Scrapboxのドッグフーディング開発
こんばんは
daiiz (@daizplus)
2017年夏からNotaでScrapboxを作っています
日頃、Scrapboxを使ってScrapboxを作っている話をします
Scrapboxとは
複数人で同時編集できるノート、Wiki
場所、時間を選ばずにみんなで書ける
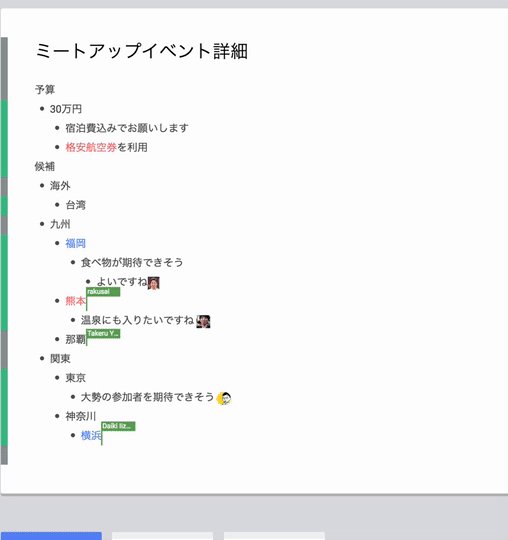
顔アイコンでコミュニケーション
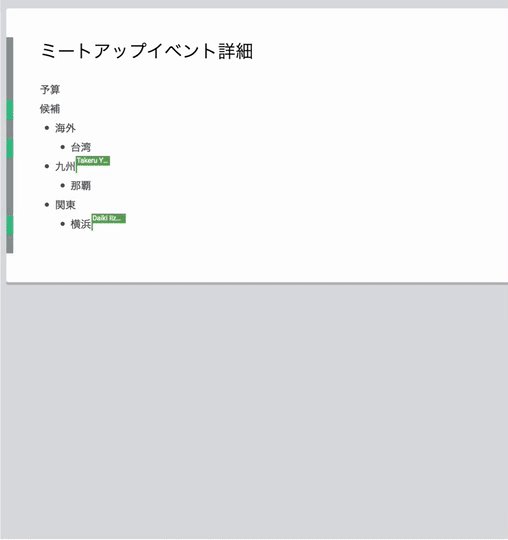
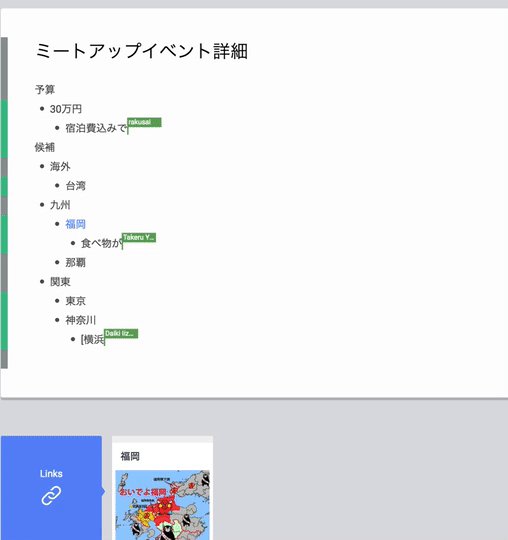
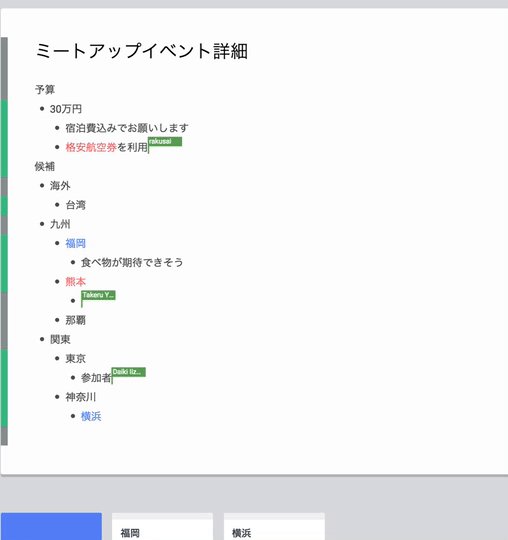
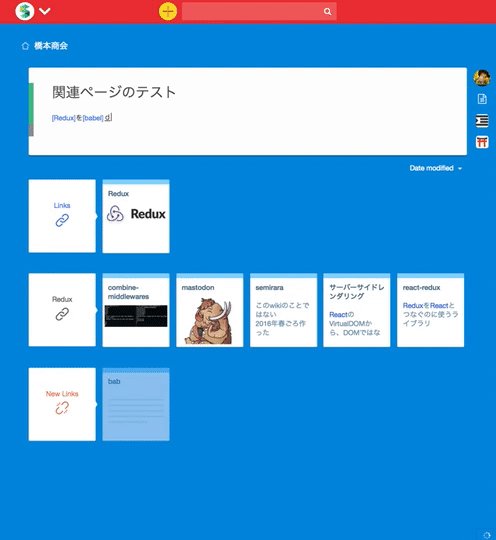
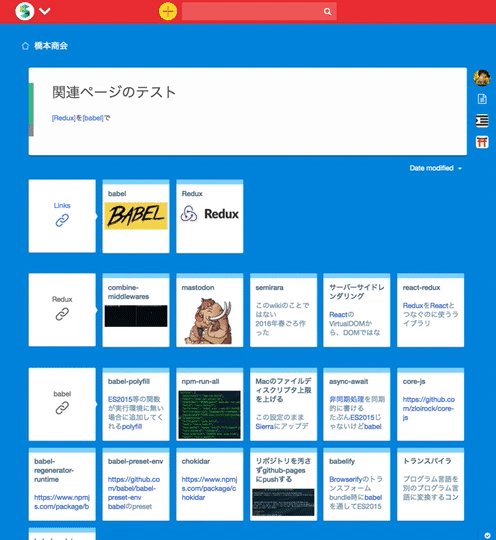
ページ同士の関係性をリンクで説明する
文字を
[] で括るだけでリンクになるデモ
2016/11
リリースイベントでScrapboxと出会う
2017/5
Chrome拡張機能ScrapScriptsを作ったり
2017/8
ユーザーから開発者になった
Scrapbox本体の開発に参加開始
ドッグフーディング
自分たちが作ったものを自分たちで使うこと
Scrapboxの開発にScrapboxを使う
アイデア練り、仕様の議論、実装の相談
バグ報告、機能要望
その他なんでも
色々な用途で使うことが大事
日頃の開発コミュニケーション
個人のブログ
