Dark Theme CSS
/shokai/Dark Editor CSS だけでは満足できなかったので細かいところまで凝ってみた
色んなところからUserCSSを頂戴しています、ありがとうございます!
ThemeはHacker1を使用
Google Chrome バージョン: 63.0.3239.132
2018/02/09に作成
grid-size-range と dropdown-toggle を非表示にする
style.cssinput.grid-size-range { display: none }
a#dropdownMenuSort.tool-btn.dropdown-toggle { display: none }Project Titleの色調調整
style.css.quick-launch .project-home .title {
color: #F5F8FA
}
.quick-launch .project-home .icon-home::before {
color: #F5F8FA
}ページ内スタイル
style.css.page {
background-color: rgba(230, 235, 255, 0.05);
box-shadow: none;
border: #666 solid 0.5px;
border-radius: 5px;
}fontを変更する
style.csshtml {
font: 16px/24px Helvetica Neue, Helvetica, Trebuchet MS, Arial, Verdana, Tahoma, "DejaVu Sans", "Liberation sans", "Bitstream Vera Sans", sans-serif;
}
.text {
color: #F5F8FA;
}status-barのスタイル変更
style.css.status-bar {
background-color: rgba(255, 255, 255, 0);
color: #a9aaaf;
border-top-left-radius: 15px;
border-top-color: #888;
border-left-color: #888;
}マーカー
/scrasobox/マーカー をカスタマイズ
こんな感じでマーカーにできるよ
style.css/* 二重括弧による強調をマーカーっぽくする */
.line strong:not([class]) {
background: #2F8A65;
padding: 0 3px;
margin: 0 1px;
}引用
> 幅を広く設定した
style.cssspan.quote {
padding: 10px;
width: 100%;
display: block;
border-left: solid 4px #4b7ff5;
}文字の位置揃えをする
俺がセンタリングだ!
俺が右寄せだ!
俺が左寄せだ!
style.css/* 中央寄せ */
.deco-\| { position: absolute; width: 100%; text-align: center }
/* 右寄せ */
.deco-\> { position: absolute; width: 100%; text-align: right }
/* 左寄せ */
.deco-\< { position: absolute; width: 100%; text-align: left }アイコンを大きくする
style.css/* アイコンサイズを大きくする */
.line img.icon { height: 2em }アイコンをもっと大きくする
style.css/* 強調記法 [[hoge.icon]] のアイコンのとき、サイズをもっと大きくする */
.line img.strong-icon { max-height: 7em; height: auto }箇条書きを控えめにする
こんな感じに
- になるstyle.css/* 箇条書きを控えめにする */
.line .indent-mark .dot { height: 3px; top: 11px; background-color: #AAA }画像を左寄せにする
style.css/* 行内の画像を左寄せにする */
.line .text { clear: both; overflow: hidden }
.line img.image { float: left; margin-right: .5em }チェックボックスになるタグ
style.css/* チェックボックスになるタグ v2 Font Awesome版 */
.line:not(.cursor-line) a[href$='/progfay/o']:not(.icon) span,
.line:not(.cursor-line) a[href$='/progfay/v']:not(.icon) span {
display: inline-block; width: 0; text-indent: -9999px }
.line:not(.cursor-line) a[href$='/progfay/o']:not(.icon)::after,
.line:not(.cursor-line) a[href$='/progfay/v']:not(.icon)::after {
display: inline-block; min-width: 1.15em; padding-left: 1px;
font-family: FontAwesome; font-size: 120%; text-align: center; vertical-align: middle }
.line:not(.cursor-line) a[href$='/progfay/o']:not(.icon)::after { content: '\f096'; color: #4D7 }
.line:not(.cursor-line) a[href$='/progfay/v']:not(.icon)::after { content: '\f046'; color: #4D7 }homeのgridを見やすくする
画像をセンタリングしてある
style.css.grid li.page-list-item a .title {
overflow: hidden;
height: 50px;
text-align: center;
font-size: 16px;
font-weight: bold;
color: #F5F8FA;
background-color: rgba(0, 0, 0, 0);
display: -webkit-flex;
display: flex;
-webkit-align-items: center; /* 縦方向中央揃え(Safari用) */
align-items: center; /* 縦方向中央揃え */
-webkit-justify-content: center; /* 横方向中央揃え(Safari用) */
justify-content: center; /* 横方向中央揃え */
}
.grid .page-list-item:hover {
display: inline-block;
}
/* サムネ画像をフィットさせる */
/* サムネ画像をフィットさせる */
.grid li.page-list-item a .icon {
position: relative;
}
.grid li.page-list-item a .icon img {
display: table-cell;
width: auto;
margin-bottom: 10px;
max-height: 90px;
max-width: 95%;
vertical-align: middle;
border-radius: 5px;
