TeXコードに変換するボタンの使い方
必須の準備項目
Chrome拡張機能「ScrapScript」をインストールする
ScrapScriptの詳細は /customize/daiiz製のChrome拡張機能 を参照
tex-buttonはScrapScriptの一機能「Scrapboxのアイコンをボタンとして使う」を利用している
tex-buttonのページをまるごとコピーして自分のプロジェクト内に同じページを作る
button.js の前半パートは編集可能著者,日付,パッケージ設定などをお好みに
ここまで準備をすると,
[tex-button.icon] を押下時に,変換対象範囲の内容のTeXコードが新しいタブで開く.ボタン設置の雰囲気と変換ルールについてはScrapboxでレポートを書きたいを参照.
オプション項目
このセクションでのセットアップを行うと,
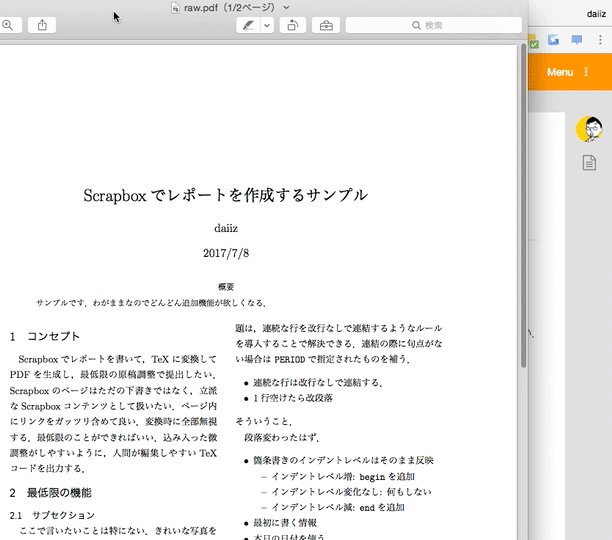
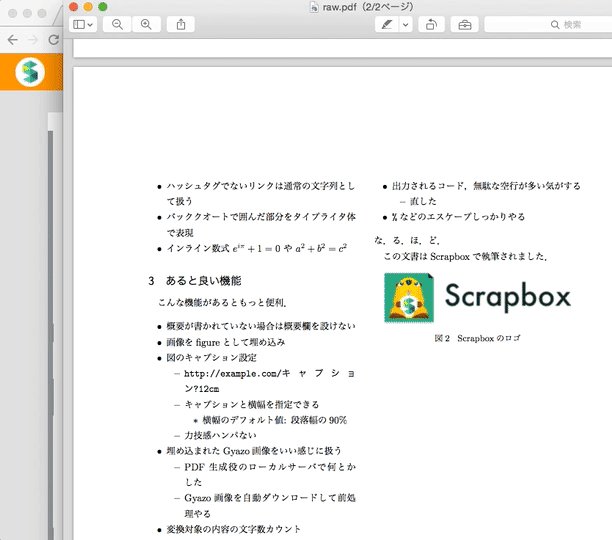
[tex-button.icon] を押下時にPDF文書が生成される.簡単な仕組み解説
ローカルでexpressサーバアプリを起動しておく
http://localhost:8102/create/pdf に先ほど生成されたTeXコードがPOSTされる
TeXコードからPDFを作成するための処理を自動で行う
TeXコードに含まれるGyazo画像のうち,まだローカルにないものを一括ダウンロード
画像のサイズ情報を取得するためのコマンド extractbb を実行
platex, dvipdfmx を順に実行してPDF (raw.pdf) を作成してプレビュー
セットアップとローカルサーバ起動
$ git clone https://github.com/daiz713/sb2tex.git$ yarn install$ node index.jssb2tex app listening on port 8102! と表示されればスタンバイ完了