複数人での勉強会
気合が入る
自分で使うものが壊れていると困る
面白い使い方や機能の種を見つけられる
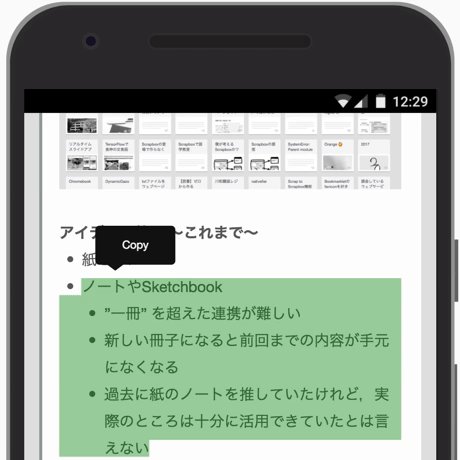
やりたいことが湧いてくる
やりたいことを全て書く
すぐに着手できそうなことから、大きな展望まで、とにかく書く
アイデアをリンクで繋げる
直接的でなくても、他の機能の一部となって実現できることもある
Scrapboxのリンク効果で後から効いてくるので書いておくべし
いろいろ見えてくる
先にやるべきこと、必要になる部品
関連が深いアイデア
ページを切り出す機能を使って細かく考えていく
アイデアが繋がる例1
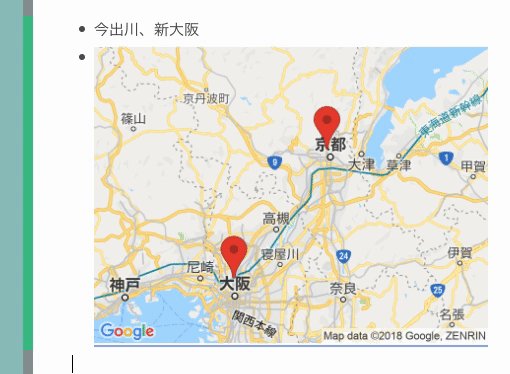
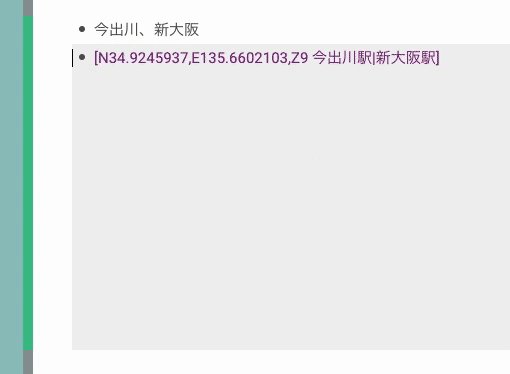
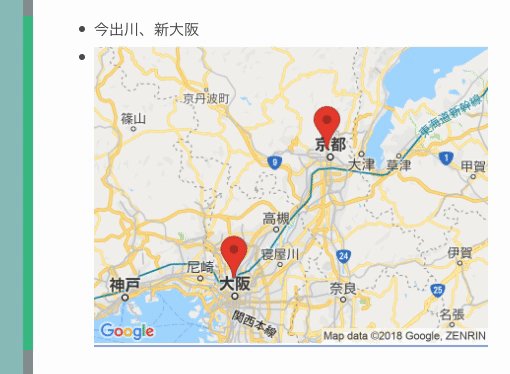
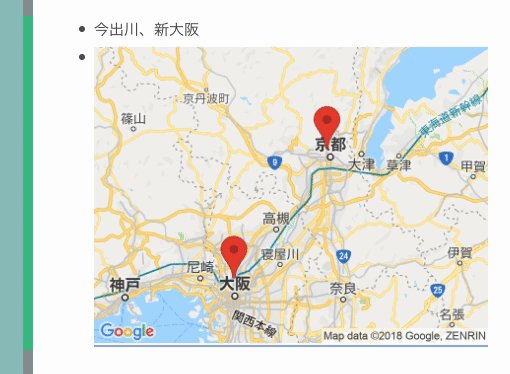
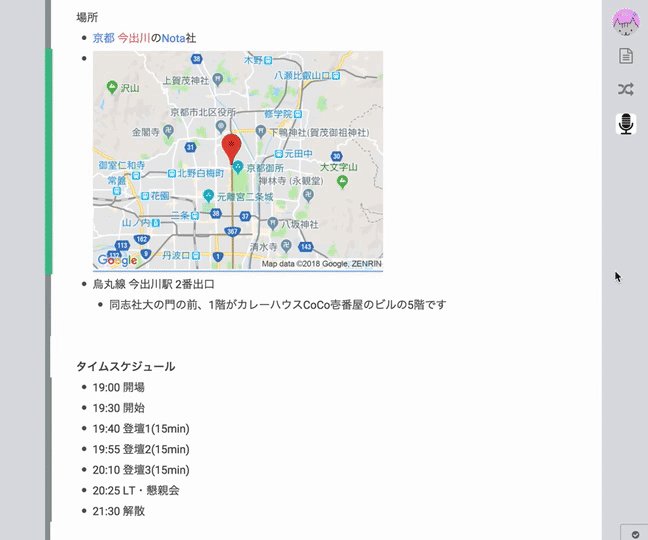
『キーワードを指定したGoogle Maps埋め込み』機能
緯度・経度ではなく地名と建物名の組み合わせで地図を表示できる記法
この機能自体は実現しなかった
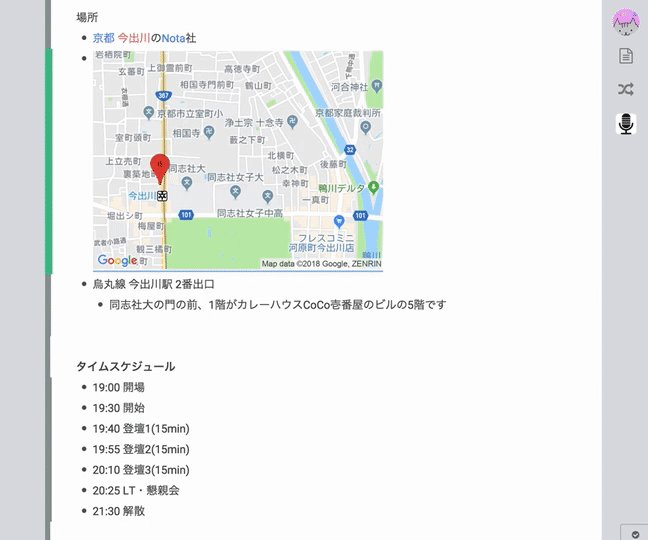
『/scrapbox-drinkup/地図を埋め込もう (daiiz)』機能の一部として活かせた
緯度・経度に続いて建物を複数指定してピンを立てられる