position: absolute;
top: calc(50% + 40px);
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
.grid li.page-list-item a .hover {
background-color: rgba(0, 0, 0, 0.03);
height: 160px
}Pinのスタイル変更
style.css.grid li.page-list-item a .pin {
background: linear-gradient(
45deg,
rgba(255, 255, 255, 0.3),
rgba(255, 255, 255, 0.3) 50%,
#22252D 50%,
#22252D
)
}
.grid li.page-list-item a .pin {
right: -3px
}一覧カードを小さくする
style.css.two-two {
width: 165px !important;
height: 165px !important;
}
.page-list .grid li {
width: 165px !important;
height: 165px !important;
margin: 0 24px 24px 0;
}
.two-two .icon {
padding-top: 0px !important;
width: 165px !important;
height: 165px !important;
}
.grid li.page-list-item a {
background-color: rgba(240, 250, 255, 0.1);
box-shadow: none !important
}
.grid li.page-list-item a .views {
color: #eee
}
.grid li.page-list-item a .header {
padding: 7px 5px !important;
border: none;
background-color: rgba(0, 0, 0, 0)
}
.grid li.page-list-item a .content {
height: 100%;
border-radius: 3px;
border: solid #555 0.5px;
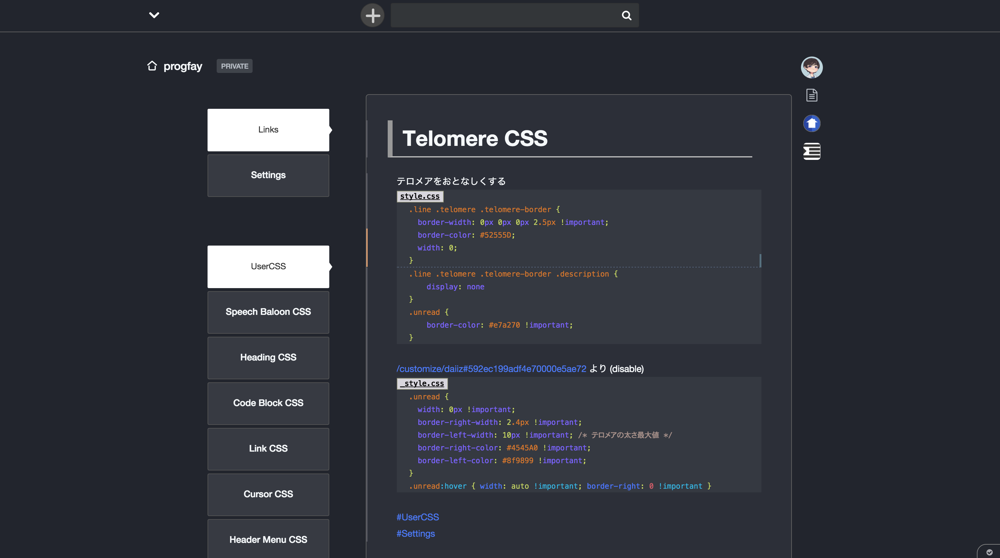
}テロメアをおとなしくする
style.css.line .telomere .telomere-border {
border-width: 0px 0px 0px 2.5px !important;
border-color: #52555D;
width: 0;
}
.line .telomere .telomere-border .description {
display: none
}
.unread {
border-color: #e7a270 !important;
}背景色を変える
style.cssbody { background-color: #22252D !important }ヘッダーメニューを固定する
style.css/* はりつくメニューバー */
/* @media screen and (min-height: 600px) and (min-width: 768px) { */
body:not(.presentation) {
padding-top: 90px;
padding-right: 0 !important
}
body:not(.presentation) .page-menu {
position: fixed;
top: 90px
}
.navbar {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 990;
overflow: unset;
border-bottom: solid #666 0.5px;
background-color: rgba(34, 37, 45, 0.8);
}
.dropdown.open .dropdown-menu {
position: absolute;
max-height: calc(100vh - 100px);
overflow-y: auto
}
.page-menu .dropdown.open .dropdown-menu {
position: absolute;
top: 0
}
/* } */
.search-form .form-group input {
background-color: rgba(70, 70, 70, 0.5);
border: solid #333 0.5px;
}
.new-button {
background-color: rgb(70, 70, 70);
border: solid #333 0.5px;
}
.new-button div {
background-color: #CCC !important;
}
a.mobile-pagemenu-toggle {
display: none !important
}
a.mobile-search-toggle {
color: black !important
}ヘッダーのアイコンをScrapboxから変更する
style.css /* ロゴ変更 */
.navbar .navbar-brand img {
display: none;
}
.navbar-brand:before {
content: '';
background: url('https://gyazo.com/27c4668f73461782a2adb2cdabbdc75e.png');
background-size: contain;
width: 0;
height: 0;
margin: 10px 16px 0 0;
flex-shrink: 0;
border-radius: 25%;
}
.icon-arrow-down:before {
color: white;
}見出しとタイトルをかっこよく
style.css.line strong {
display: inline-block;
}
.line strong.level-3 {
width: 100%;
margin: 0.25em 0;
padding: 0.25em 0.05em 0.05em 0.5em;
border-left: solid 2.5px #BFBFBF;
color: #C5C8CA;
}
.line strong.level-5 {
width: 100%;
margin: 0.25em 0;
padding: 0.25em 0.05em 0.05em 0.5em;
border-left: solid 4.5px #BBB;
}
.line.line-title .text {
width: 100%;
margin: 0.25em 0 0.75em 0;
padding: 0.25em 0.5em 0.25em 0.5em;
border-left: solid 7.5px #999;
border-bottom: solid 2px #BBB !important;
font-weight: bold;
font-size: 35px;
position: relative; left: -15px;
}カーソルをカスタマイズ
https://scrapbox.io/scrasobox/カーソルをカスタマイズ をさらにカスタマイズ
style.css/* カーソルの幅と色替え */
.cursor {
width: 1.5px;
background-color: rgba(255, 255, 255,.6);
animation: blink 1s infinite;
}
@keyframes blink {
