テーブルの見た目をカスタマイズ
※ table:name の上の行が空行でないと意図したとおりに機能しないバグがありました
1行目のセルをCSSで指定するのは今のところ無理みたいです
:has() 擬似クラスが使えるブラウザなら、テーブルのひとつ上の行が空行じゃなくても指定できるようになりました。
.line:has( .table-block-start ) + .line .table-block .cell { /* 1行目のセル */ } 新しくなったテーブルに対応したUserCSSです。
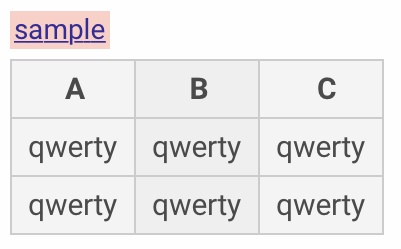
▼こうなります(こうなるのはひとつ上の行が空行の時のみ)
style.css/* セル間に線を入れる */
.table-block .cell {
/* 全てのセルの右と下 */
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
}
.table-block .cell:first-child {
/* 1列目のセルの左 */
border-left: solid 1px #cccccc;
}
.section-title + .line .table-block .cell {
/* 1行目のセルの上 */
border-top: solid 1px #cccccc;
}
/* 1行目を太字、中央揃え */
.section-title + .line .table-block .cell {
font-weight: bolder;
text-align: center;
}