アイデアが繋がる例2
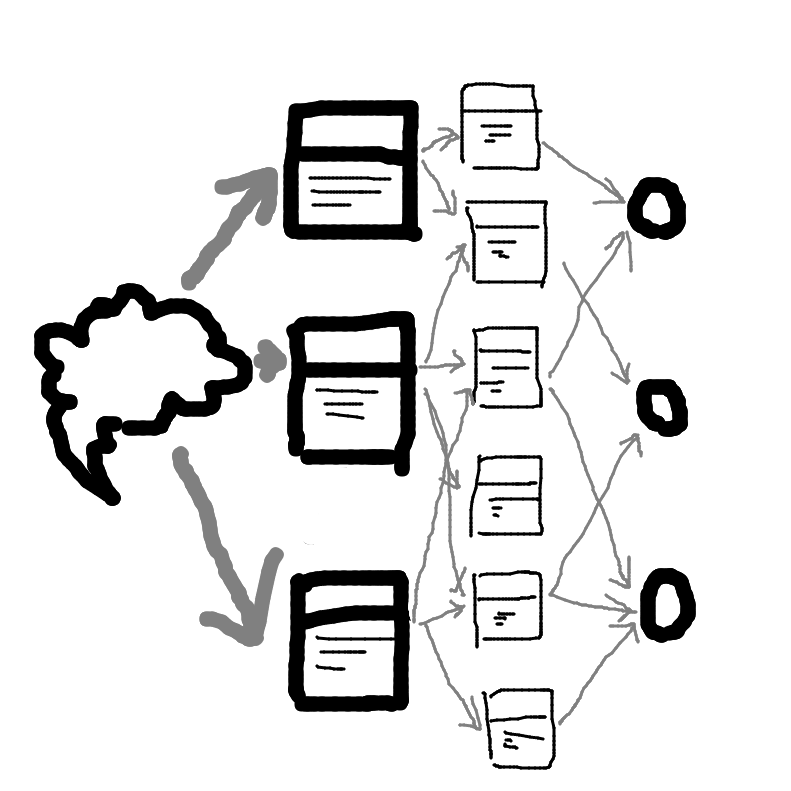
実現したいことを箇条書きにして、個々のページを作り考えていく
ページ内では、さらにリンクで他のページが参照されている
関連する話題がそれぞれページに分けられて議論されている
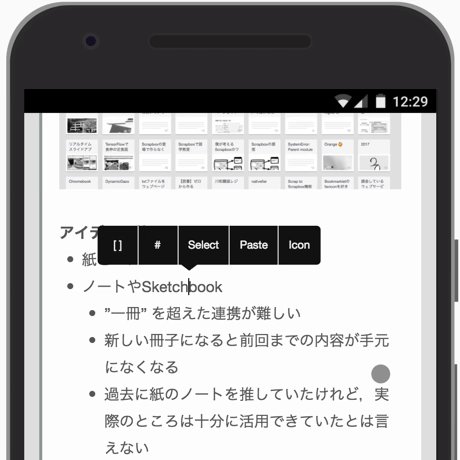
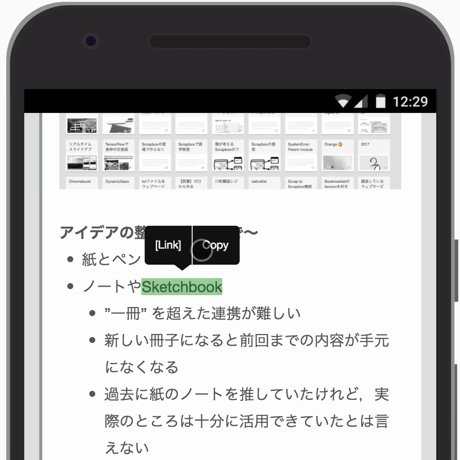
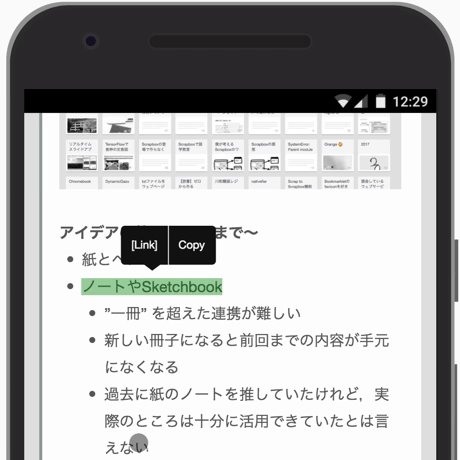
文字選択処理をOSの機能に頼らず自作するという判断ができた
将来的に欲しくなる機能を一望できていた
自作しないと不便になることを何度も試してわかっていた
その結果、ツマミのない選択範囲調整機能を実現できた
範囲の端か、目的の端点付近をなぞると、範囲を広げたり縮めたりできる
要望やバグを書く
#Request_for_Scrapbox 、 #Bug_of_Scrapbox 日常のドッグフーディングで困っていることを書く場
色々な使い方をする人がいることが大事
Scrapbox開発者以外も漠然と実現したいことを書ける
優先度や重複は気にしなくていい
複数同時に解決できるものや矛盾した要望を見つけられる
#daiiz👀 気になるネタをマーキングしていくタグ
新メンバーもいきなり参戦できる
新機能の開発プロセス
作る機能について書く
実現したいアイデアのページへのリンクを張りながらページを作り説明
既にアイデア別のページが充実しているので説明がスムーズ