0% { opacity: 0; }
50% { opacity: 0; }
51% { opacity: 1; }
100% { opacity: 1;}
}
.cursor-line.with-image {
animation-name: none;
}同時作業中のユーザのカーソルが点滅しないように設定
style.css/* 同時作業中のユーザのカーソル設定 */
.shared-cursors .cursor { background-color: #309030; animation: none }/customize/カーソル行ハイライト をカスタマイズ
style.css/* カーソルのある行の背景色と下線を薄いグレーにする */
.cursor-line {
border-right: 3px solid rgba(100, 135, 150, 0.75);
border-bottom: 0.5px dashed rgba(135, 165, 205, 0.45);
box-sizing: border-box;
}関連リンクを左側に表示する
style.css@media (min-width: 1050px) {
.row-flex .col-page {
max-width: 960px
}
.col-page .page-wrapper {
display: flex;
flex-direction: row-reverse;
justify-content: center
}
.page-wrapper .page {
width: 700px
}
.page-wrapper .related-page-list {
max-width: 260px
}
.related-page-list .grid .splitter:first-child {
display: none
}
.related-page-list .splitter {
height: 10px !important
}
.related-page-list .relation-label {
height: 50px !important
}
.related-page-list .page-list-item {
height: 50px !important
}
.related-page-list .grid li {
width: 200px!important;
height: 70px !important;
padding: 0 0 0 0!important;
margin: 0 0 5px 0!important
}
.related-page-list .grid .page-list-item .content .title {
font-size: 15px;
background-color: rgba(0, 0, 0, 0);
}
.related-page-list .grid .page-list-item .content .description {
display: none;
}
.related-page-list .grid .page-list-item .hover {
height: 6px;
}
.related-page-list .icon {
display: none !important
}
}
.grid li.splitter.splitter {
width: 45px
}Linksのlabelの色をおとなしくする
style.css.grid li.relation-label.links .arrow {
border-left-color: #fff;
}
.grid li.relation-label.links a {
background-color: #FFF;
}
.grid li.relation-label.links a .title {
color: #333;
}
.grid li.relation-label a {
color: #333
}リンクをわかりやすくする
外部リンクは https://www.google.co.jp/ のようにする
style.css /* External links */
.line a.link:not(.icon)::after {
font-family:'FontAwesome';
content: ' \f08e';
display: inline-block;
}コードブロックを見やすくする
style.css/* code blockのフォントを小さくする設定 */
.line span.code-block {
line-height: 20px;
font-size: 90%;
background-color: rgba(30, 20, 10, 0.05);
filter: invert();
}
/* code blockの頭を静かな色にする */
.line span.code-block .code-block-start {
border: solid 1px #66667F;
background-color: rgb(39, 40, 34);
padding: 2px 5px 2px 5px !important;
}
.line span.code-block .code-block-start a { font-size: 110%; color: #FFF }吹き出し
style.css/* 吹き出し本体 */
.deco-\{, .deco-\} {
font-size: 1em;
color: #fff;
background-color: #b2bcba;
padding: 0.1em 0.2em 0.1em 0.2em;
border-radius: 0.4em;
margin: auto 0.3em;
display: inline-block;
max-width: calc(100% - 100px);
vertical-align: top;
}
/* 左吹き出しの角 */
.deco-\{:before {
position: absolute;
margin: 0;
padding: 0;
transform: translateX(-100%) translateY(calc(1em - 80%));
width: 0;
content: "";
border-width: 0 0 0.6em 0.6em;
border-style: solid;
border-color: #b2bcba transparent;
}
/* 右吹き出しの角 */
.deco-\}:after {
position: absolute;
margin: 0;
padding: 0;
transform: translateY(calc(1em - 80%));
width: 0;
content: "";
border-width: 0 0.6em 0.6em 0;
border-style: solid;
border-color: #b2bcba transparent;
}
/* 強調吹き出しの角 */
.deco-\!:before, .deco-\!:after { border-color: #ee6666 transparent; }
/* 吹き出し内のリンク色の調整 */
.deco-\{ a, .deco-\} a { color: #66F; }重要な部分を赤くする
style.css.deco-\! {
color: #fff; /* 白文字 */
background-color: #ee6666; /* 赤背景 */
padding: 0.1em 0.2em 0.1em 0.2em;
}入力時の文字色と背景色を変更する
style.csstextarea#text-input:focus {
background: rgba(0, 0, 0, 0.3);
color: #F5F8FA;
}