
赤:
! 橙:
% 緑:
# 青:
~ script.jsscrapbox.PopupMenu.addButton({
title: '📕',
onClick: text => text.split('\n').map(line => `[! ${line}]`).join('\n')
})
scrapbox.PopupMenu.addButton({
title: '📙',
onClick: text => text.split('\n').map(line => `[% ${line}]`).join('\n')
})
scrapbox.PopupMenu.addButton({
title: '📗',
onClick: text => text.split('\n').map(line => `[# ${line}]`).join('\n')
})
scrapbox.PopupMenu.addButton({
title: '📘',
onClick: text => text.split('\n').map(line => `[~ ${line}]`).join('\n')
})style.css.deco-\! {
color: #fff;
background-color: #e66;
}
.deco-\% {
color: #fff;
background-color: #ea2;
}
.deco-\# {
color: #fff;
background-color: #6a6;
}
.deco-\~ {
color: #fff;
background-color: #6ae;
}おお、ありがとうございます!なるほど、こうやるんですね!白抜きじゃなくて文字線?が色付きバージョンも自分で作れるということでしょうか?