Scrapboxのリンクのおかげで、長い前置きを書かずにコンテキストを共有できる
考えている実装方針を書いて相談する
動き始めたらGyazo GIFで撮って見せ合う
アイデア、問題意識、設計方針、議論のすべてが、文章として残る
非同期コミュニケーションができる
調べたこと、試したことを書く
分からないなりに調べて考えていることを書く
わからない事こそ、書くチャンス
詳しい人がいれば残りを完成させてくれる
書きにくいのであれば、Scrapboxのコンセプトに反するので何かがおかしい
検討したが採用しなかった手法、ダメだったことなどの考察
予想しなかったところで活かされたりする
他のメンバー、将来の自分の為になる
Pull Requestからリンクしておくことでレビューワーも勉強できて大変便利
知見を繋げる
小さく作ってPull Requestを出す
触って試さないことには次が見えない
機能自体の良し悪し
機能の改良点、発展性、他の機能との関連性
実装のスジが良いか、汎用性
すばやく試用のフェーズに入りたい
リアルなコンテンツで試しながら作り込む
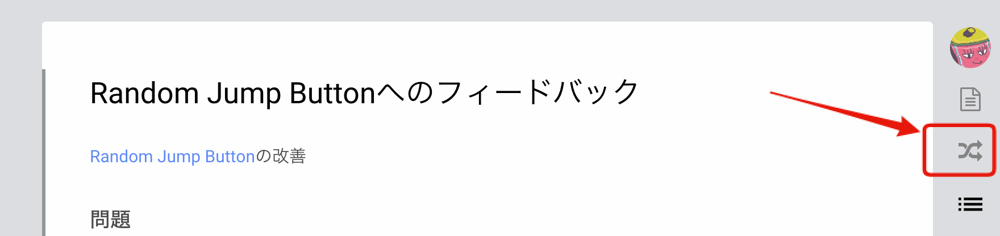
機能への感想用のScrapboxページを作る
大きい機能の場合はフィードバック用のページを作ることが多い
GitHubのPull Request画面やSlackだと流れてしまい探しにくかったり、個別にコメントしづらいため
感想希望!と言うだけで、意見、改善案がたくさん届く
再びアイデアを繋げる
Last visited sortに影響が出ているので直したい
クリック毎に次のrandomページをprefetchしたい
command + clickで別タブで開きたい
気付いたらページができていることも
ドッグフーディングの勢いがとにかくすごい
リリース後は、さらに使い込まれ、次のアイデアの刺激になる
フィードバックを受けて、さらに改良
地図埋め込み機能
目的の位置をベストショットで貼り付けるのは難しかった
一旦Scrapboxに貼った後に表示範囲を微調整できるようになった
Swipe Cursor
Swipe Cursor開始時に行頭行末にあるカーソルを上下の行に移す
Swipe Cursorが遅く感じる
ユーザーもドッグフーディングできる
/forum-jpでユーザーからの要望を受け止められる
UserCSSやUserScriptといった仕組みを使って、自分のprojectで実験できる
自らのアイデアや要望を、文章で提案するだけでなく、コードを書いて実際に動かせる
/customizeでアイデアが共有されている
まとめ
毎日使う
小さな問題にすぐに気付けて、大きくなる前に対処できる
解決の突破口や新しい機能を思いつくきっかけになる
毎日使う機能だけを入れるという心得
全員で、多種多様な用途で使う
開発者だけだといけない
バグに慣れてしまい、妥協してしまう
おかしなデザインに気づけない
ユーザーも巻き込める
熱いアイデアを動く姿で見せてもらえる
開発者もそれをすぐに試せて刺激的
さらにもっと
? [Scrapbox]を日々ドッグフーディング開発している話? DevLOVE関西での発表資料